この記事では、SWELL専用ブロックの一つ、「キャプション付きブロック」について紹介します。
目次
キャプション付きブロックとは
あるコンテンツをキャプション付きで見やすくするためのブロックのことです。
こういうのだよ
コンテンツを好きに配置できます!
キャプション付きブロックの使い方
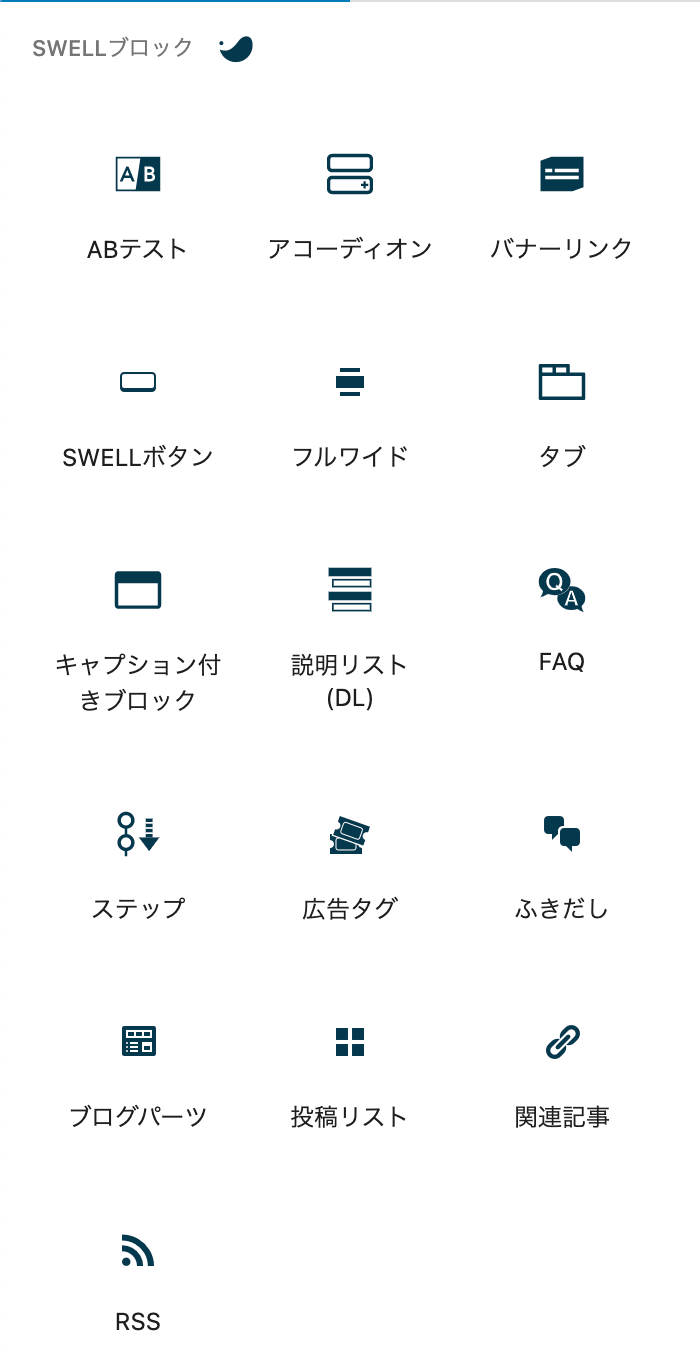
「SWELLブロック」の中に「キャプション付きブロック」というものがあります。

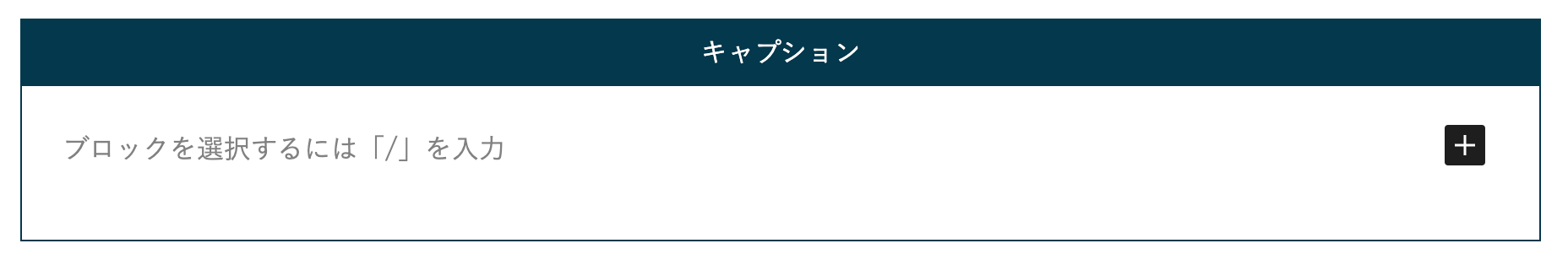
キャプション付きブロックを選択すると、以下のようなブロックが挿入されるので、キャプションタイトルとコンテンツを好きに編集してください。

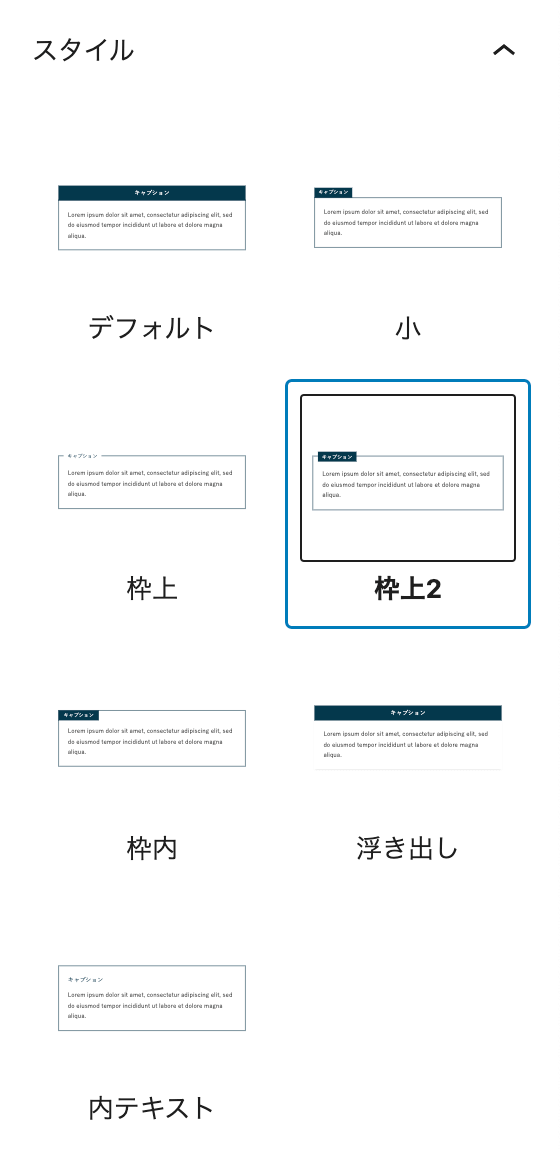
エディター右側の「スタイル」パネルから、デザインを簡単に切り替えることができます。

キャプション付きブロックを使用する様子が動画であがっているので、こちらも参考にしてみてください。
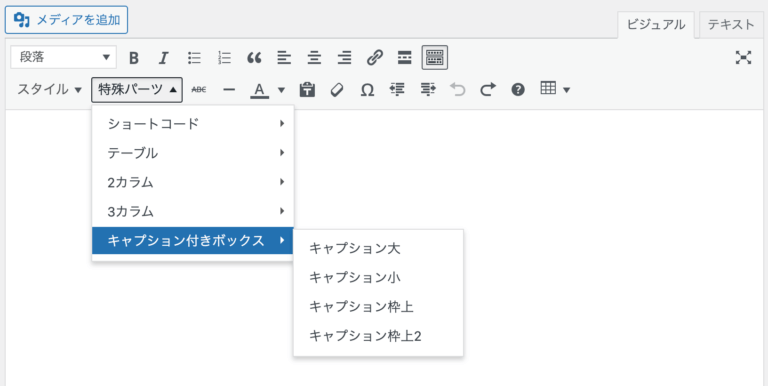
クラシックエディターでの使い方
ツールバーの「特殊パーツ」>「キャプションブロック」から簡単に挿入可能です。

デザインパターン一覧
デザインは7種類のパターンが用意されています。
キャプション(デフォルト)
ここに好きな文章やリスト・画像などを配置できます。
キャプション(小)
ここに好きな文章やリスト・画像などを配置できます。
キャプション(枠上)
ここに好きな文章やリスト・画像などを配置できます。
キャプション(枠上2)
ここに好きな文章やリスト・画像などを配置できます。
キャプション(枠内)
ここに好きな文章やリスト・画像などを配置できます。
キャプション(浮き出し)
ここに好きな文章やリスト・画像などを配置できます。
キャプション(内テキスト)
ここに好きな文章やリスト・画像などを配置できます。
カラーセットも3種類登録可能
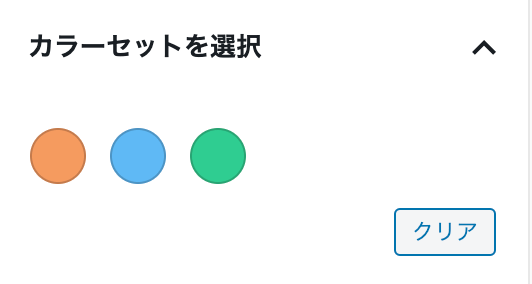
キャプション付きブロックのサイドバーに、以下のようなカラーパネルが設置されています。

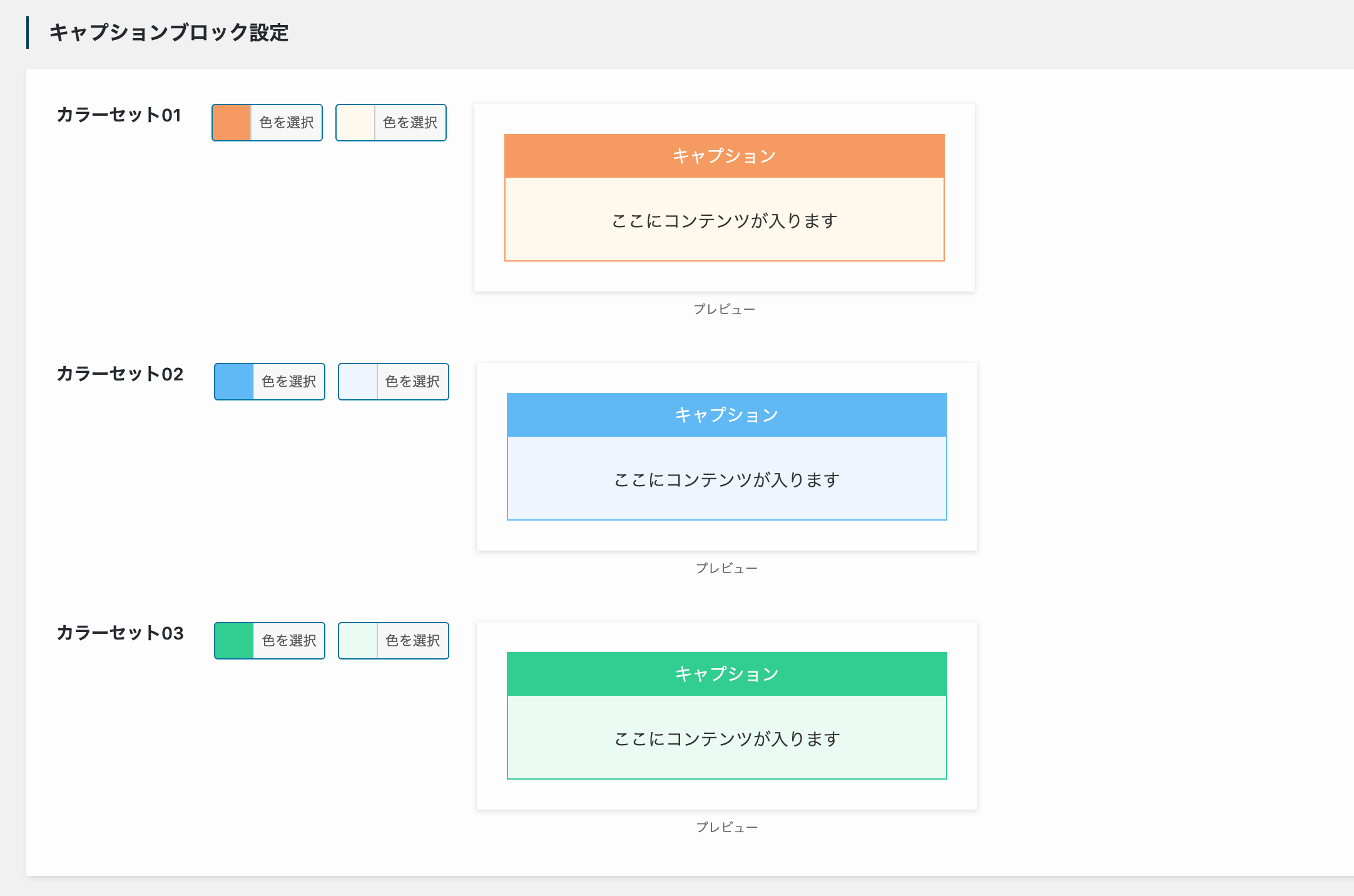
カラーセットのカスタマイズ方法
この3色のカラーセットは、「SWELL設定」>「エディター設定」の「カラーセット」タブから好きな色にカスタマイズ可能です。

SWELL公式マニュアル:SWELLの「キャプション付きブロック」の使い方





