この記事では、WordPressテーマ「SWELL」でGoogleアドセンスの『インフィード広告』を使用する方法を紹介します。

目次
アドセンス広告設定からインフィード広告用コードを入力する
インフィード広告の設定は、テーマカスタマイザーから設定できます。
あわせて読みたい
【SWELL非公式マニュアル】テーマカスタマイザーの使い方
SWELLでは、サイトデザインのカスタマイズを行う際に「テーマカスタマイザー」機能を使用します。 この「テーマカスタマイザー」機能は「リアルタイムで設定が反映され…
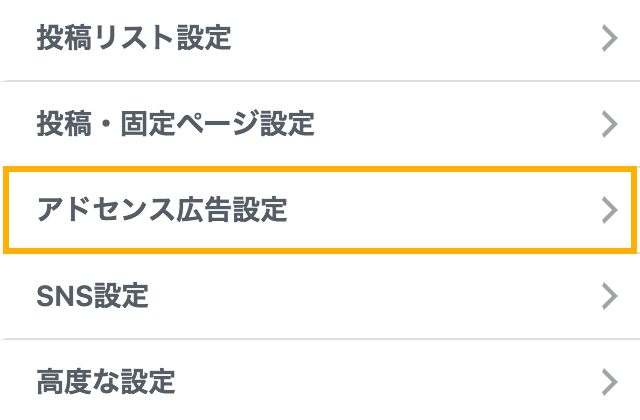
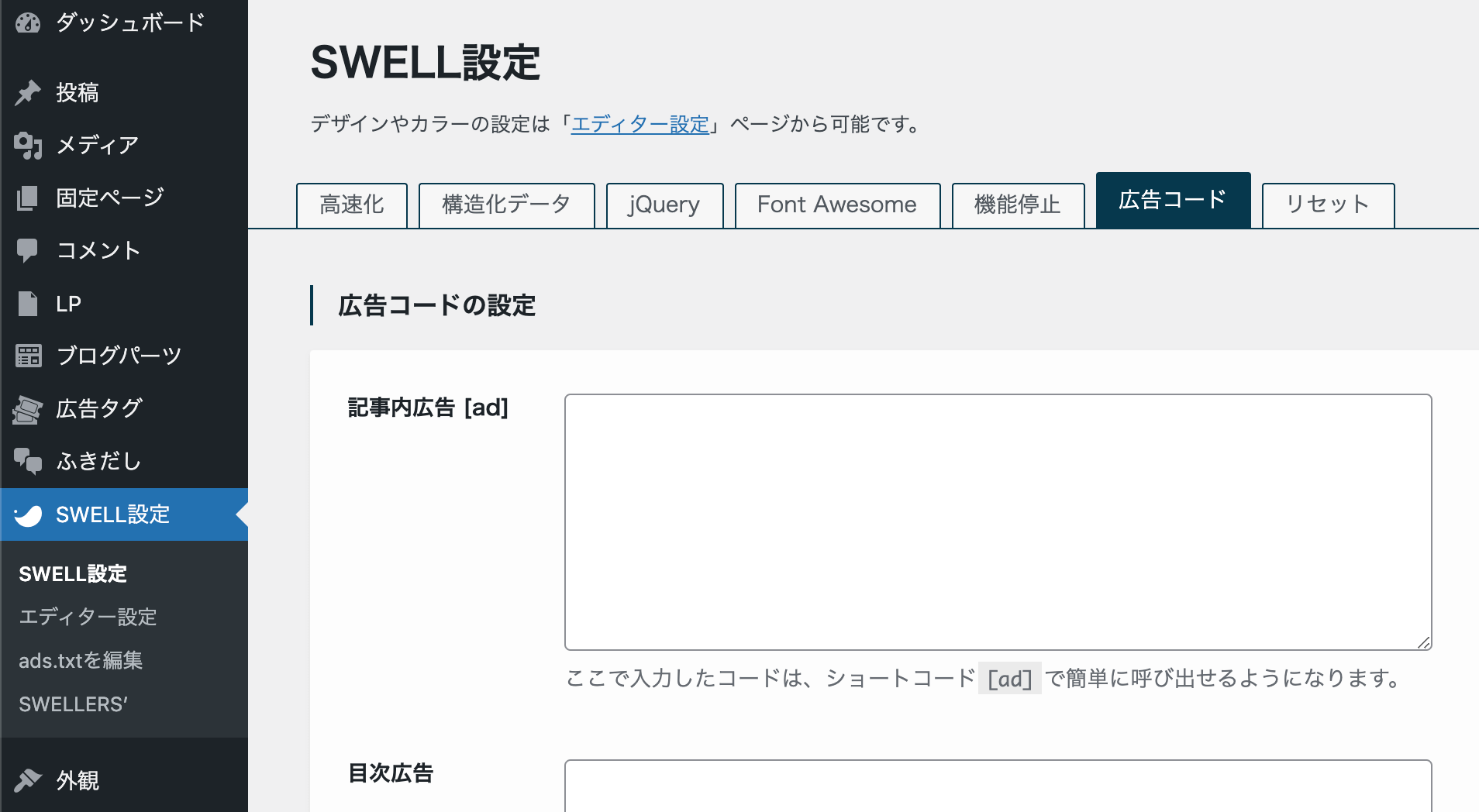
まずは「外観」>「カスタマイズ」>「アドセンス広告設定」へと進みます。

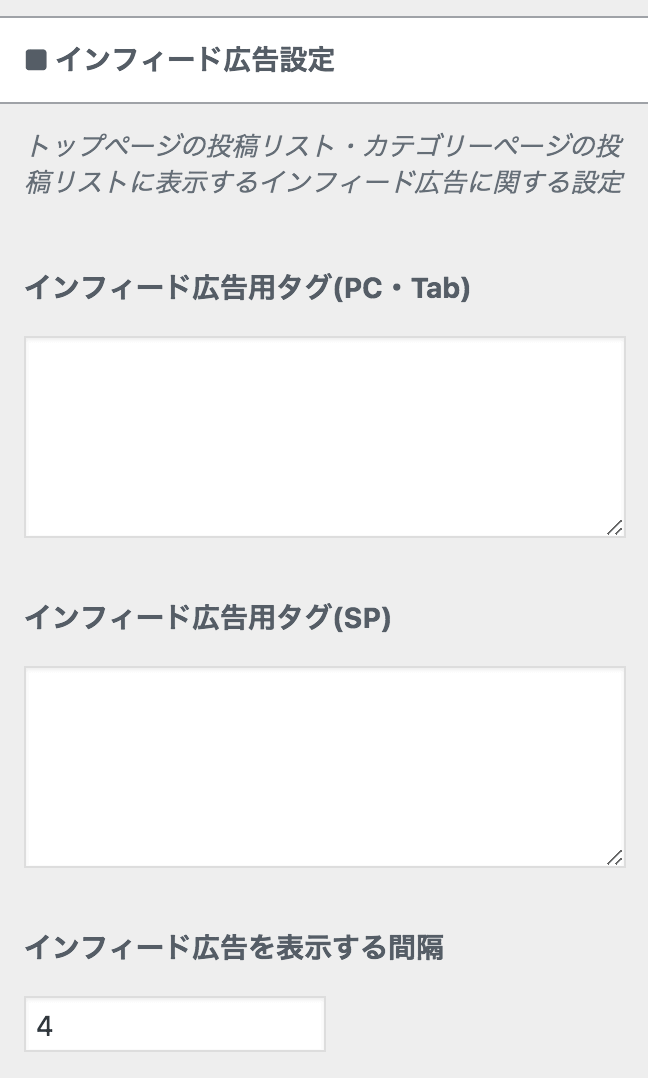
この中に、以下のようなインフィード広告に関する設定欄があります。

設定できるのは、以下の3項目です。
- 表示するインフィード広告タグの設定(PC・タブレット用)
- 表示するインフィード広告タグの設定(スマホ用)
- 投稿何件ごとにインフィード広告を挿入するかの設定
- PC・SP用の両方のテキストエリアにインフィード広告用のコードを設定してください。
- 例えばPC用のテキストエリアにしかコードを設定しない場合、スマホではインフィード広告が表示されません。

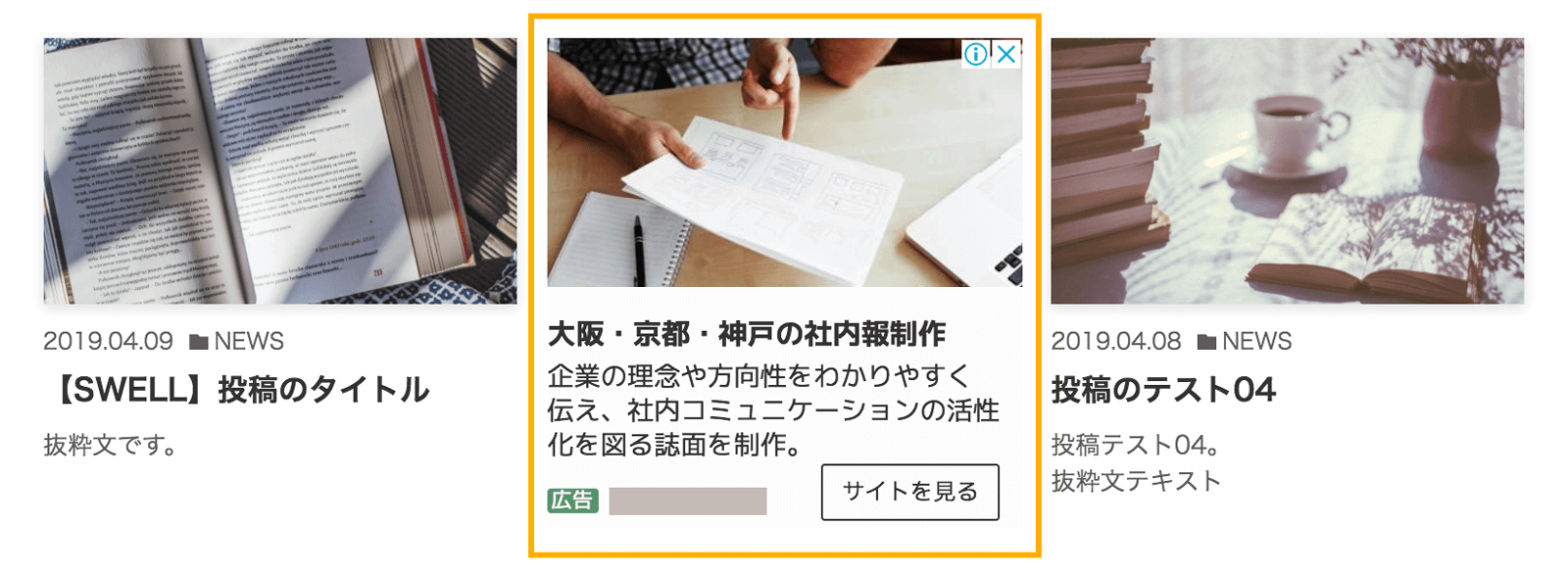
投稿の表示件数+インフィード広告の数がリストに表示される
例えば、投稿リストの投稿表示件数を12に設定していて、インフィード広告の表示間隔が4の場合、
12 + 2 の 14件 が投稿リストに表示されるようになります。
- 最後の投稿の後ろには広告は表示されません。
スマホの投稿リストが2カラムの場合
横幅250px以上の場所にはアドセンス広告は表示できない仕様のため、スマホで投稿リストのデザインをカードタイプの2カラムに設定している場合は、インフィード広告は横幅100%で表示されます。
そのため、インフィード広告を表示する間隔は偶数に設定するように注意してください。
SWELL公式マニュアル:投稿リストにインフィード広告を表示する方法【Google AdSense】





