SWELLでは、サイトデザインのカスタマイズを行う際に「テーマカスタマイザー」機能を使用します。
この「テーマカスタマイザー」機能は「リアルタイムで設定が反映される」項目がほとんどなので、変更を確認しながら直感的にカスタマイズを行うことが可能です。
- 一部、画像の変更などは保存ボタンを押さないと反映されないものもあります。
- また今後のアップデートにて、通常の管理画面からの設定項目が増える可能性もあります。
カスタマイザーの使用方法が動画としてあがっているので、参考にしてみてください。
目次
テーマカスタマイザーの起動方法
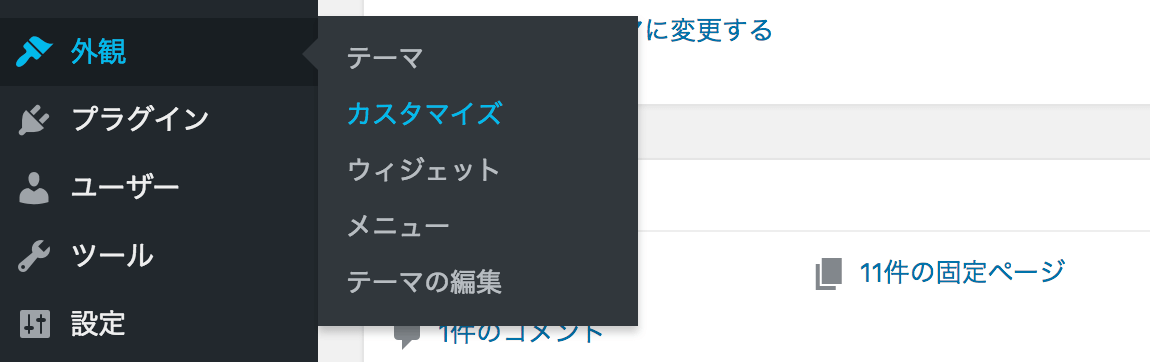
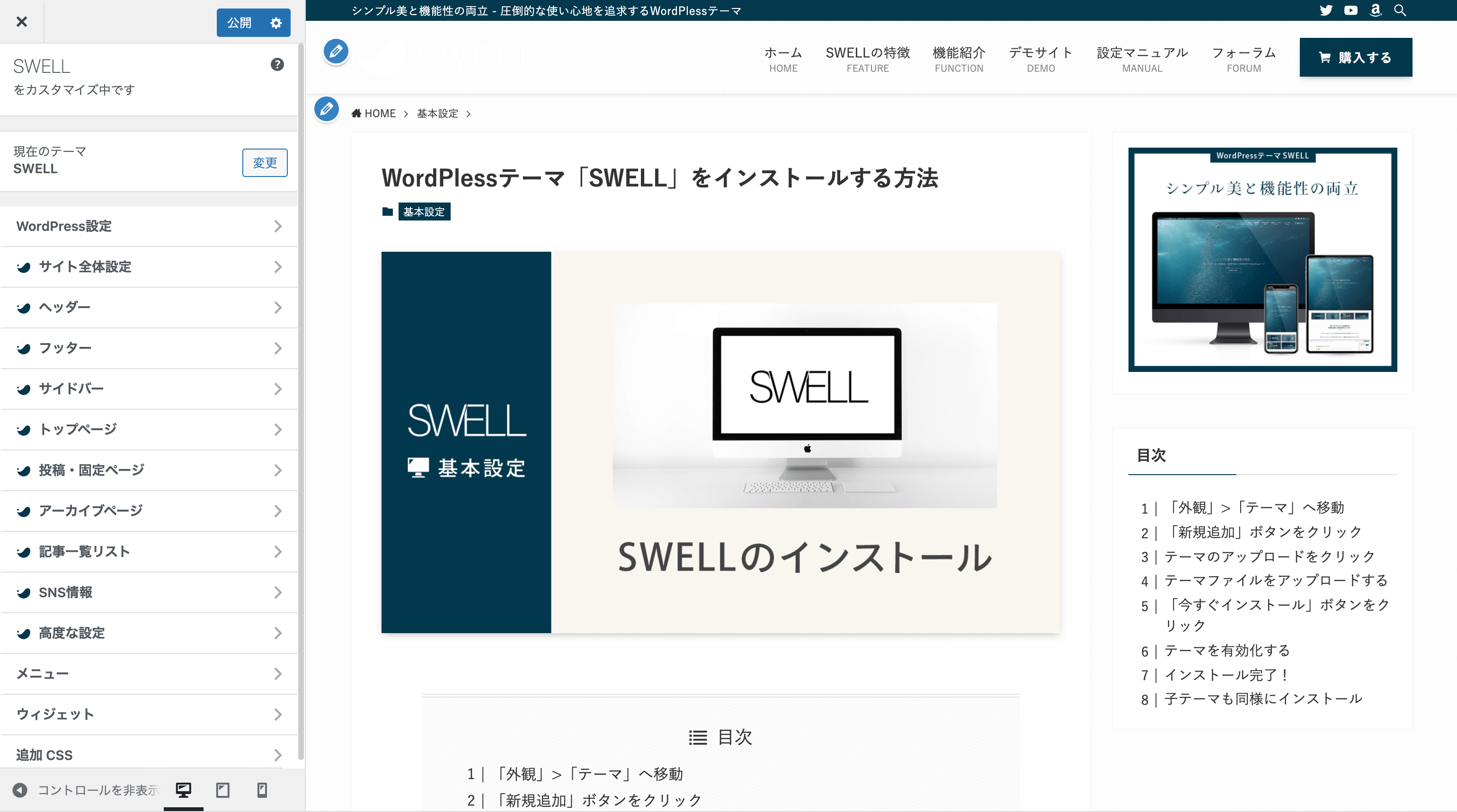
管理画面の左メニューから、「外観」>「カスタマイズ」を選択します。

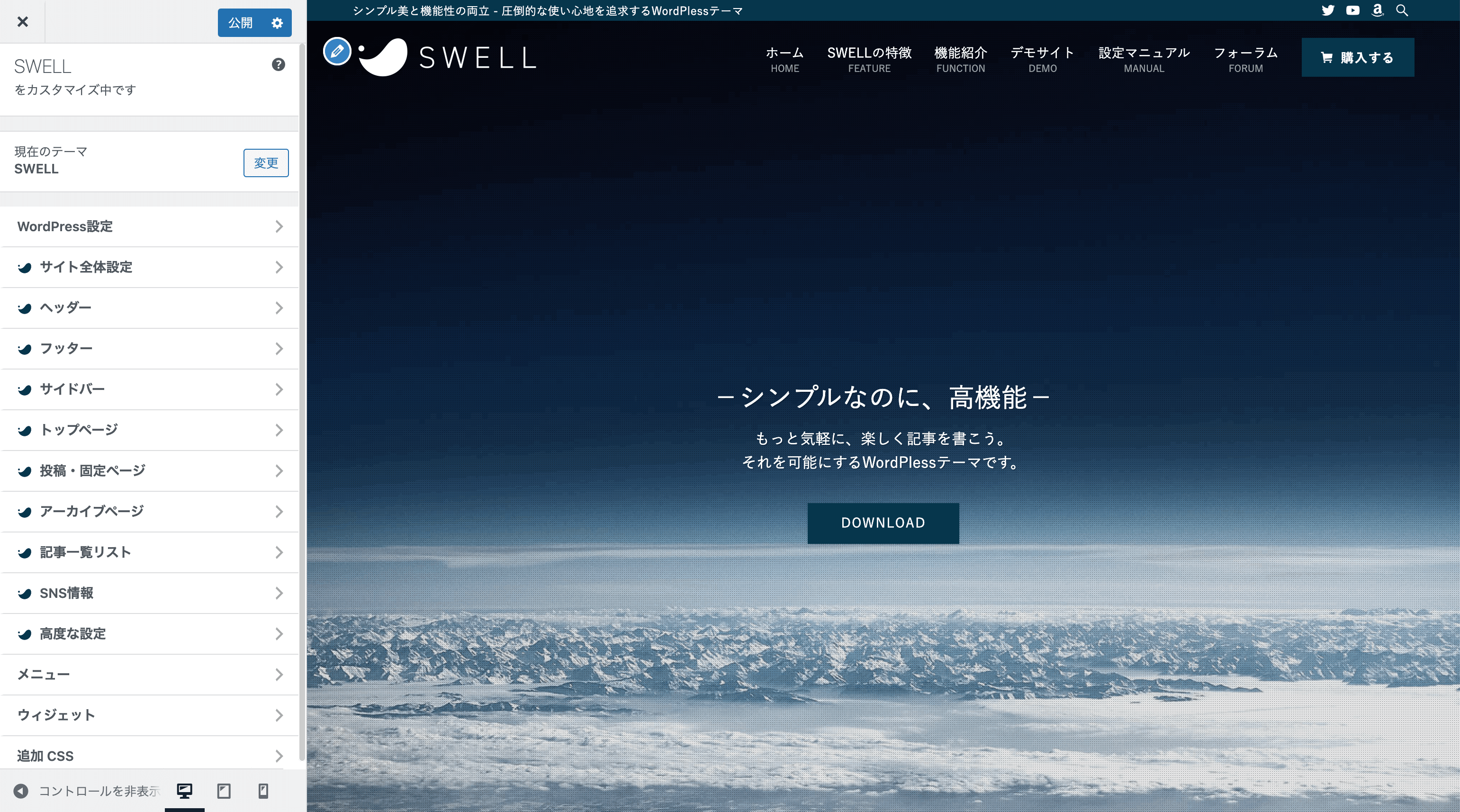
以下のような画面に遷移します。

左側にあるナビゲーションが、「SWELLで設定可能な項目」の一覧です。
右側が、カスタマイザーのプレビュー画面となっており、設定の変更がリアルタイムで反映されます。
- 項目によっては保存・更新後に反映されます。
左側ナビゲーションの各項目をクリックすると、さらに詳細な設定項目が表示されます。
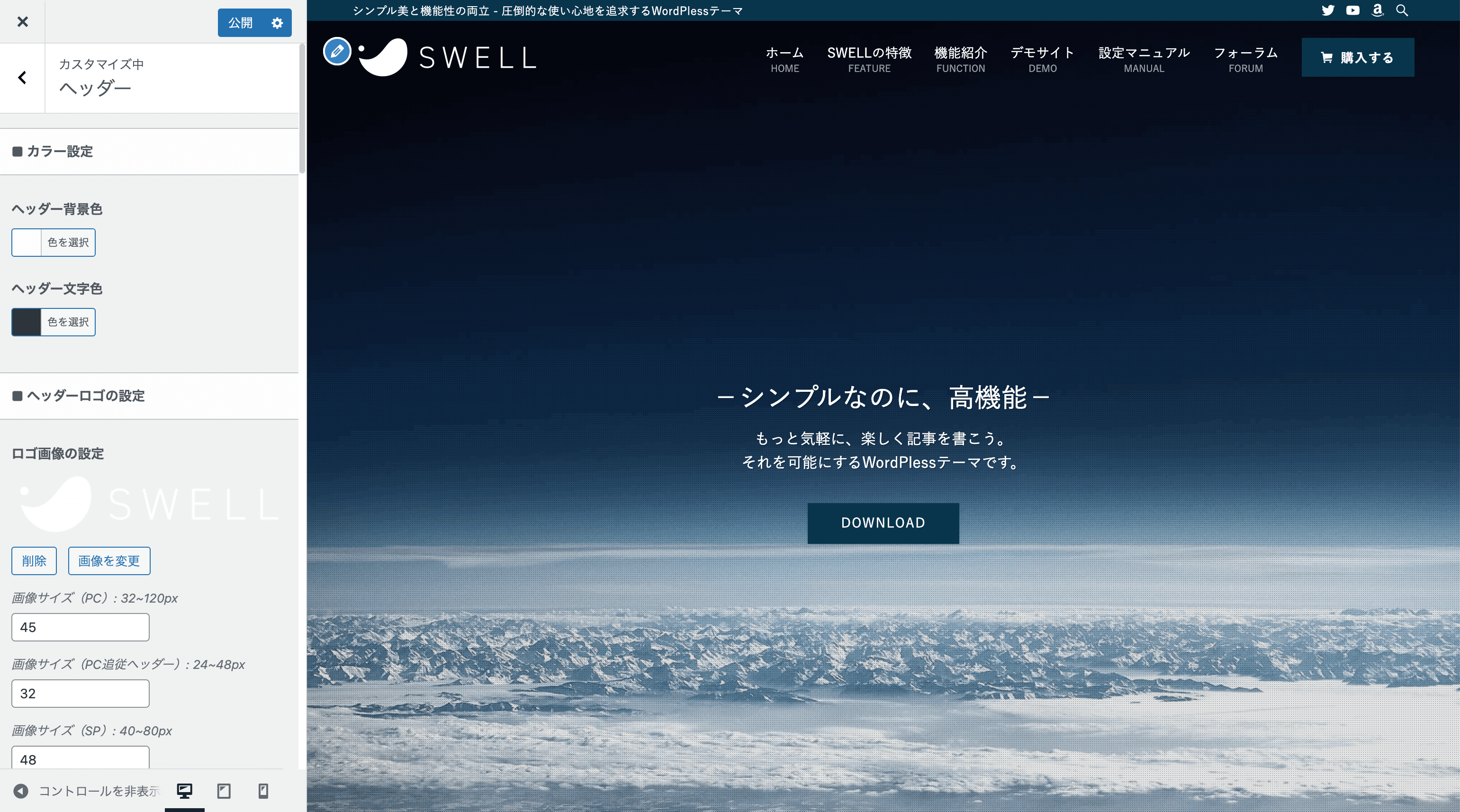
例:「ヘッダー設定」の変更

投稿ページなどからカスタマイザーを起動する方法
管理画面のメニューから「外観」>「カスタマイズ」を選択してカスタマイザーを起動しました。
上記の方法以外にも、任意の投稿・固定ページからカスタマイザーを起動することが可能です。
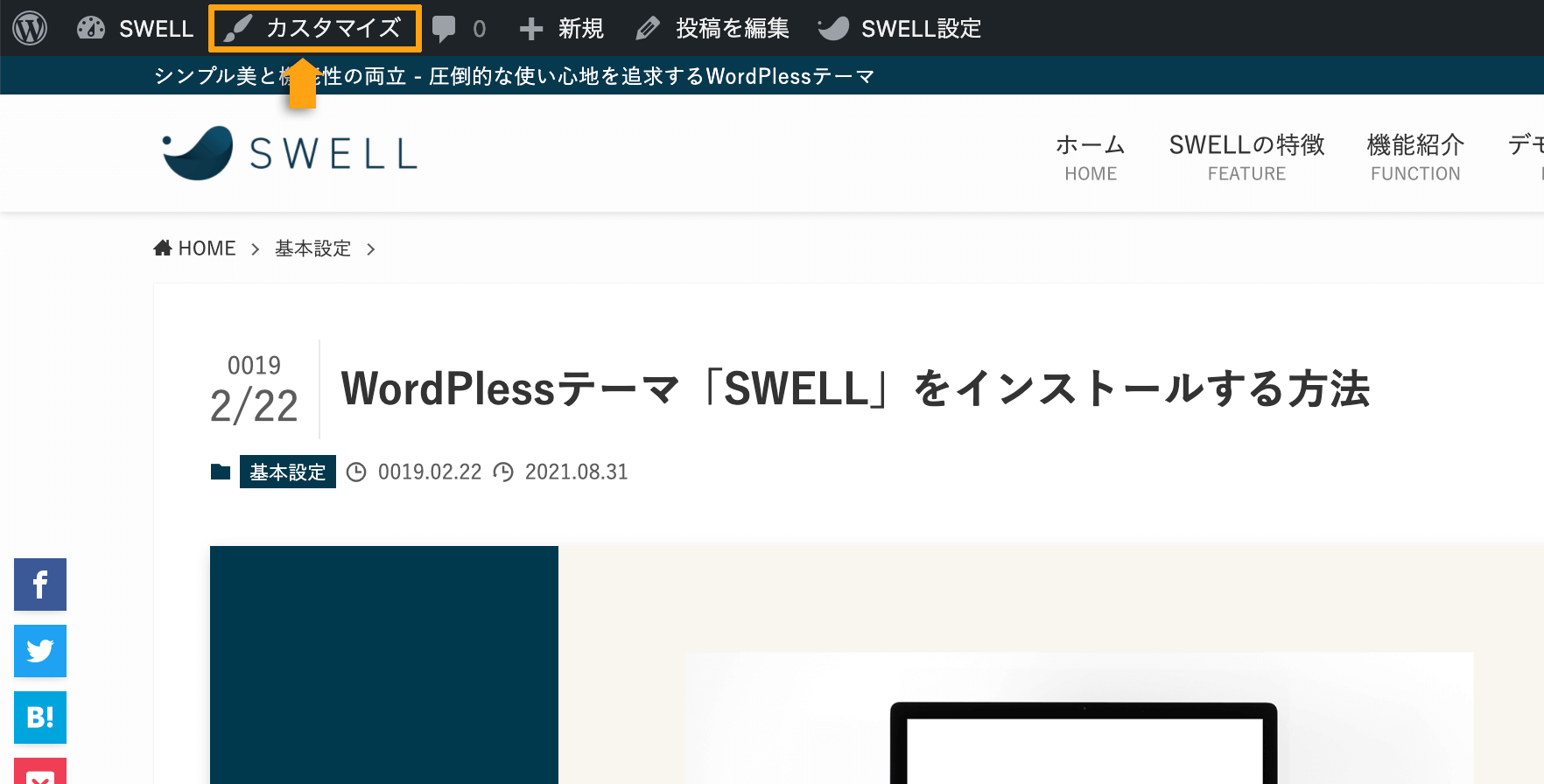
ログインした状態で、自分のサイトを閲覧すると画面上側に管理用のツールバーが表示されます。

このツールバーに表示されている「カスタマイズ」という項目をクリックすることで、そのページでカスタマイザーが起動します。

投稿ページに関するカスタマイズなどを行う場合は、このように記事を表示しながら設定していきましょう。
カスタマイザーの設定データをリセットする方法
カスタマイザーで設定した項目をすべて元に戻したい場合は、ボタン一つで初期化することも可能です。
https://swell-theme.com/function/3790
SWELL公式マニュアル:【SWELLの設定】「テーマカスタマイザー」の使用方法





