この記事では、WordPress5.0から搭載されたブロックエディター(Gutenberg)で使用できる「SWELLだけのオリジナル機能」を紹介します。
- 多数のSWELLオリジナルブロックを用意
- 標準ブロックも機能拡張
- ツールバーからのテキスト装飾機能も強化
などなど、ブロックエディターの魅力を最大限引き出せるようにかなり使いやすくカスタマイズされています。
ブロックツールバーの拡張機能
ブロックエディターではブロック編集時にツールバーが表示されますが、このツールバーの機能がSWELLでは拡張されています。
ボタン位置のカスタマイズ機能
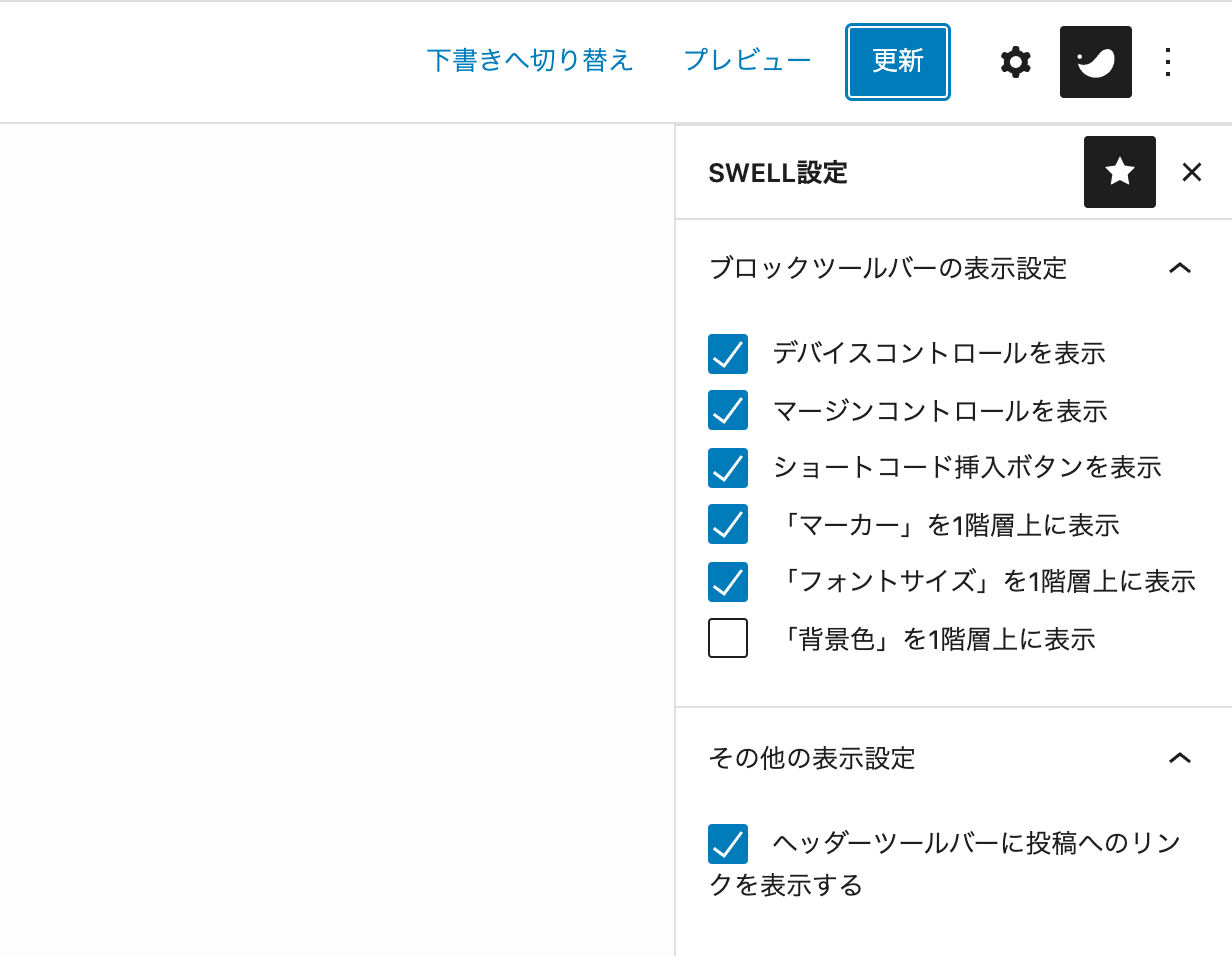
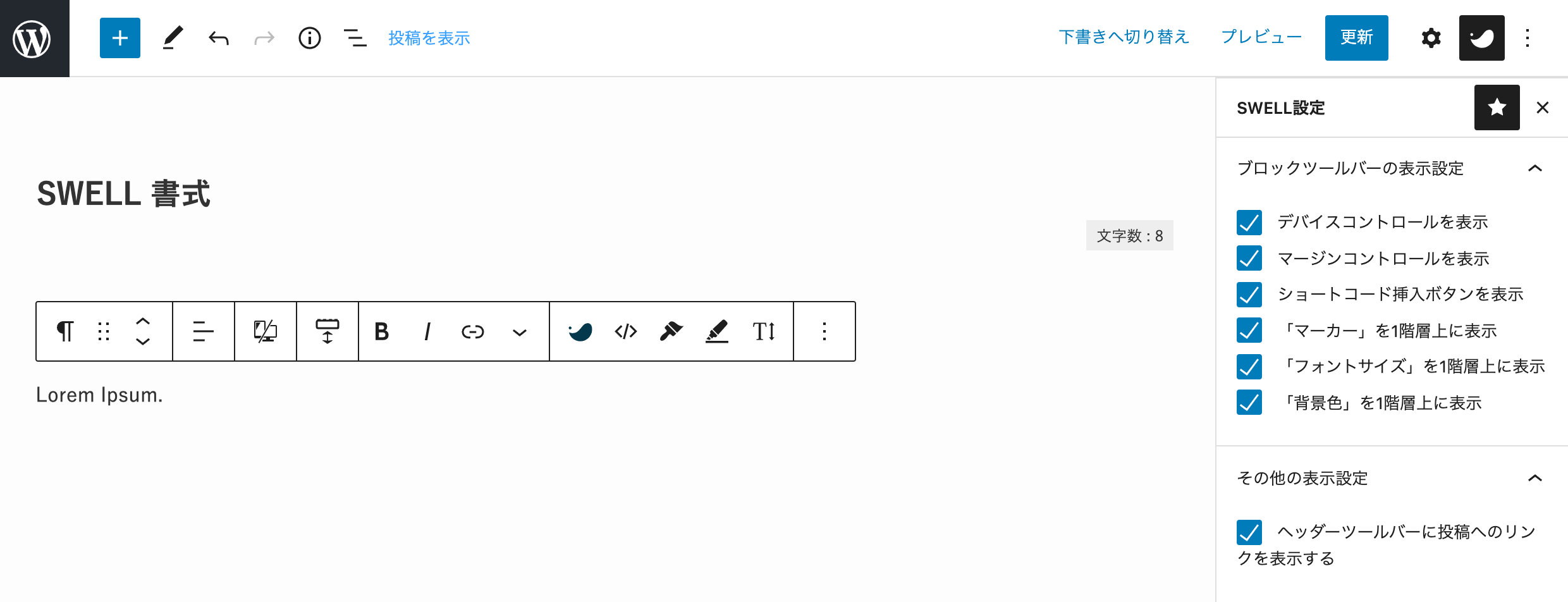
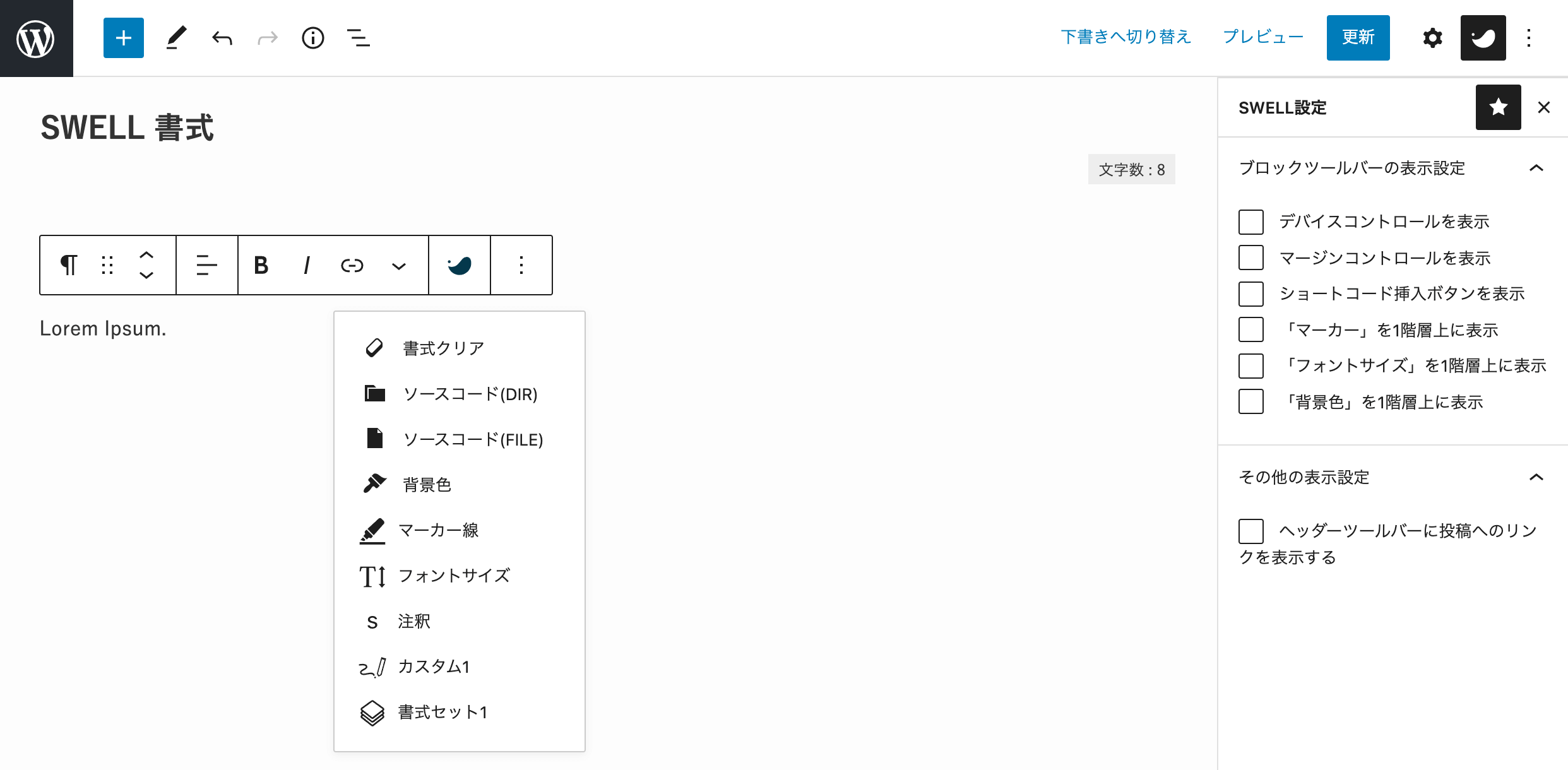
エディター右上にあるSWELLのアイコンをクリックすると、以下のような設定が出現します。

ここの設定によって、いくつかのボタンについて、表示の有無や位置を調節することが可能です。
全てオンの場合

全てオフの場合

テキスト装飾機能
WordPressの標準機能として、太字 や イタリック文字、取り消し線 などのテキスト装飾ができるようになっていますが、SWELLではこれらの機能をさらに強化されています。
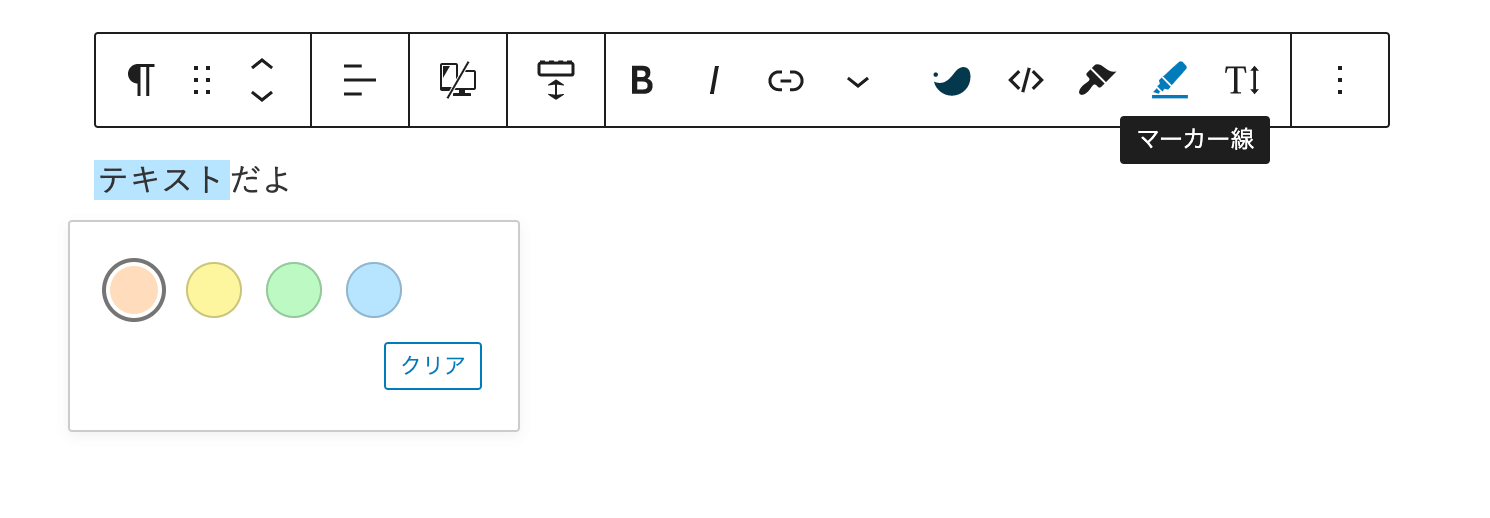
マーカー線を引いたり、フォントサイズを調節したり、文字色を変えたり、といった様々なテキスト装飾がツールバーからサクッとできるようになっています。

SWELLで使えるテキスト装飾機能については、以下のページで詳しく紹介されているので確認してください。
便利なショートコードの簡単呼び出し機能
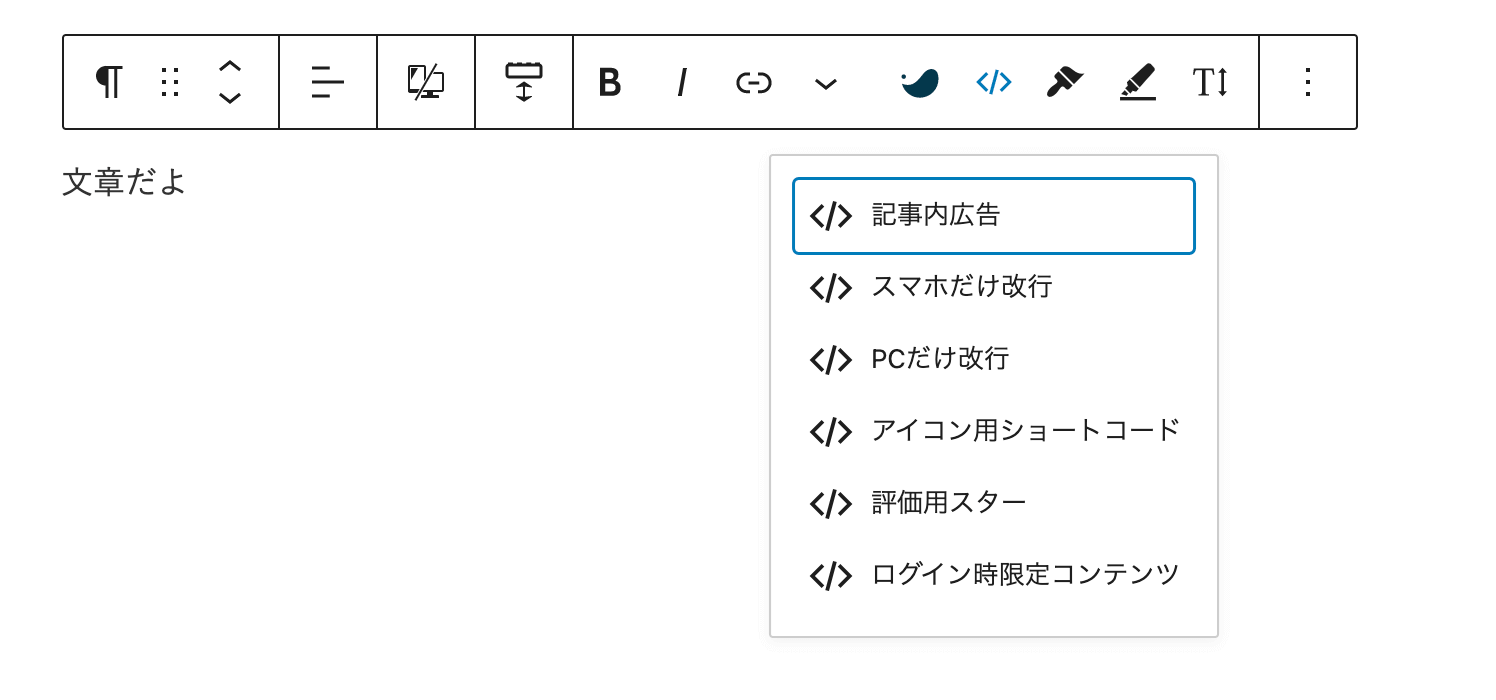
テキスト装飾だけでなく、SWELLで使える便利なショートコードを簡単に呼び出すためのツールボタンもあります。

- 記事内容広告
- スマホだけ改行・PCだけ改行
- アイコン用ショートコード
- 評価用スター()
- ログイン限定コンテンツ
などのショートコードを呼び出すことができます。
独自のブロックコントロール機能
ここまで紹介したのは、テキスト編集時に使えるツールボタンでしたが、その他にも、ブロックに対して独自のツールボタンがあります。
デバイスコントロール
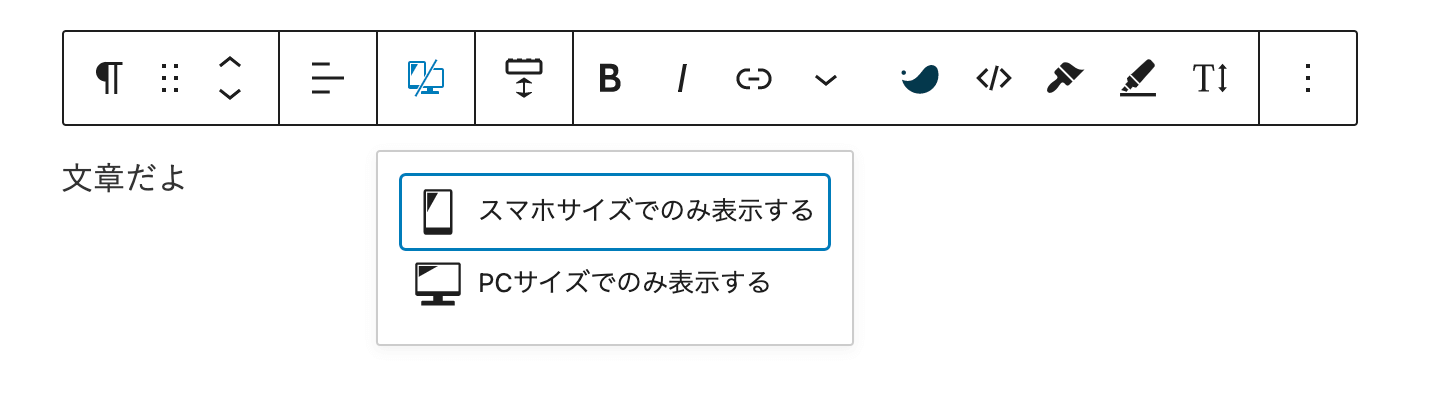
デバイスサイズによってブロックの表示を切り替えることができるボタンです。
「スマホサイズでのみ表示」・「PCサイズでのみ表示」を簡単に設定できます。

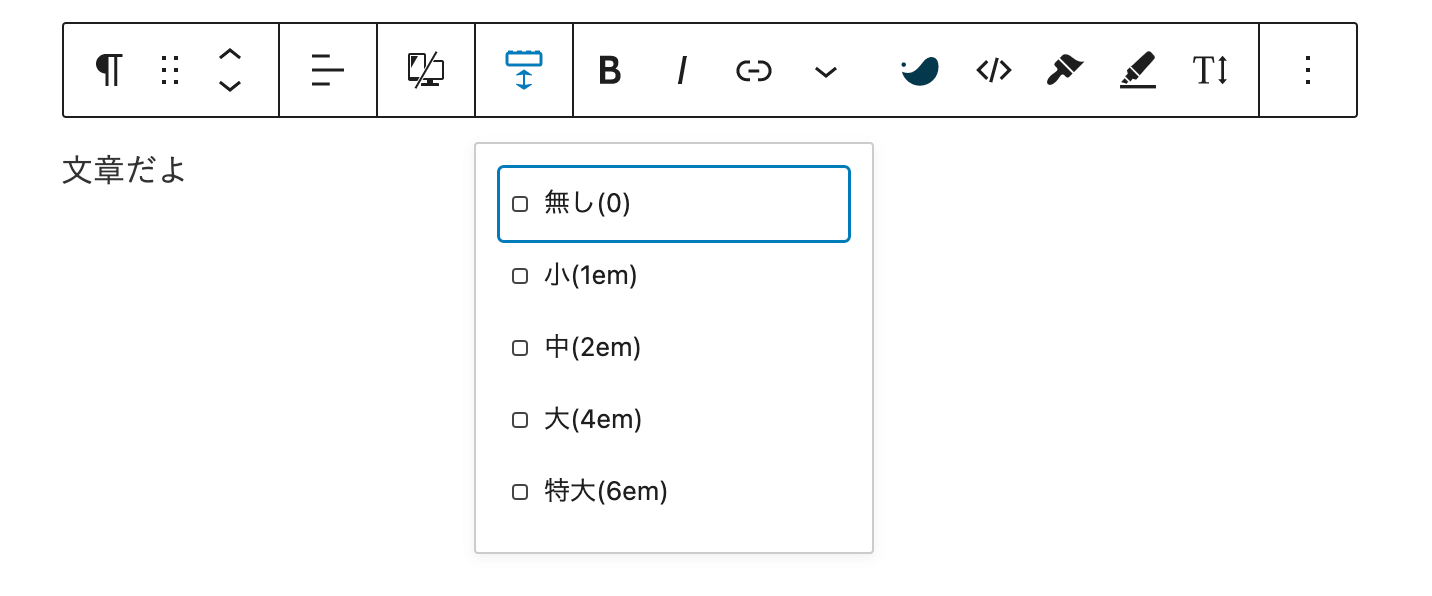
ブロック下の余白量調節
ブロック下の余白量を簡単に調節できるボタンです。
標準サイズを含めて5段階で調節することができます。

コアブロックの拡張機能一覧
WordPress本体側で用意してくれている「コアブロック」に対して、SWELL独自のカスタマイズを加えて使いやすくなっています。
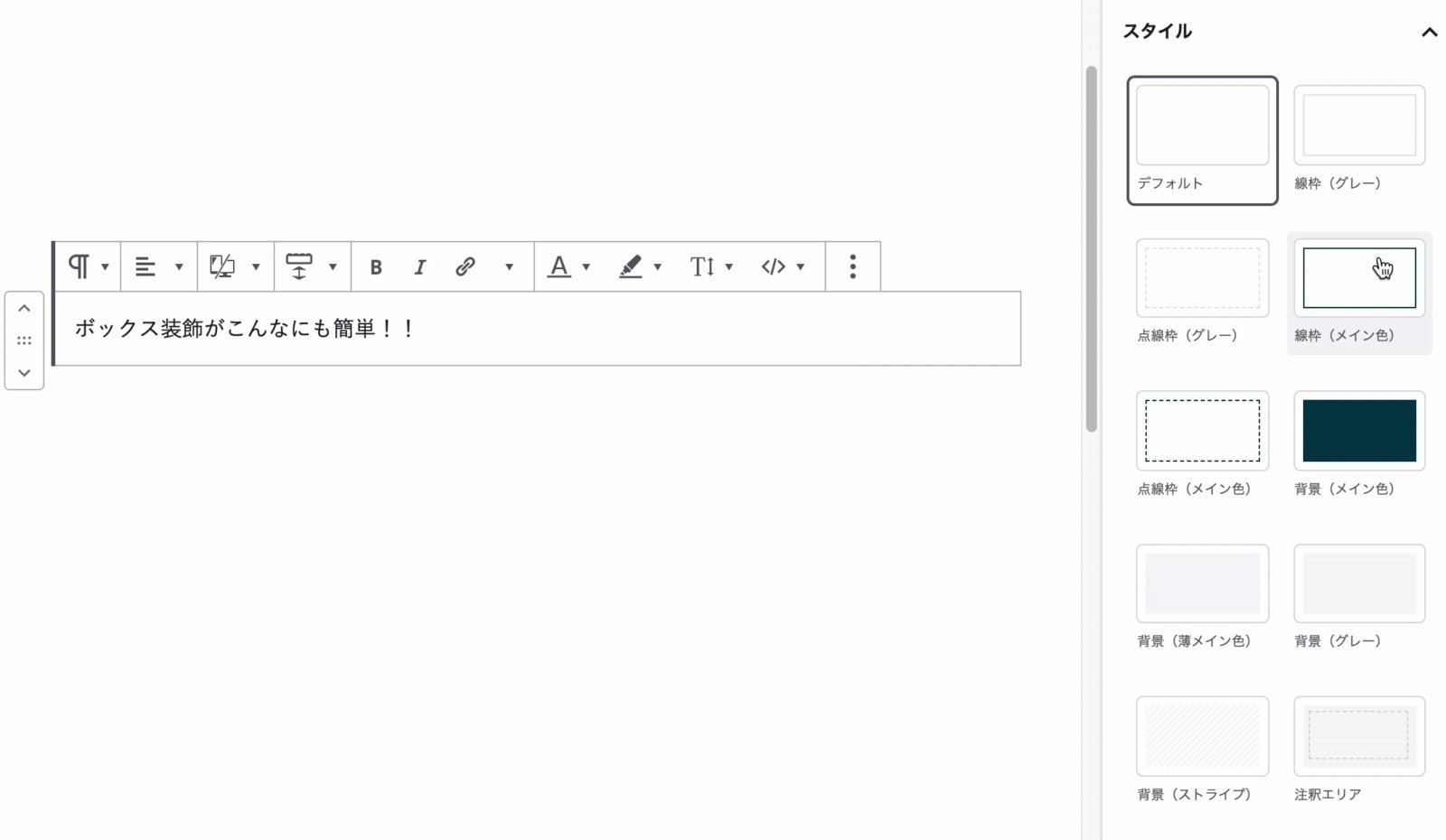
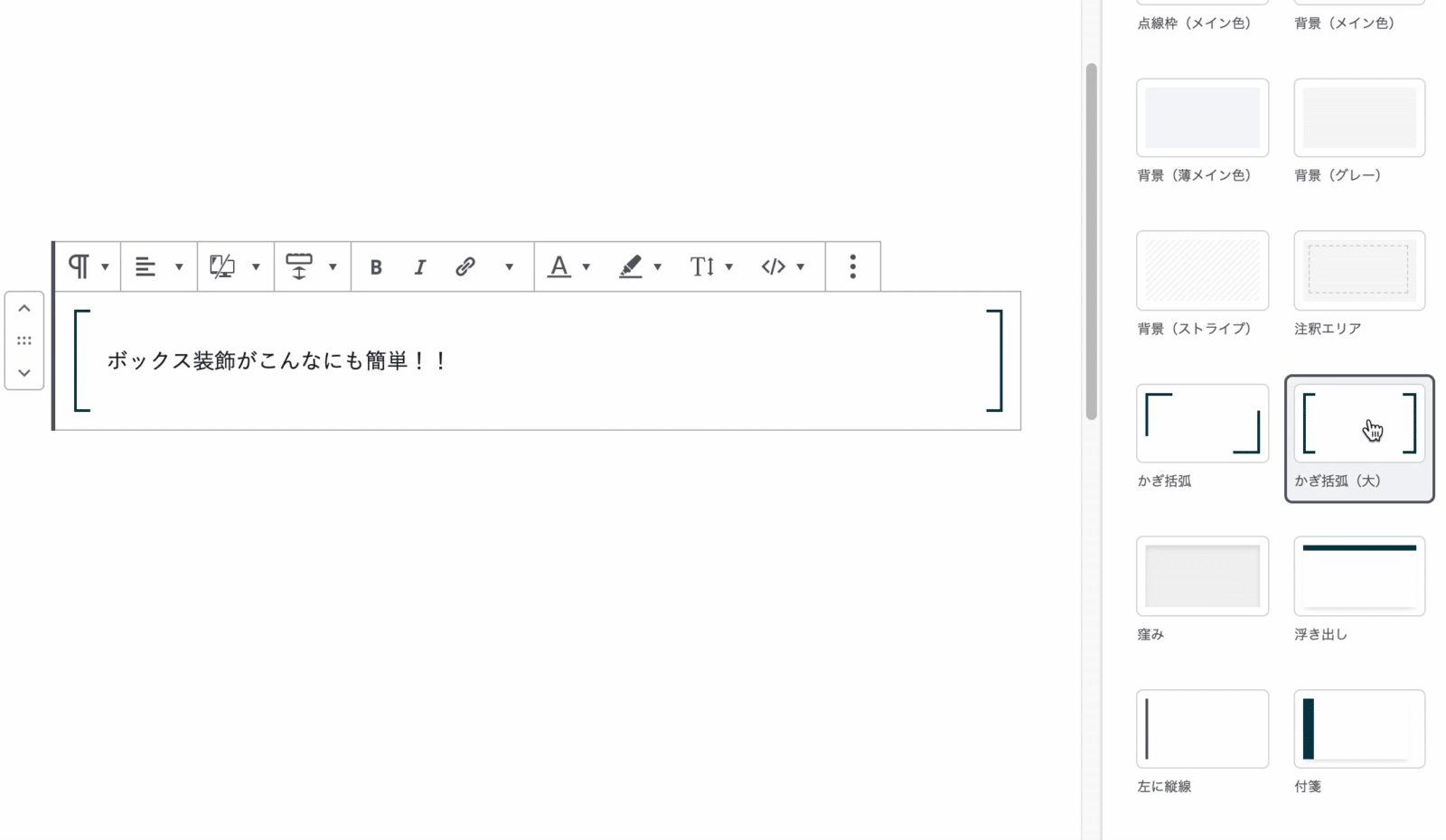
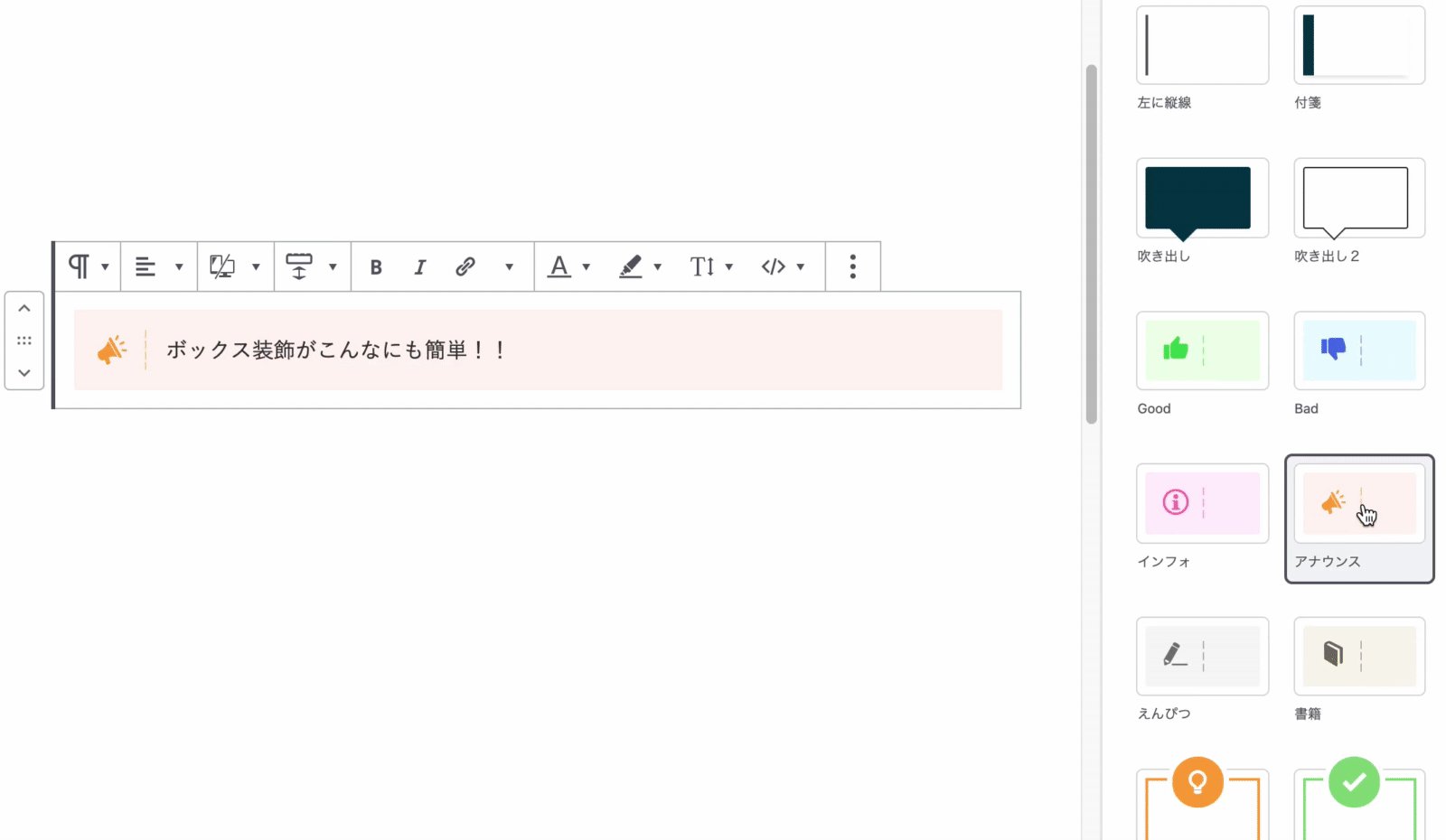
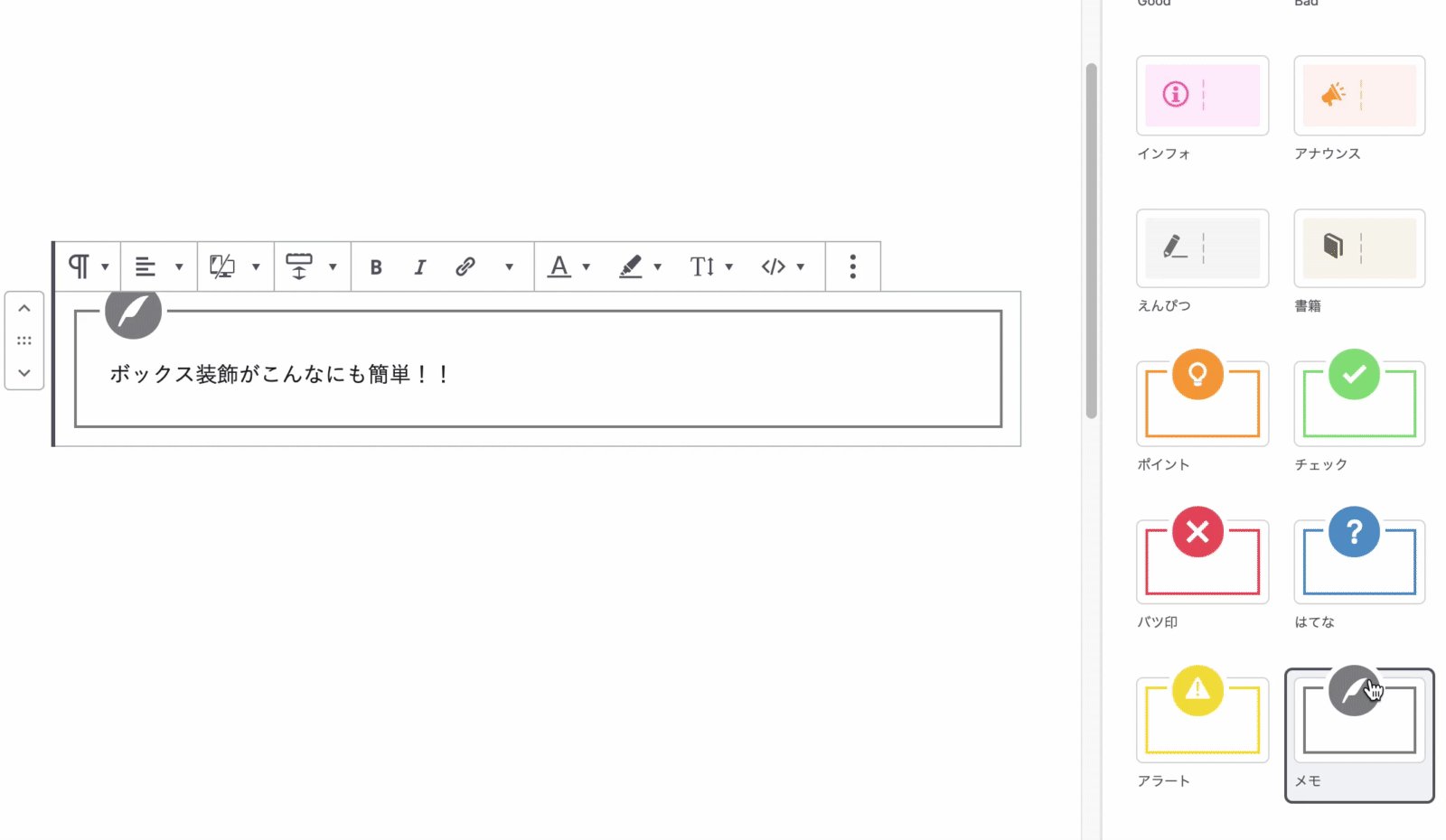
段落ブロック・グループブロックでのボックス装飾
段落ブロックとグループブロックにはたくさんのボックスデザインがありり、サイドバーの「スタイル」パネルから選択していくだけで様々なデザイン装飾を施すことができます。

ボックス装飾については以下の記事で詳しく紹介されているので、確認してみてください。
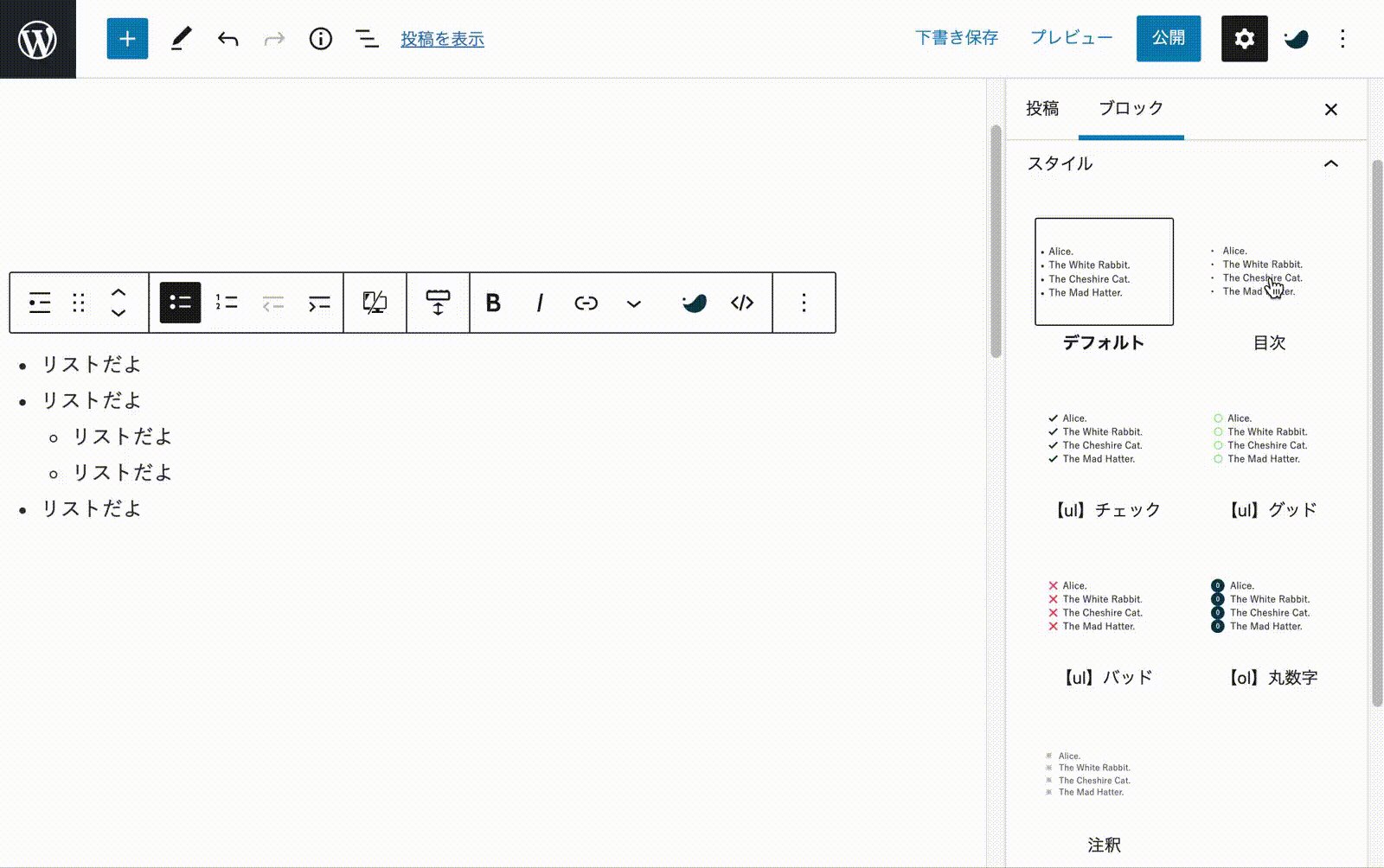
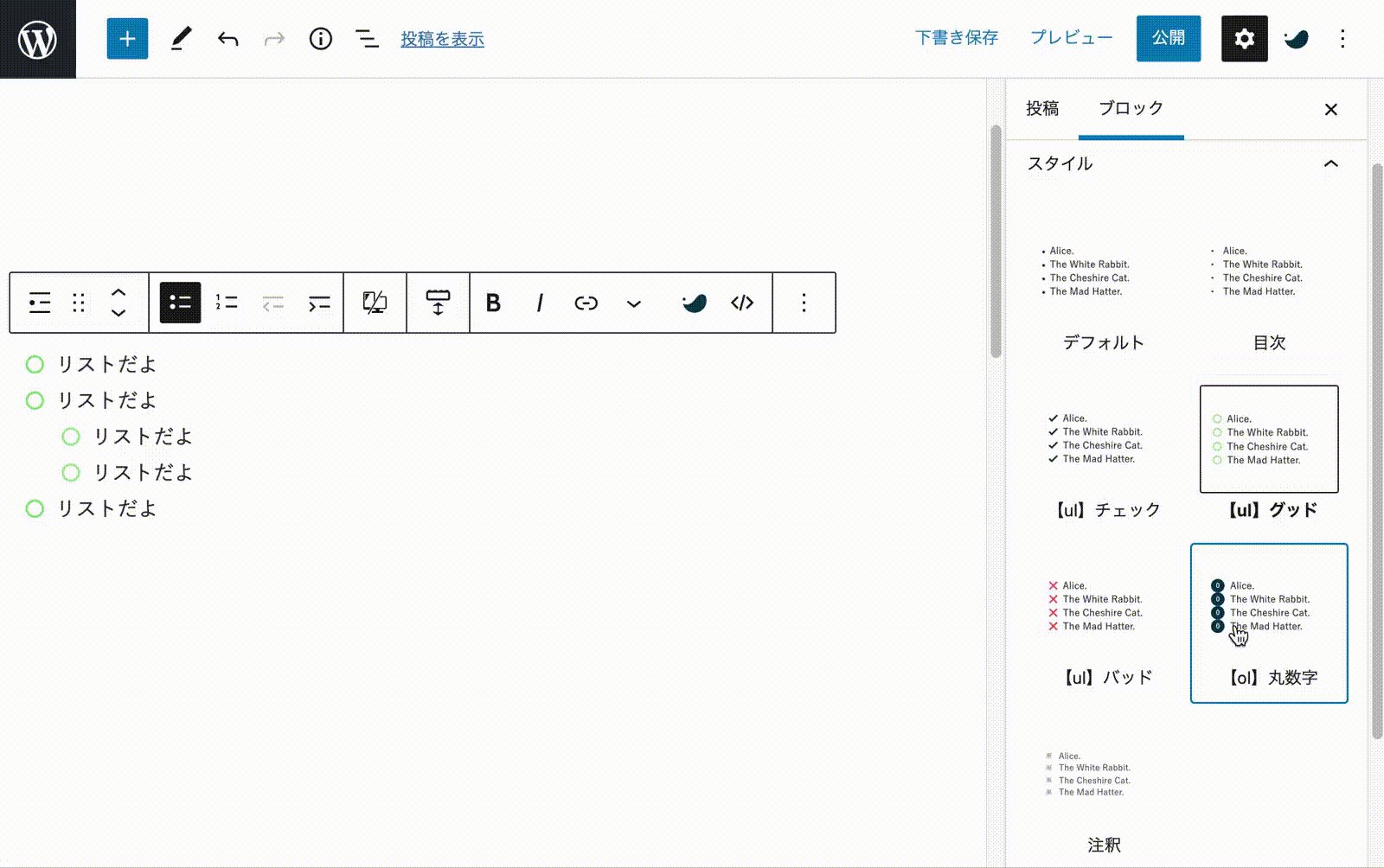
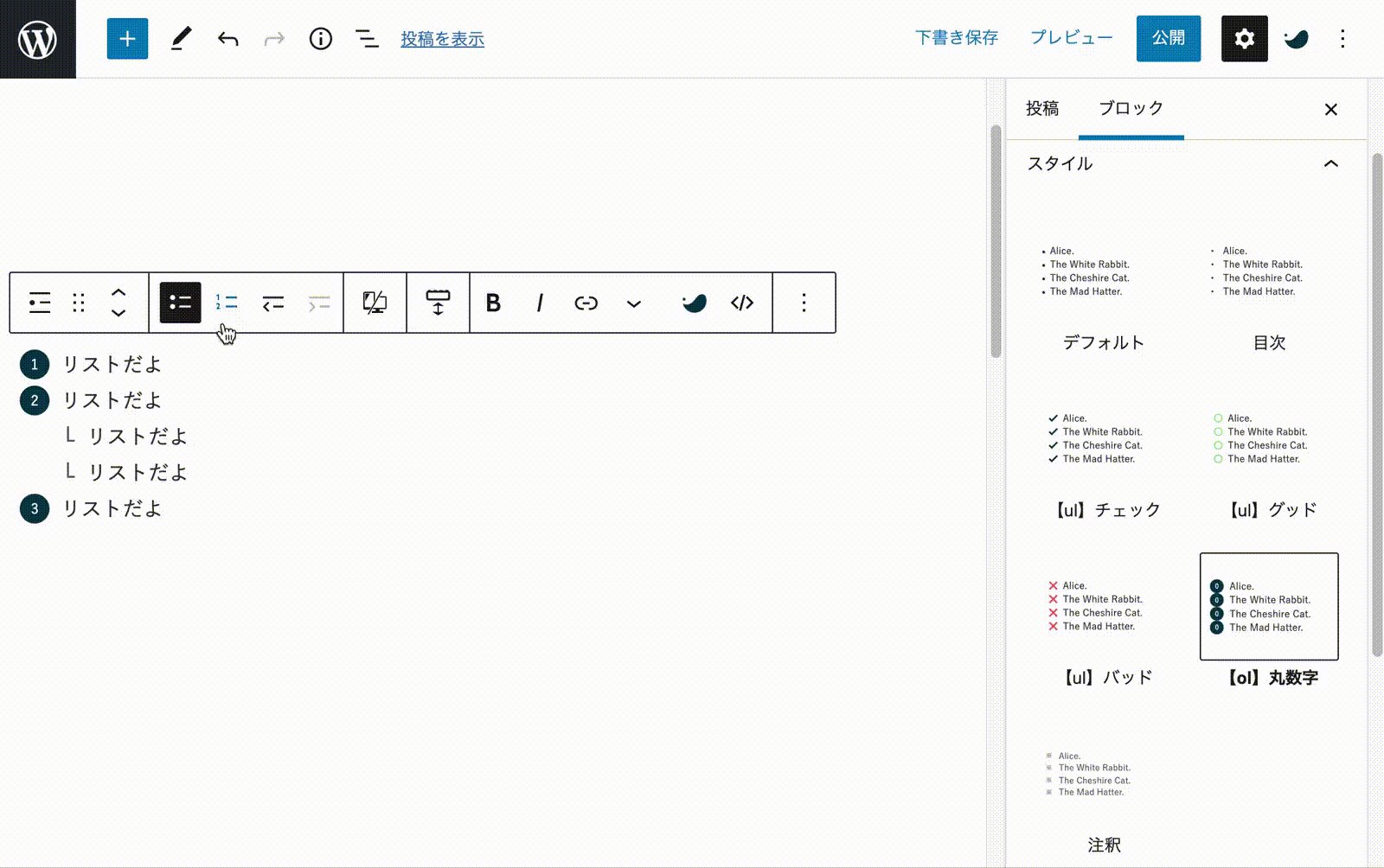
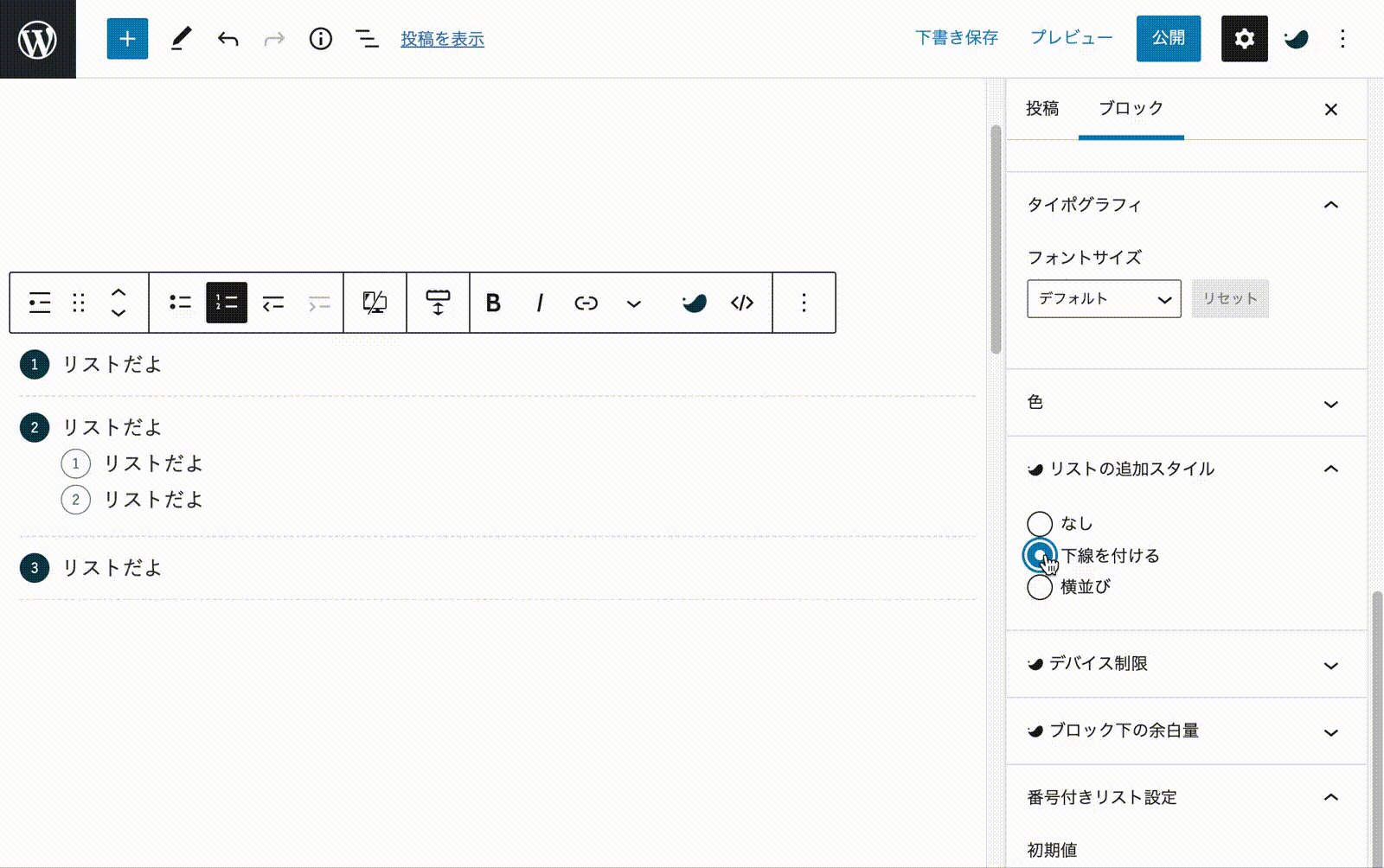
リストブロック
リストブロックについても、数種類のスタイルを用意されています。

リスト装飾については以下の記事で詳しく紹介されているので、確認してみてください。
表ブロック
表(テーブル)ブロックには、
- 4種類のデザインパターン
- 1列目をthタグ風に表示する設定
- 最低限維持する横幅に関する設定
- スマホサイズで「縦並び」または「スクロール可能」にして表示する設定
などの独自機能が追加されています。
表ブロックについては以下の記事で詳しく紹介されているので、確認してみてください。

カラムブロック
カラムブロックには、
- 3種類の追加スタイル
- スマホで2列にする設定
などの独自機能が追加されています。
SWELL専用のカスタムブロック一覧
ここからは、SWELLだけのオリジナルブロックについて紹介します。
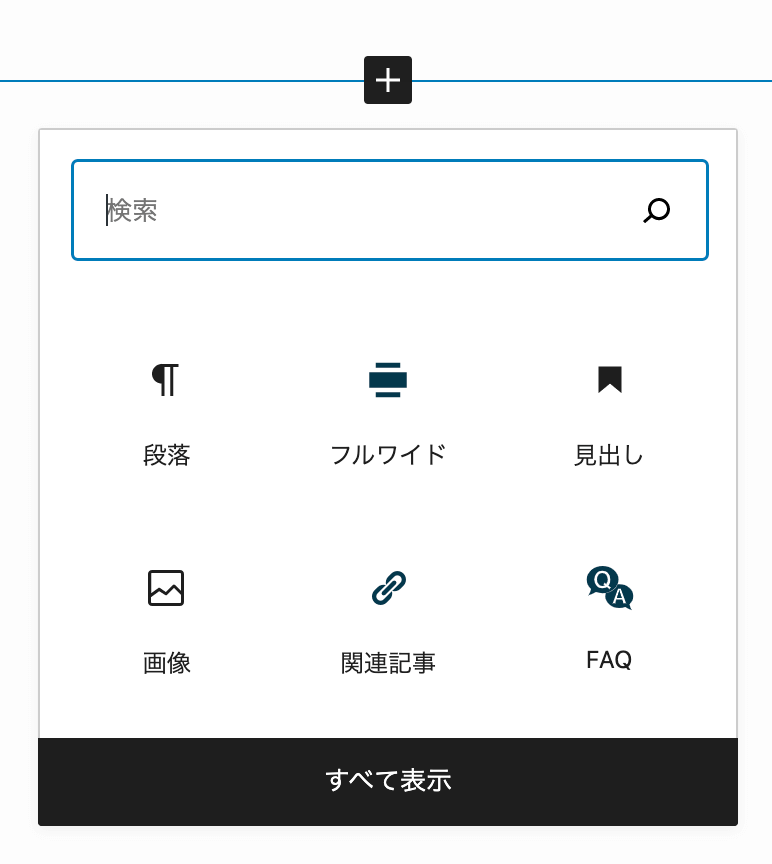
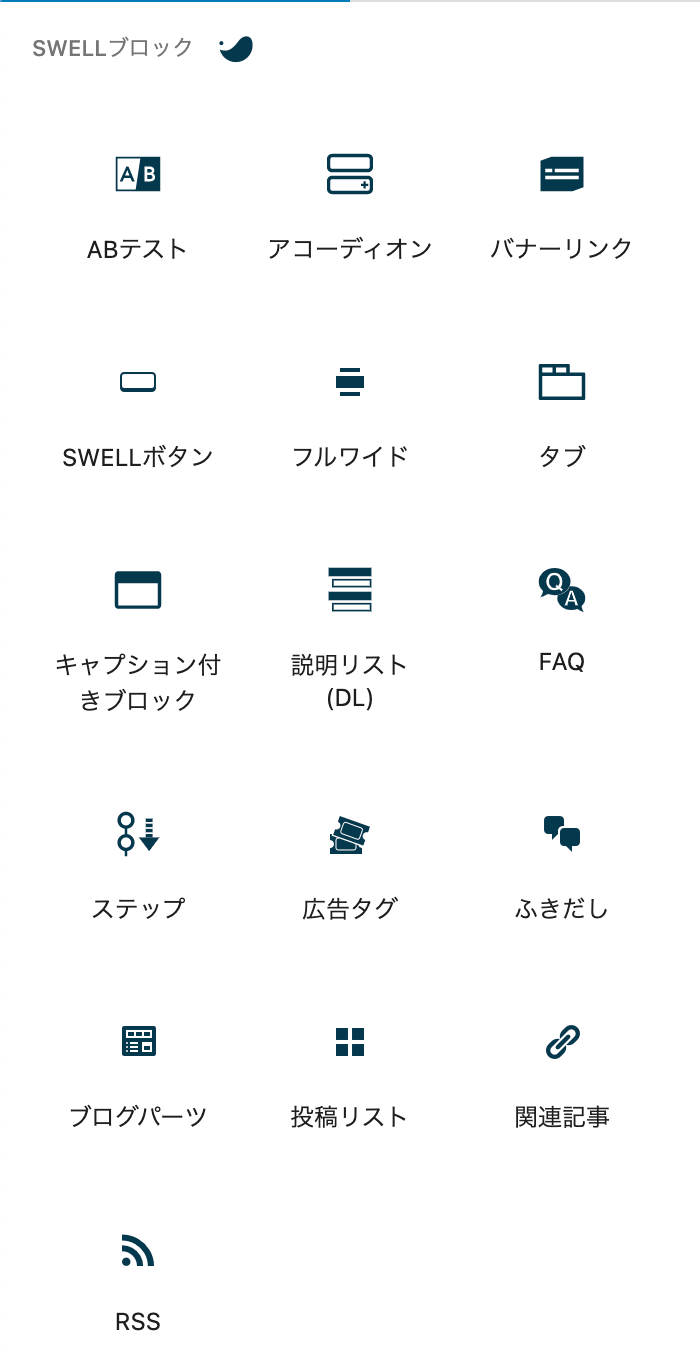
ブロック追加ボタンを押すと、「SWELLブロック」という項目があります。
キャプション付きブロック
以下のようなタイトルとコンテンツを囲んで表示できるブロックのことです。
- 上部にキャプションのついたコンテンツを簡単に作成できるブロックです。
- どんなブロックも配置可能です。
- デザインパターンは7種類!
- さらに、3種類のカラーセットを登録して使用することができます。
好きなコンテンツをここに表示できます。
好きなコンテンツをここに表示できます。
キャプション付きブロックについては以下の記事で詳しく紹介されているので、確認してみてください。
関連記事ブロック
関連記事へのリンクをブログカードとして表示することができるブロックです。
内部リンクでも外部リンクでも、どちらでもブログカード化できます。
関連記事ブロックについては以下の記事で詳しく紹介されているので、確認してみてください。
まさにこれが、関連記事ブロックで作成したブログカードです!

ちなみに、関連記事ブロックを使わなくてもURLをエディターに貼り付けるだけでブログカードになります!
- ただし、その場合は「詳しくはこちら!」という部分のテキストが編集できません。
ふきだしブロック
 ブルー
ブルーこういう「ふきだし」が簡単に使用できます!
 ブルー
ブルー色を変えたり、向きを変えたりということもエディター上で実際の見た目と同じ状態で簡単に編集できますよ!
ふきだしブロックについては以下の記事で詳しく紹介されているので、確認してみてください。
SWELLボタンブロック
コアの「ボタンブロック」とは別に、SWELLブロックとしてのボタンブロックも用意されています。
- デザインパターンは5種類!
- 3種類のカラーセットを登録できる!
- 気分が変わればいつでも、全ブロック一括で色を変更できる!
- グラデーションにもできる!
- テキスト型の広告タグをそのままペーストできる!
SWELL専用ボタンブロックについては以下の記事で詳しく紹介されているので、確認してみてください。
FAQブロック
Q&A形式のコンテンツが簡単に設置できるブロックです。
- 質問1だよ
-
質問1に対する回答だよ!
- 質問2だよ
-
質問2に対する回答だよ!
- デザインパターンは?
-
4種類のブロックスタイルに加え、「Q」と「A」のデザインも変更できるよ!
- 便利なのですか?
-
とても便利だよ!
FAQブロックついては以下の記事で詳しく紹介されているので、確認してみてください。
アコーディオンブロック
開閉可能なコンテンツ、いわゆる「アコーディオンメニュー」を簡単に配置できます。
アコーディオンブロックとは?
このように、クリックで開閉できるコンテンツのことです。
デザインはこれだけ?
いいえ、数種類用意されています。

アコーディオンブロックについては以下の記事で詳しく紹介されているので、確認してみてください。
ステップブロック(タイムライン)
作業フローや契約の流れなどをステップ形式で説明するのに便利なブロックです。
いわゆる「タイムライン」ブロックとも呼ばれたりします。
ステップの説明だよ
さらにステップの説明だよ
さらにさらに、ステップの説明だよ
ステップブロックについては以下の記事で詳しく紹介されているので、確認してみてください。

バナーリンクブロック
画像の上に好きなテキストを配置し、全体をリンクにして設置できるブロックです。
- 画像
- リンク先URL
- 画像高さ
- メインコピー
- サブコピー
- テキストの配置
- カラーオーバーレイの色
- 影やブラー効果の追加
- 画像の丸み
などについて設定できます。
説明リストブロック
説明リスト(HTMLでいうとdlタグ)を簡単に設置することができるブロックです。
- 項目A
-
項目Aの説明をここに表示
- 項目B
-
項目Bの説明をここに表示
さらに、横並びでも表示可能です。
- 項目A
-
項目Aの説明をここに表示
- 項目B
-
項目Bの説明をここに表示
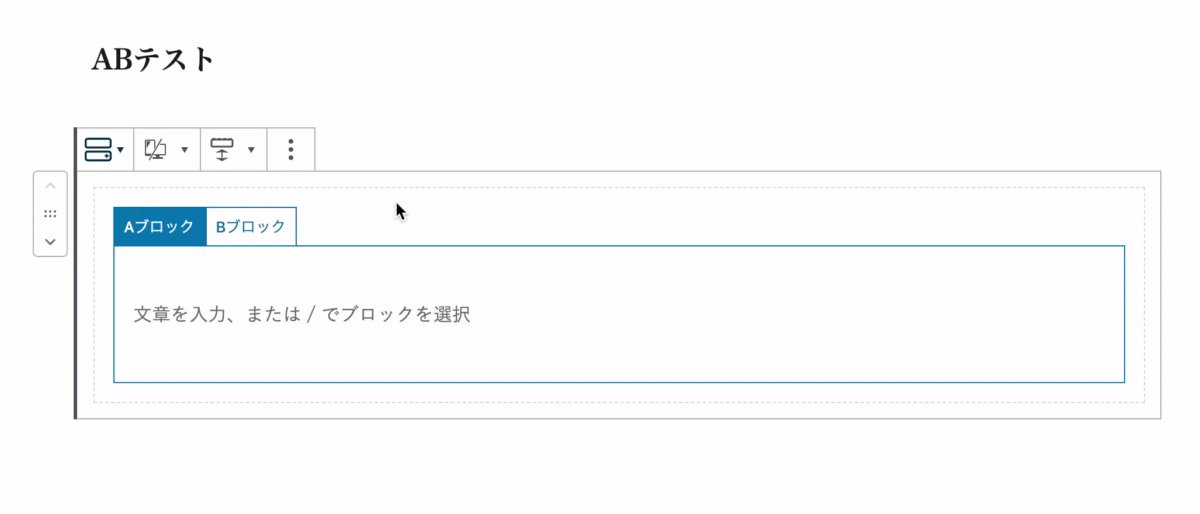
ABテストブロック
AブロックとBブロックをランダムで出し分けることができるブロックです。

投稿リストブロック
任意の数だけ投稿を呼び出すことができるブロックです。
- 呼び出す投稿の数
- どの順番で表示するか(新着・人気順)
- カテゴリーやタグ・タクソノミーの指定
- レイアウトの種類
- 表示する投稿情報の選択(日付・カテゴリー・著者・抜粋文など…)
- 投稿IDでの直接指定
- 除外する投稿の設定
などなど、かなり柔軟に設定できます。
例:テキスト型で3件の投稿を表示
例:リスト型で2件の投稿を表示
フルワイドブロック
コンテンツに背景色や背景画像を設置して、画面幅いっぱいで表示することのできるブロックです。
上下の余白量を調節したり、背景が単色の場合は境界線を 斜め にしたり なみなみ にしたりもできます。
サイドバーがある時や、「コンテンツの背景を白に保つ」設定がオンの時は、その枠内のサイズに収まります。
フルワイドブロックについては以下の記事で詳しく紹介されているので、確認してみてください。
広告タグブロック
広告タグ管理機能で登録している広告タグを簡単に呼び出せるブロックです。
広告タグブロ置くについては以下の記事で詳しく紹介されているので、確認してみてください。
ブログパーツブロック
ブログパーツ機能で登録したコンテンツを簡単に呼び出せるブロックです。

SWELL公式マニュアル:ブロックエディターで使えるSWELLの専用機能まとめ