この記事では、「SWELLボタン」ブロックの使い方について紹介します。
簡単に綺麗なボタンを設置できるのでぜひ使ってみてください。
SWELLボタンのデザイン一覧
実際にどのようなボタンが使用できるのか、以下をチェックしてみてください。
SWELLボタンの使い方
ブロック追加ボタンをクリックし、「SWELLブロック」のタブの中から「ボタンブロック」を選択してください。

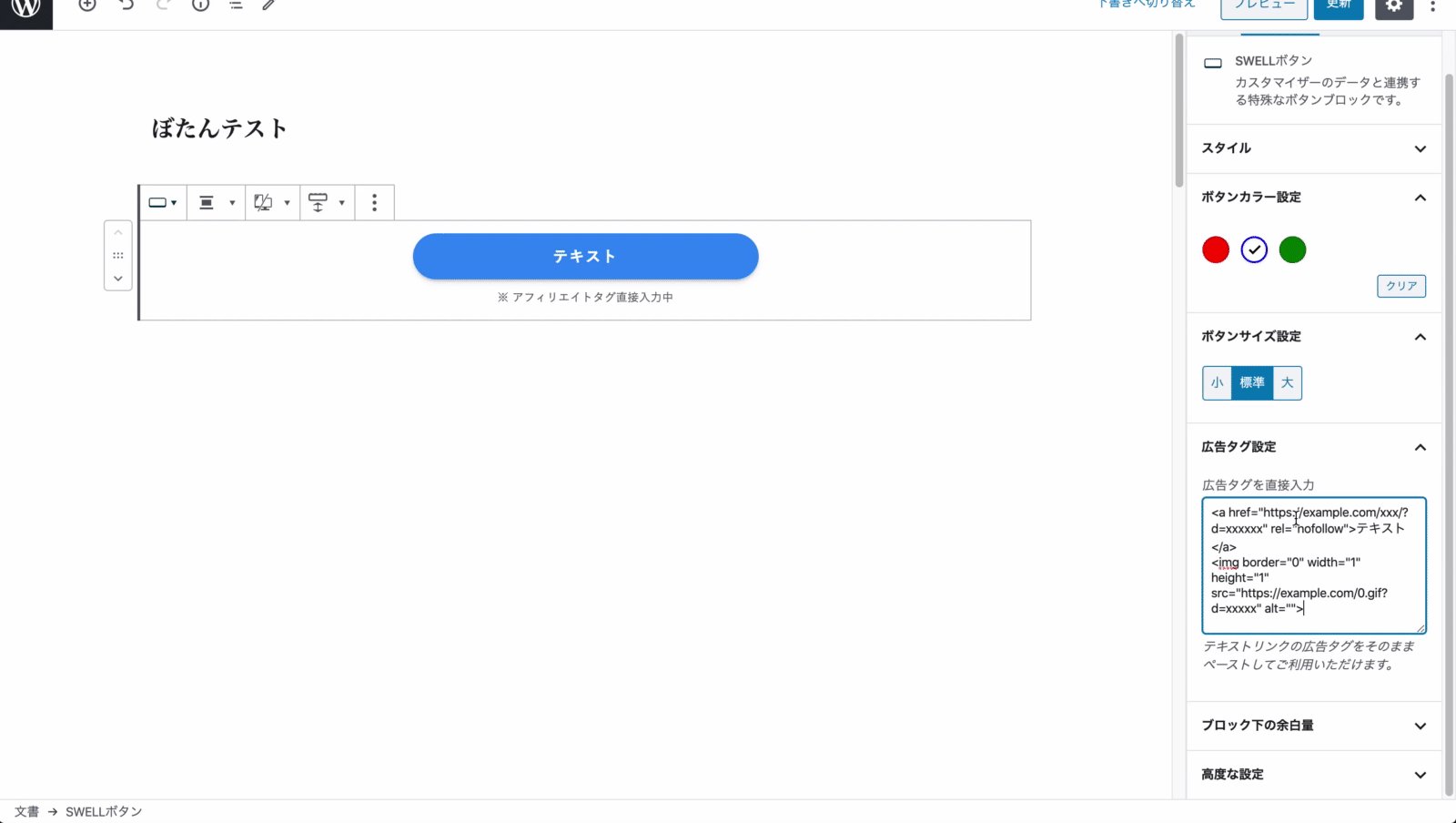
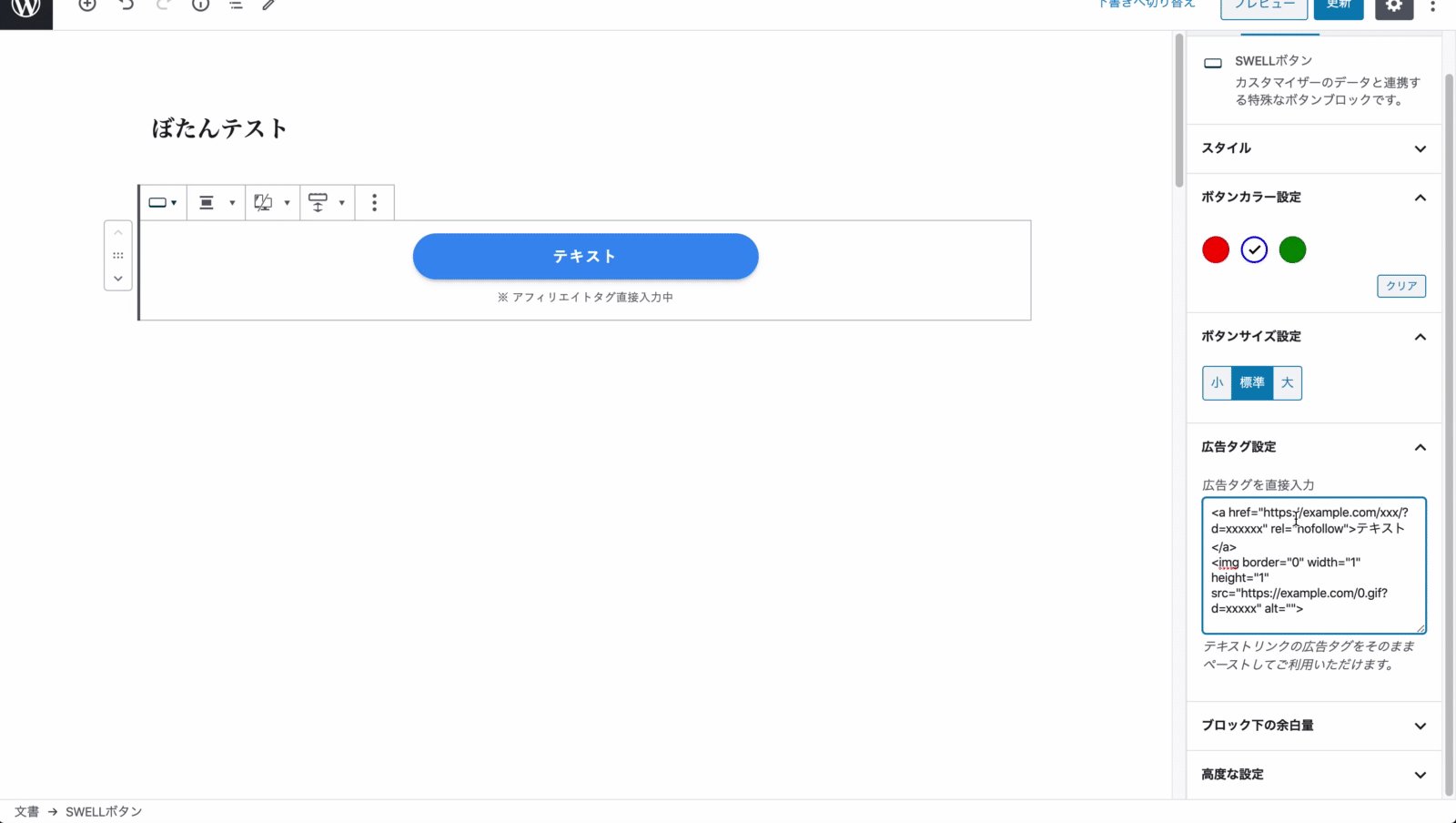
アフィリエイト用広告タグをそのままペースト可能!
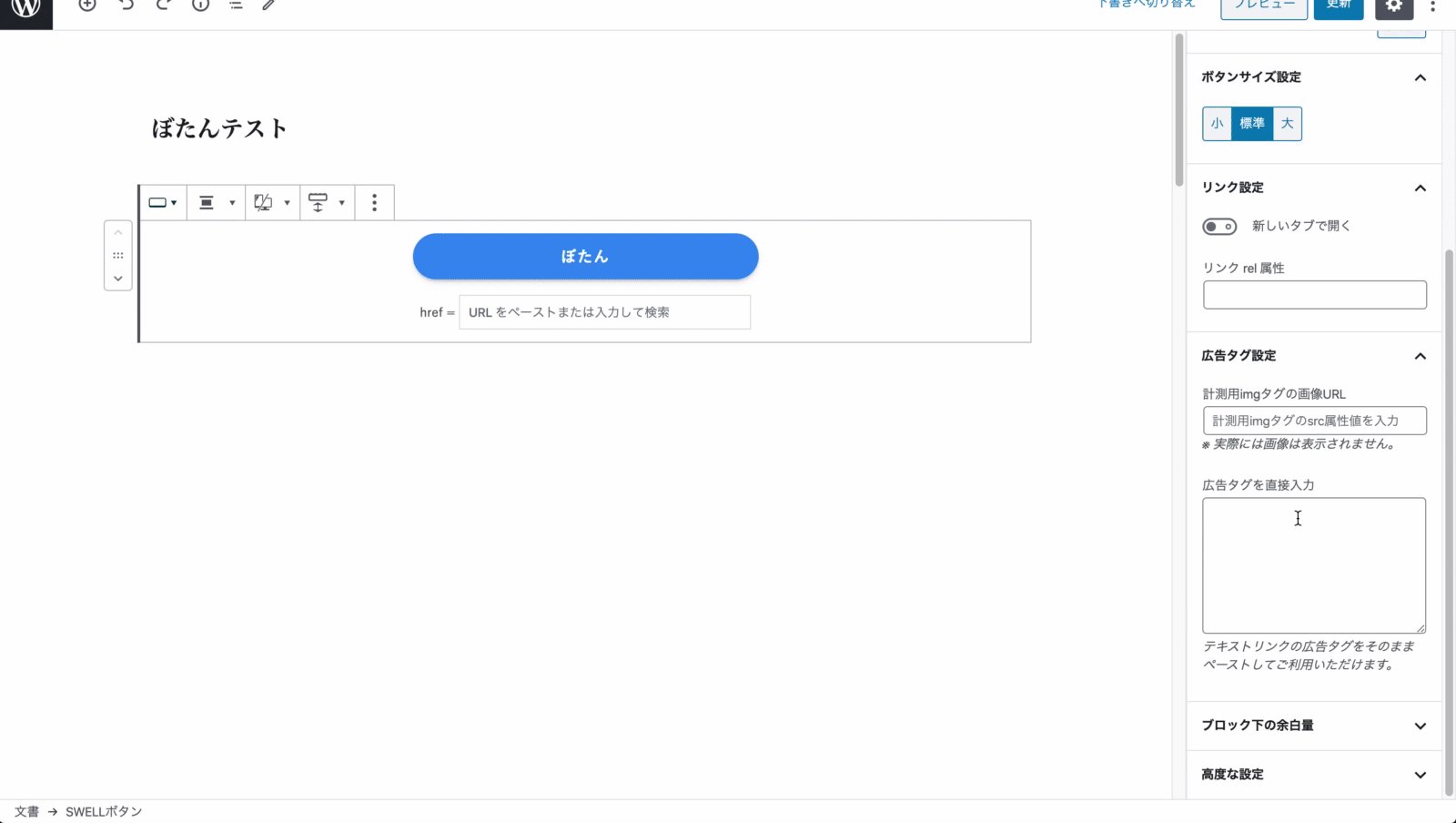
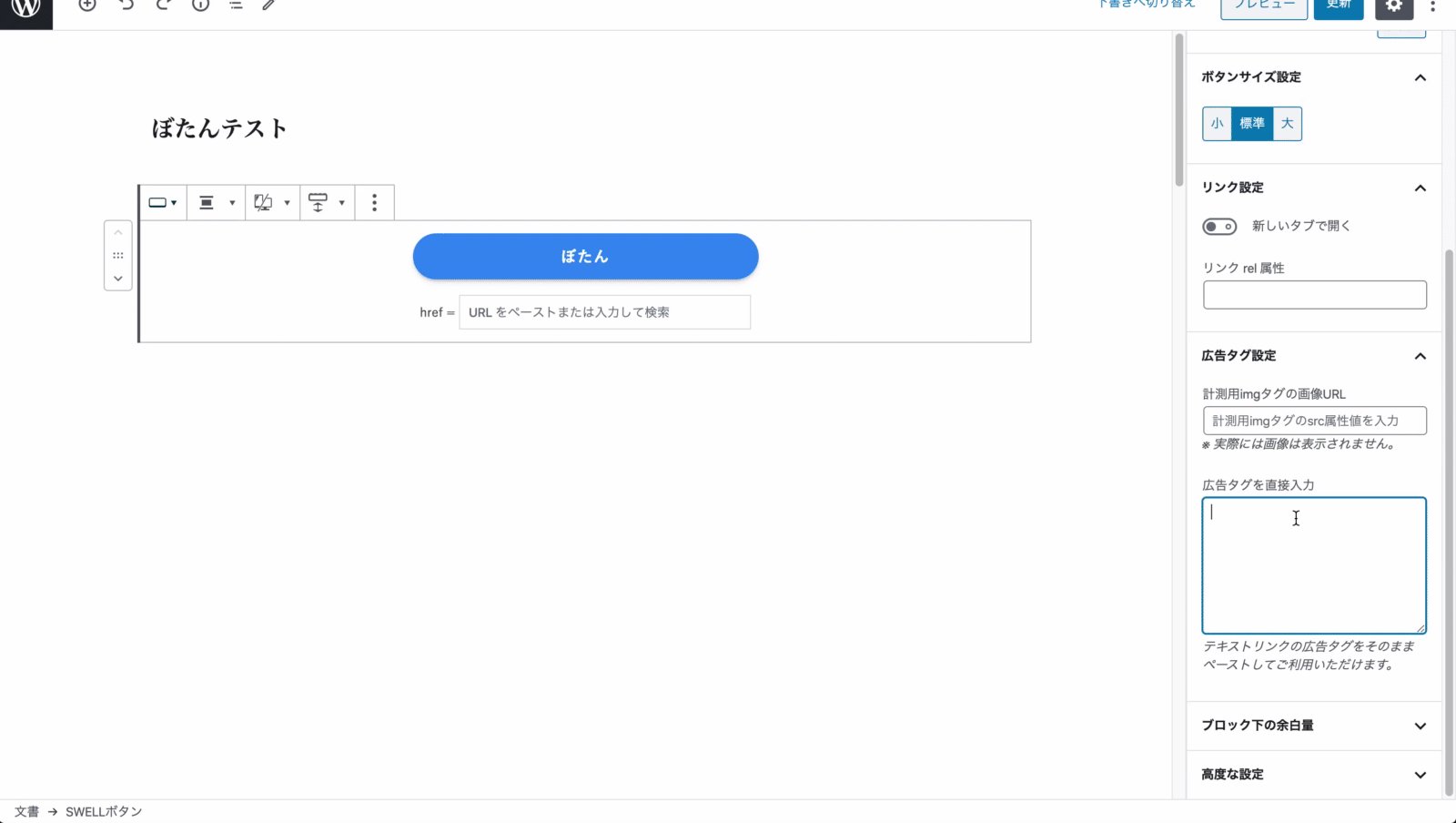
これはブロックエディターだけの機能ですが、SWELLボタンには、サイドバーに以下のような設定エリアが用意されています。

こんな感じ

クラシックエディターでの使い方
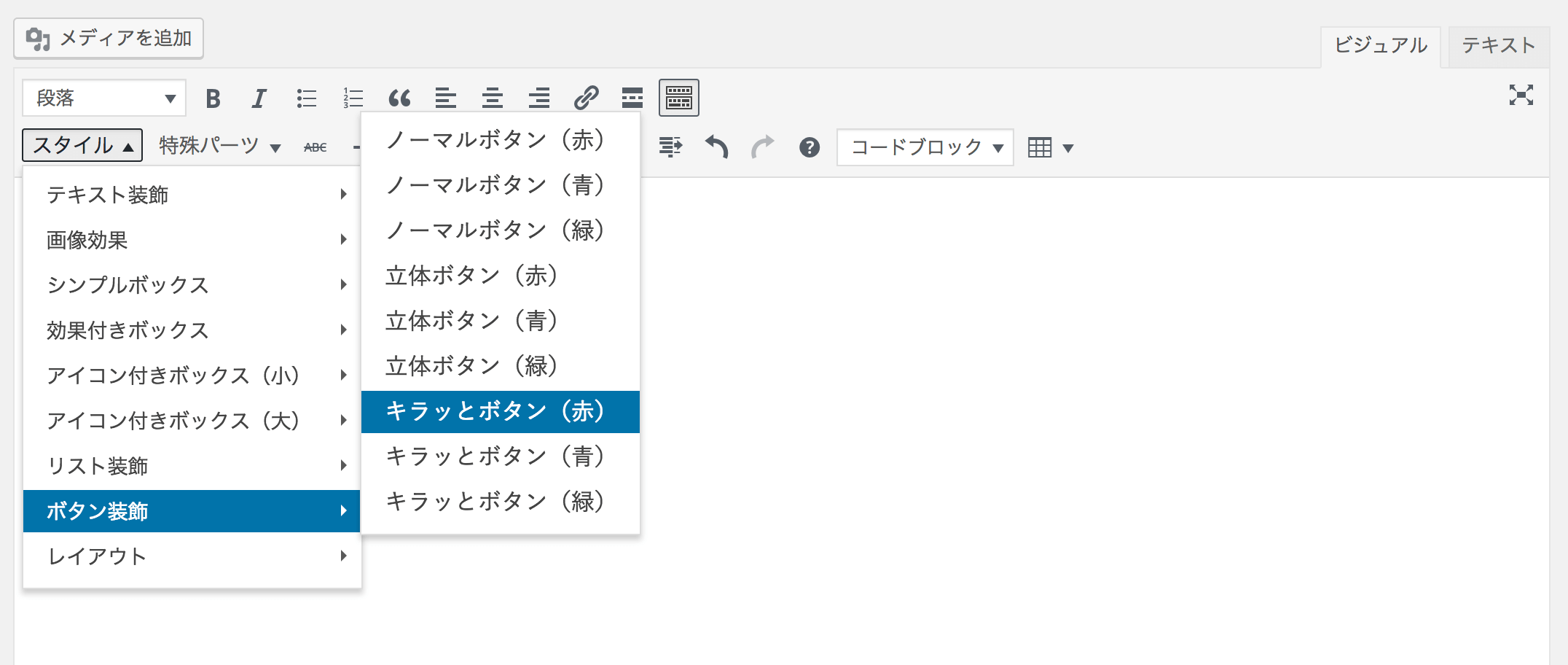
ツールバーの「スタイル」>「ボタン装飾」から、使用したいボタンを選択します。

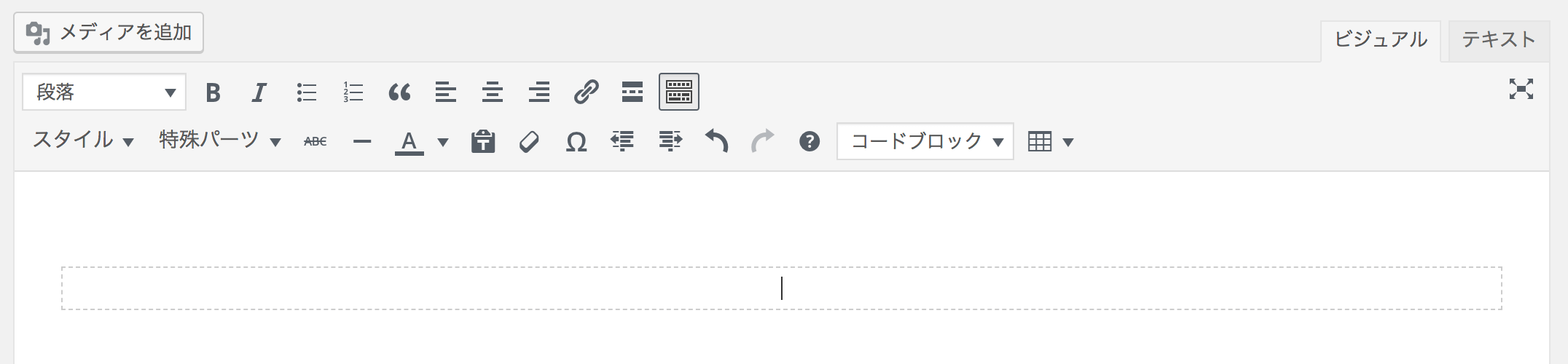
すると、以下のように点線枠で囲まれたボタンエリアが挿入されます。

このエリア内でリンクを作成することで、ボタンとなります。
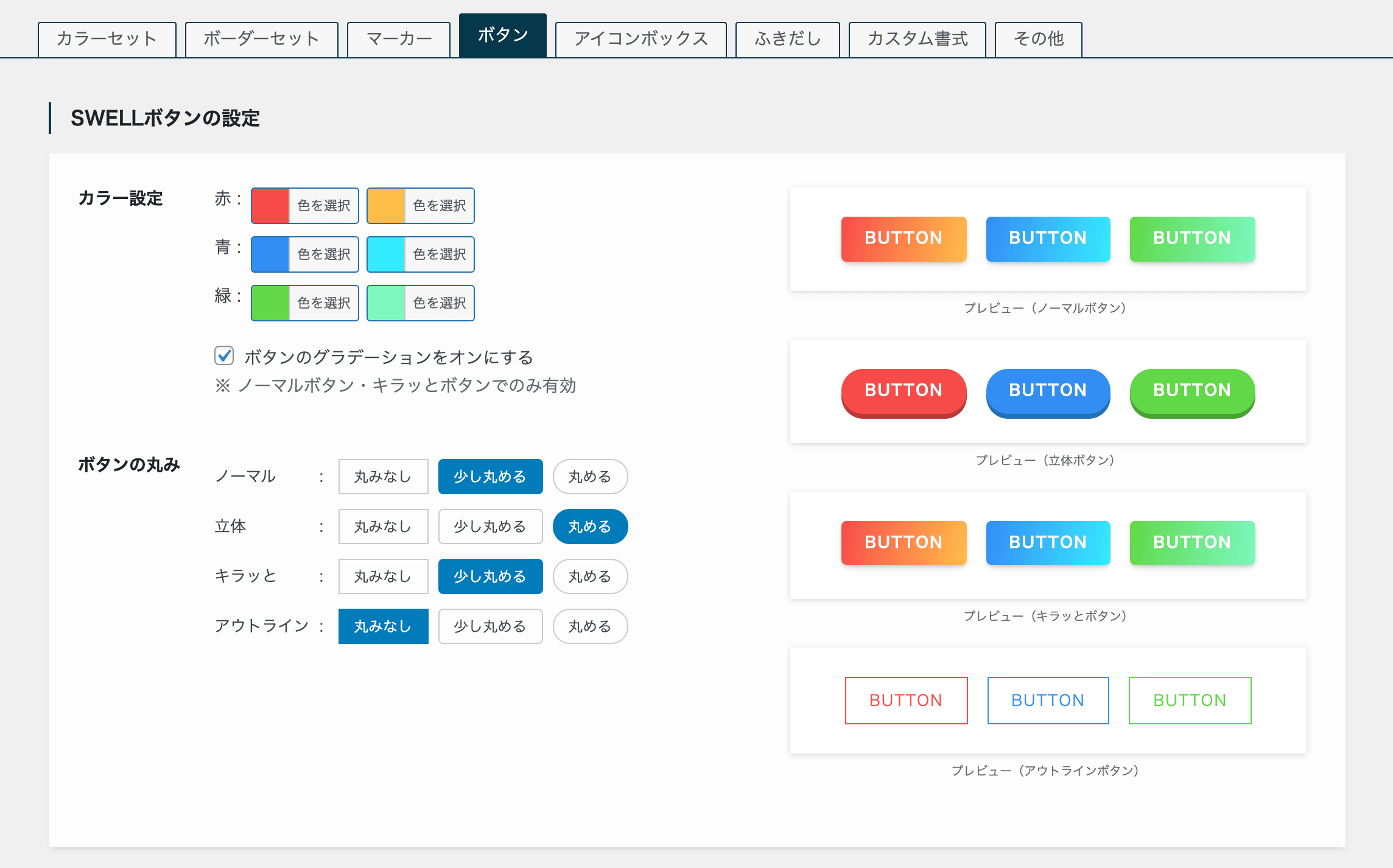
ボタンのデザイン設定
SWELLボタンのデザインは、「色」と「丸み」をそれぞれ設定できます。
「SWELL設定」>「エディター設定」内の、「ボタン」タブの中にある以下のエリアで設定してください。

クリック率の計測も可能
「SWELLボタンブロック」のサイドバーに、以下のような項目が用意されています。

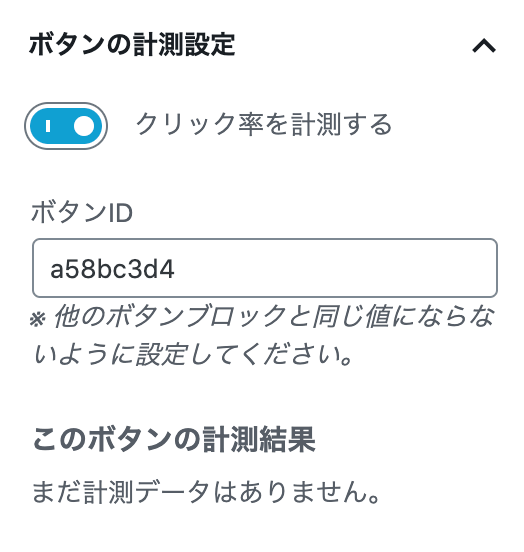
この「クリック率を計測する」をオンにすると、次のように、ボタンIDの設定項目と計測データの確認エリアが展開されます。

計測設定をオンにした時点で、ボタンIDには自動でランダムな文字列が設定されます。
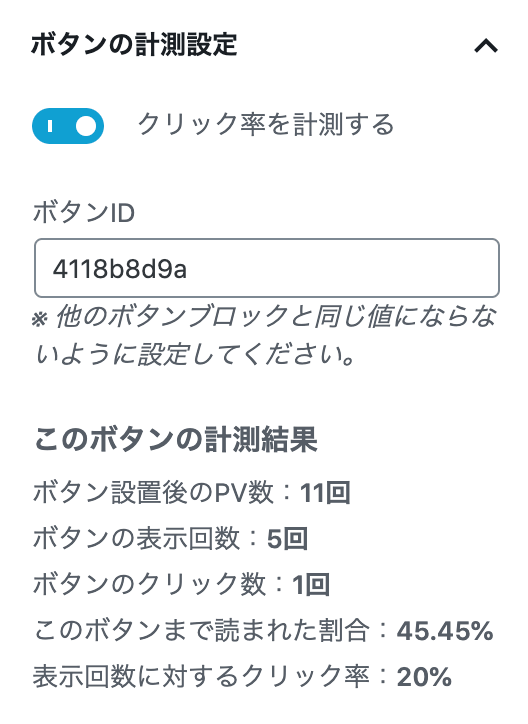
また、計測データが蓄積されていくと、以下のように各種計測データが確認できるようになります。

【注意】別のボタンに同じボタンIDは使用しないでください。
「ボタンID」はそのページに唯一のものでないと、各種データはうまく計測はできません。
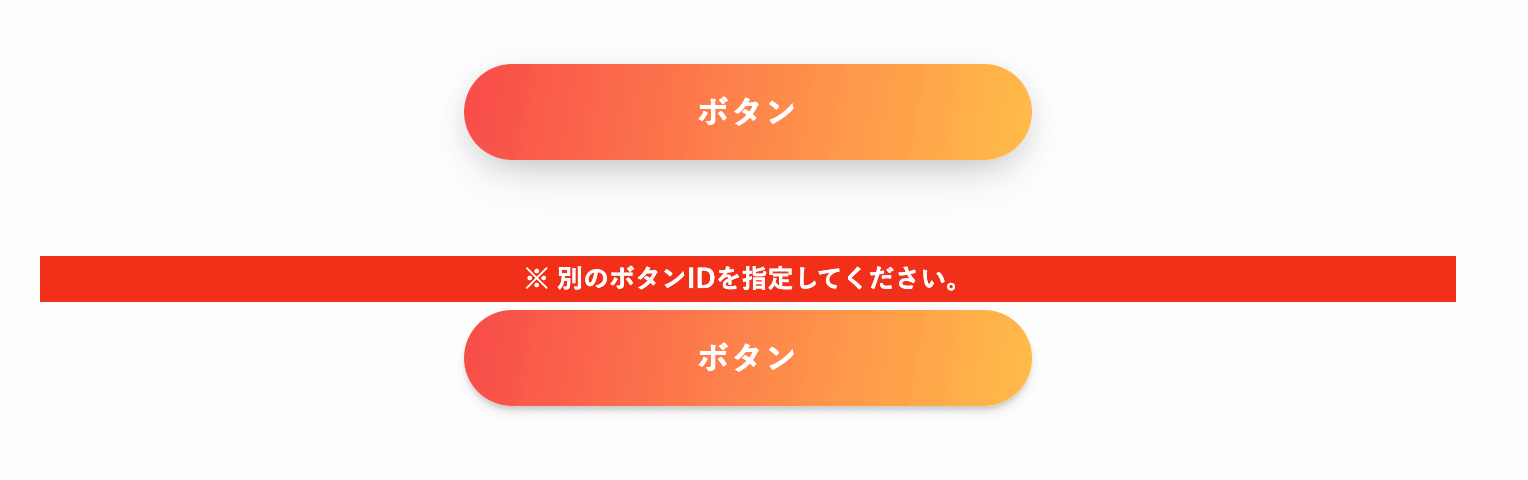
もし同じページに同じボタンIDが付けられている場合は、次のようにボタンブロックに警告メッセージを表示するようになっています。

- このように警告が表示されます。
- ブロックを「複製」してボタンを追加した場合はボタンIDも同じものになってしまいます。
【注意】ブログパーツ・再利用ブロックでは利用できません。
計測システムの使用上、ブログパーツ・再利用ブロックでは計測機能は利用できません。
SWELL公式マニュアル:SWELL専用ボタンブロックの使い方





