この記事では、SWELLのエディターで使用できるテキスト装飾(書式)について紹介します。
当ページで紹介する書式ボタンの位置は設定によって一部変更できるため、配置が手元の画面とは異なる可能性があります。
テキスト色の変更機能
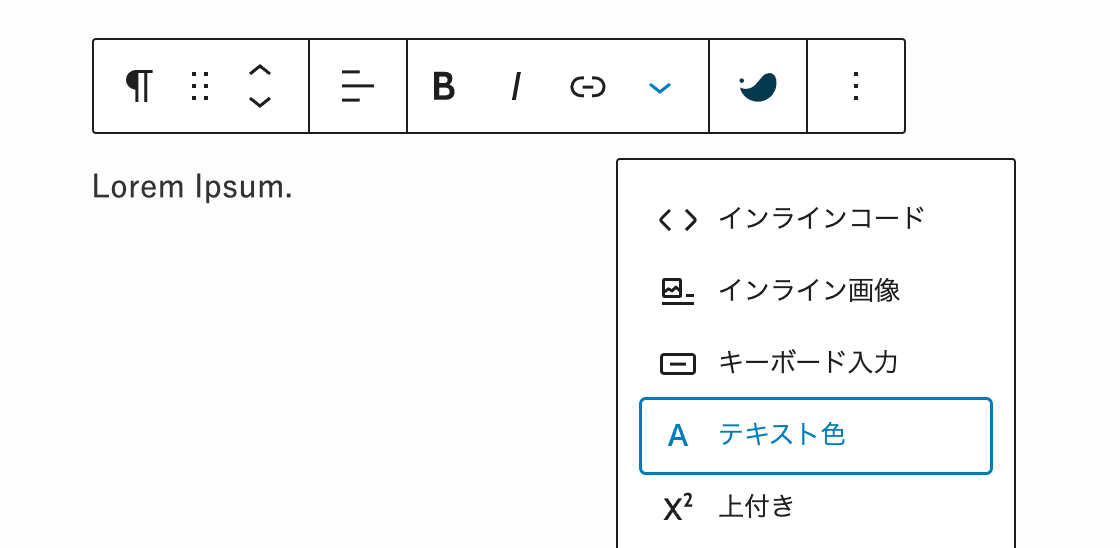
下の画像のように、標準機能として使える「テキスト色」がありますので、そちらをお使いください。

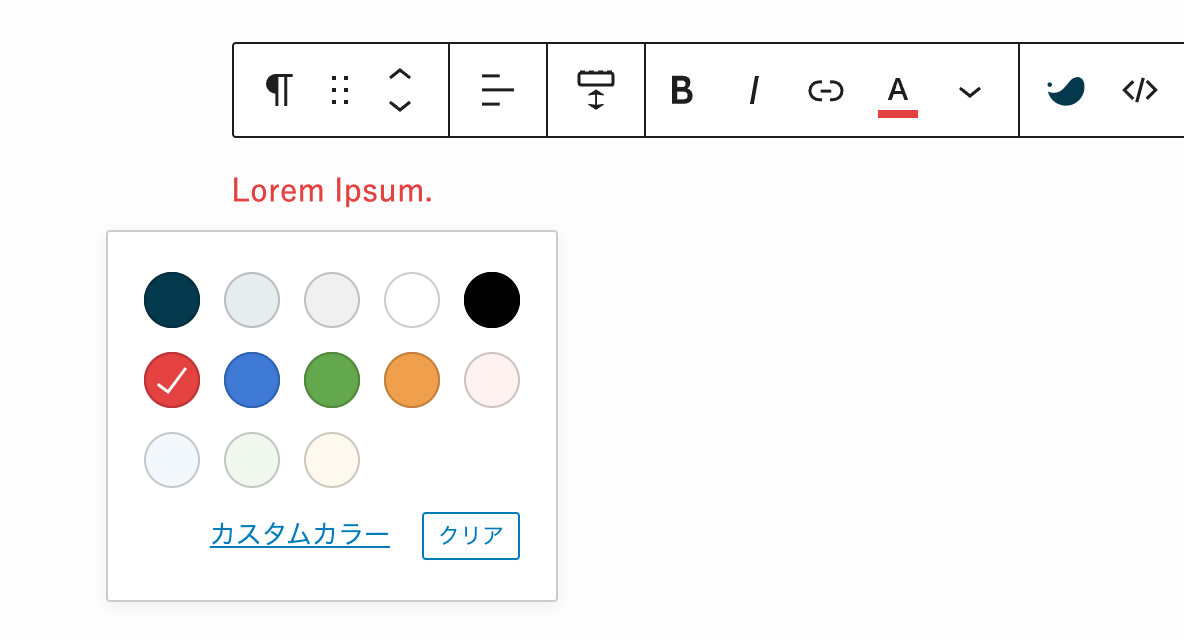
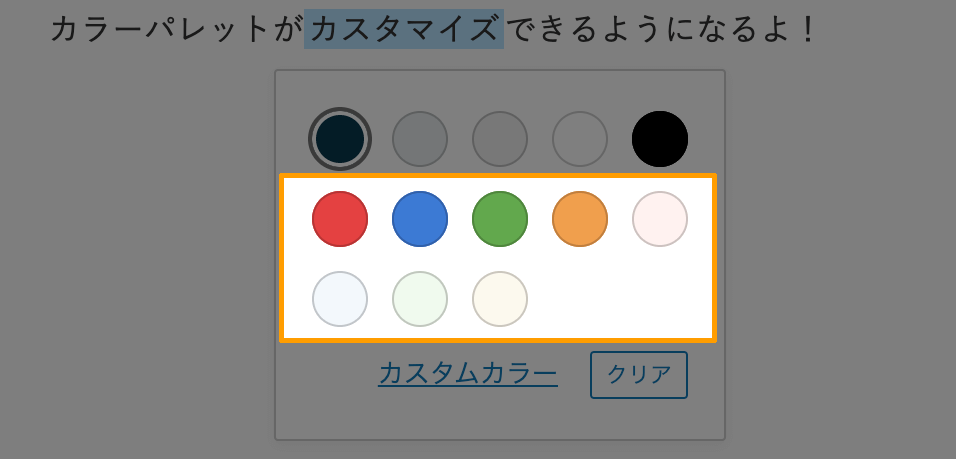
このボタンを押すと以下のようにカラーパレットが出現するので、好きな色を選択してください。

こんな感じで 好きな色に 変更できます

インライン背景色の変更機能
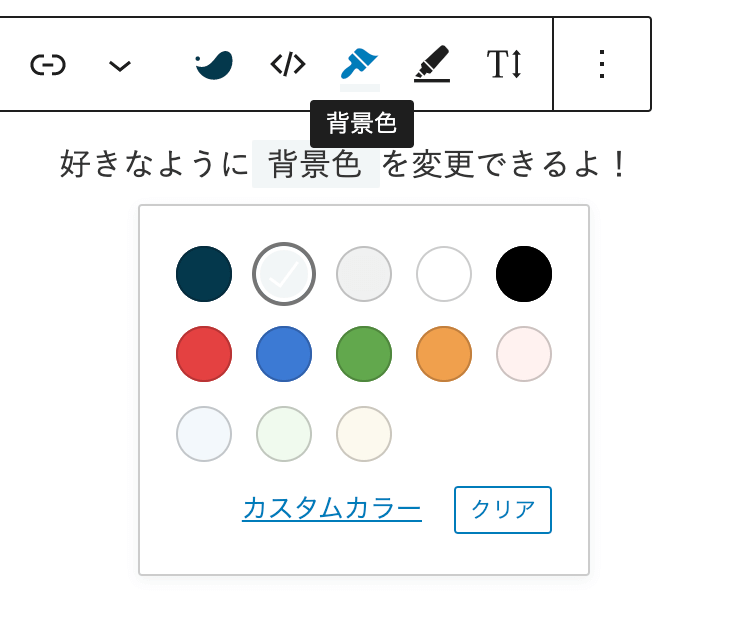
インラインの文字色変更ツールと同じ使用感で、「背景色」も好きな色に設定することができます。
こんな感じで 背景を 変更できます

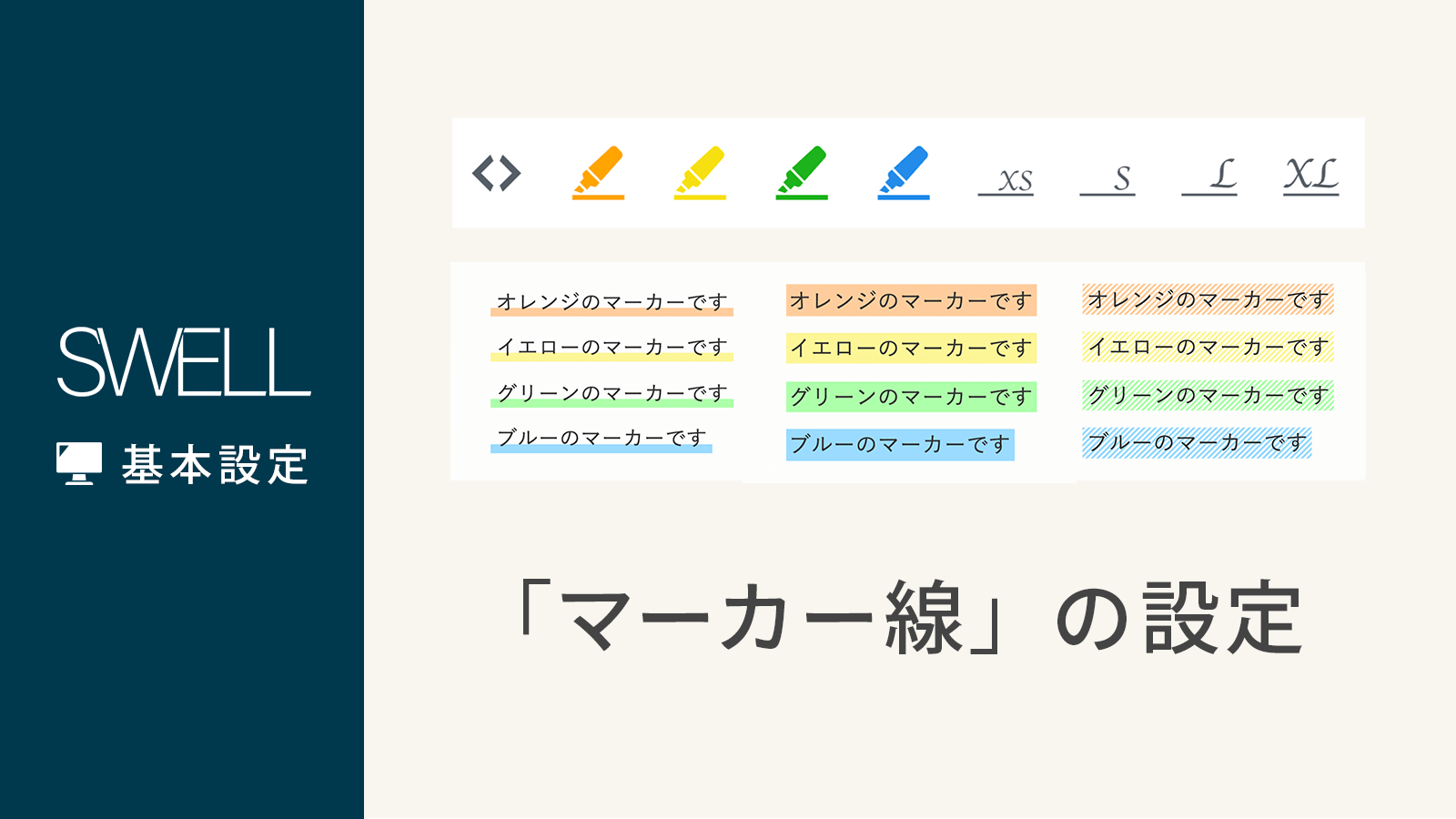
マーカー線
SWELLでは、簡単にマーカー線を引いたようなテキスト装飾を加えることができます。
- オレンジのマーカーです
- イエローのマーカーです
- グリーンのマーカーです
- ブルーのマーカーです
カラーは4色を自由に設定でき、デザインは4パターンの中から1つを選んでご利用いただけます。
これらのマーカー線についての設定はテーマカスタマイザーにて設定することが可能です。
具体的なカスタマイズ方法は以下の記事を参考にしてください。

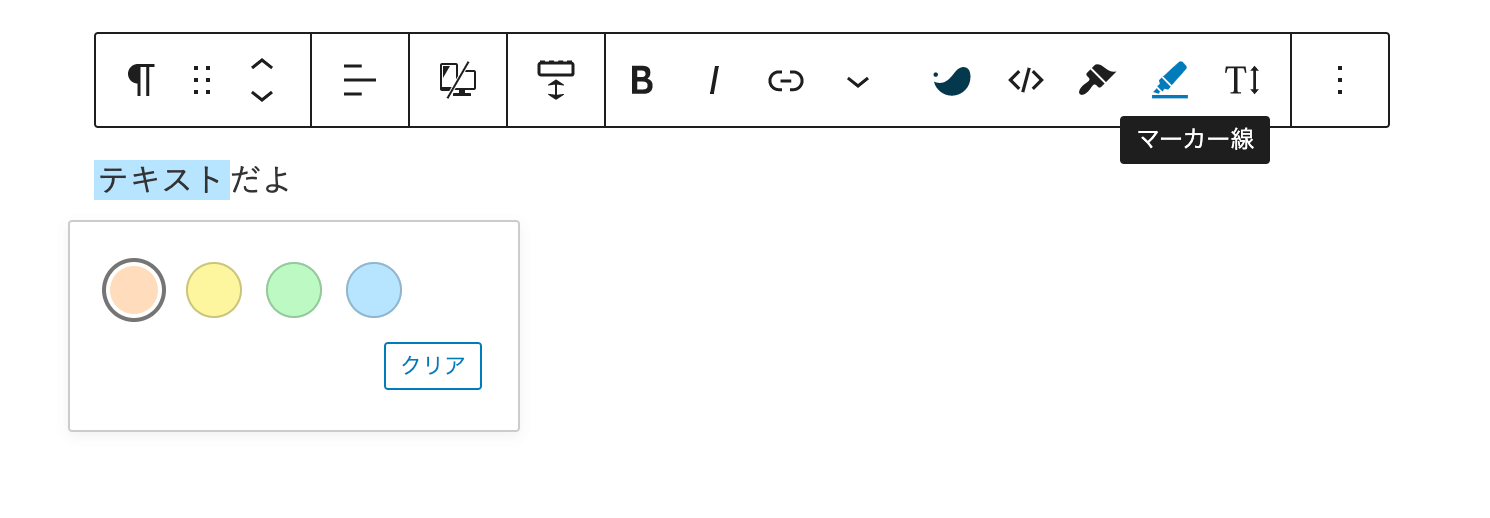
「マーカー線」の使用方法
テキストを選択した状態で、ツールバーから各マーカー色に対応するアイコンをクリックすると反映されます。

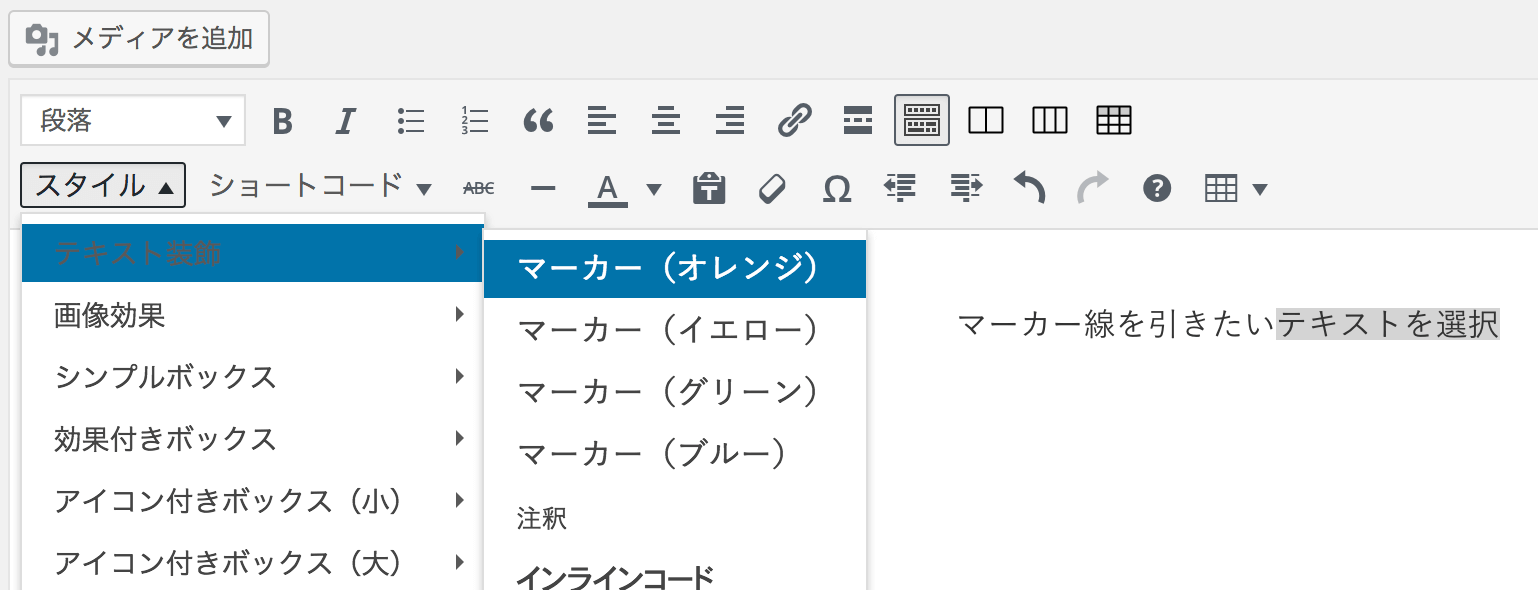
クラシックエディターの場合
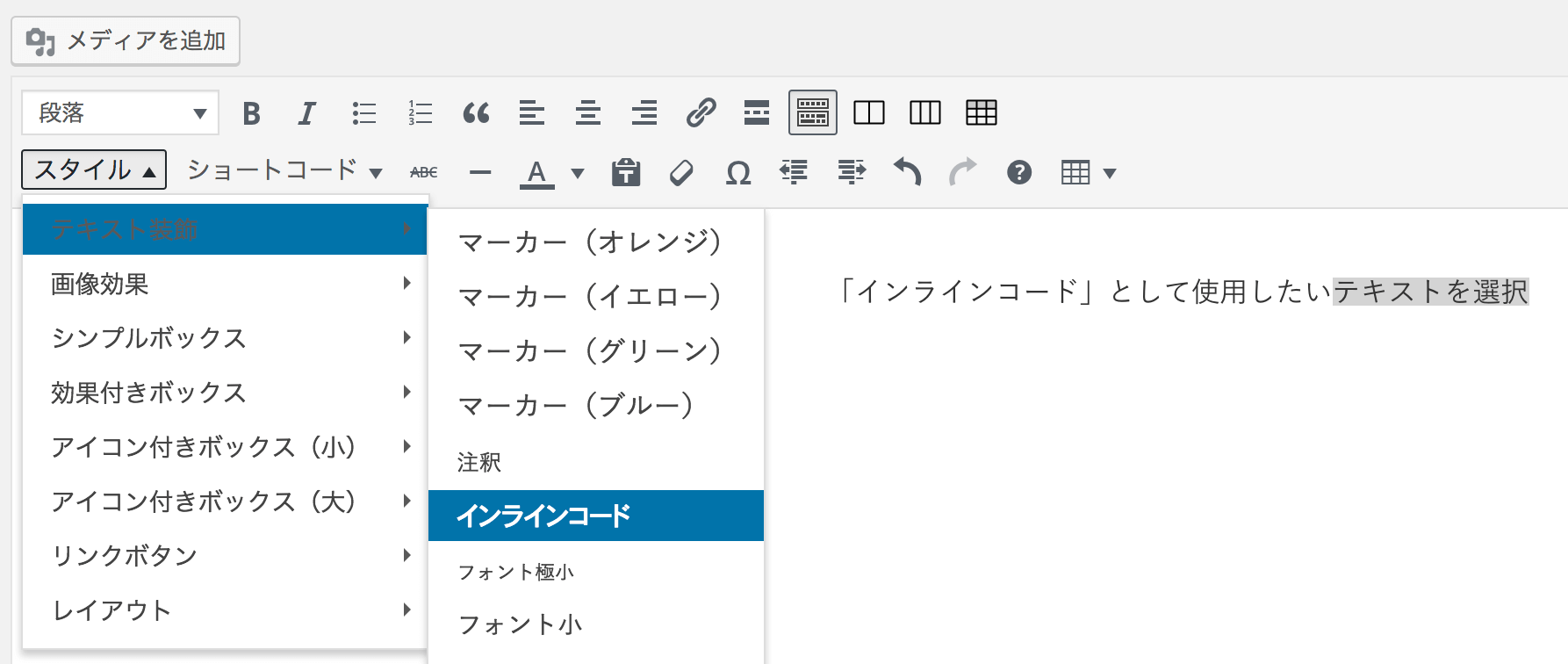
テキストを選択した状態で、スタイルセレクトから各マーカー色に対応する項目をクリックすると反映されます。

フォントサイズ
SWELLでは、WordPress標準の機能とは別に、レスポンシブに対応しているフォントサイズの変更機能があります。
フォントサイズ:XS
フォントサイズ:S
フォントサイズ:標準
フォントサイズ:L
フォントサイズ:XL
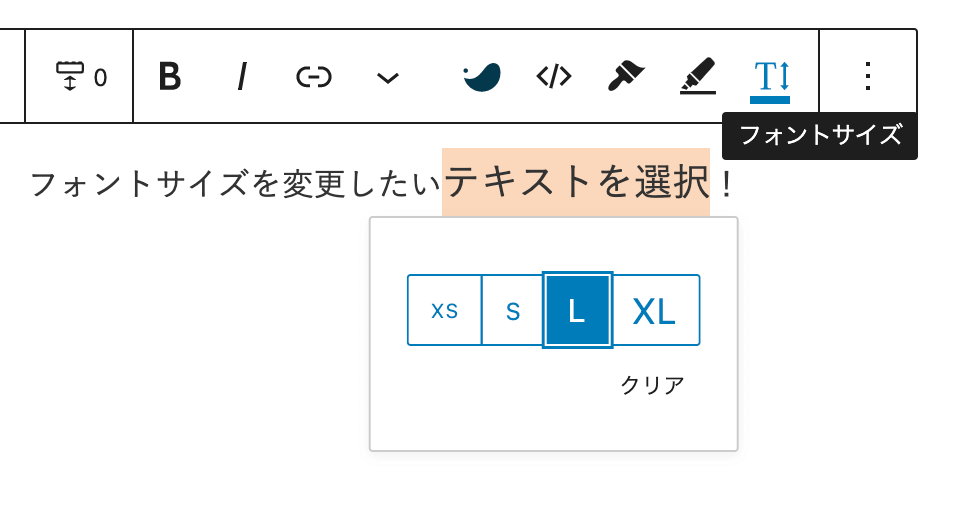
「フォントサイズ」を変更する方法
テキストを選択した状態で、ツールバーのフォントサイズのアイコンをクリックすると変更できます。

クラシックエディターの場合
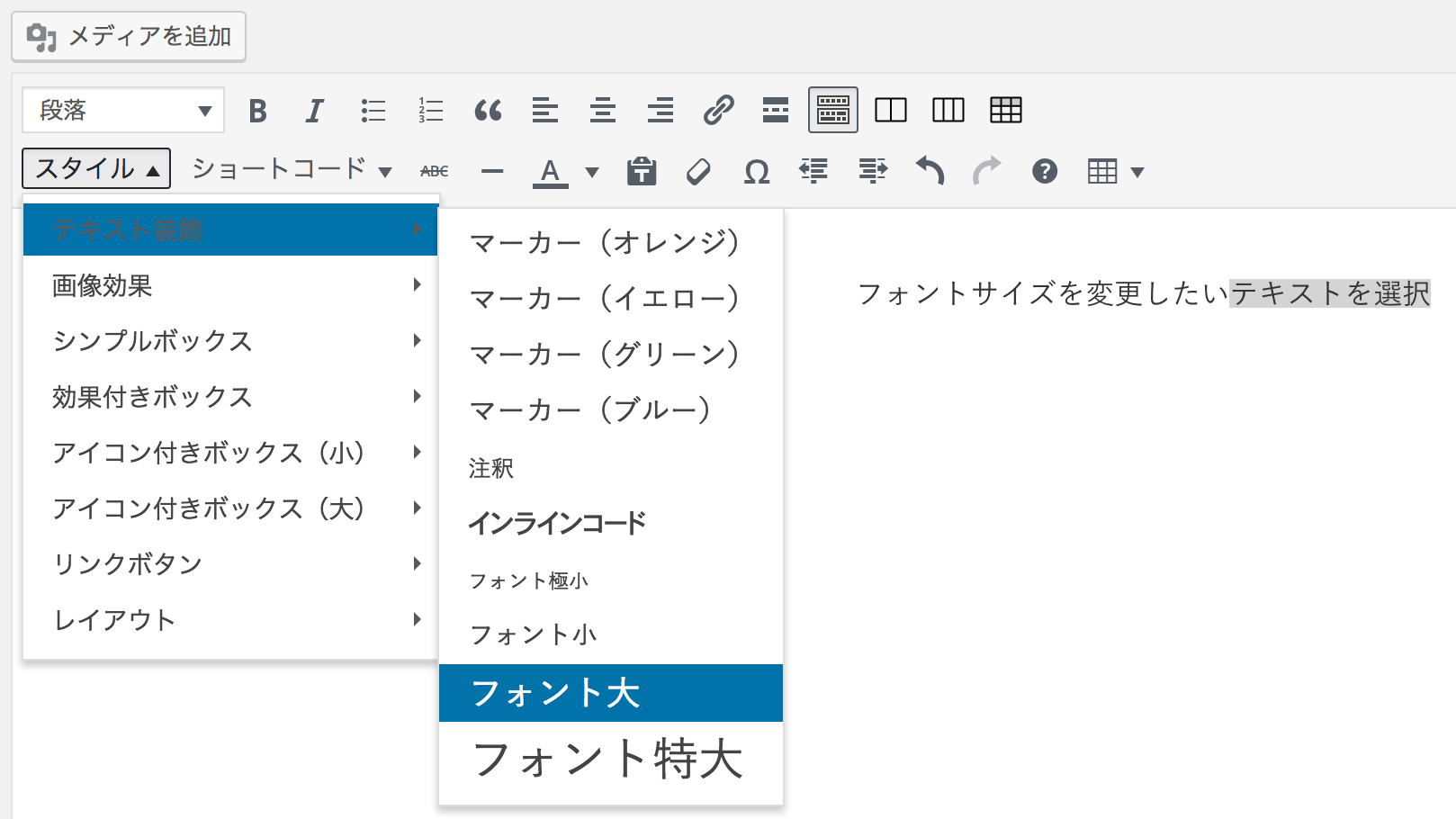
テキストを選択した状態で、スタイルセレクトから各フォントサイズに対応する項目をクリックすると変更できます。

その他のテキスト装飾機能
その他にも、SWELL独自のテキスト装飾機能があるのでまとめて紹介します。
「インラインコード」デザイン
SWELLでは、codeタグを簡単に挿入できる機能を備えています。
 ブルー
ブルー開発者いわく、エンジニアの技術ブログで役に立てばいいなという思いで実装したとのことです。
ブロックエディターでは、標準機能としてインラインコードの装飾機能がありますが
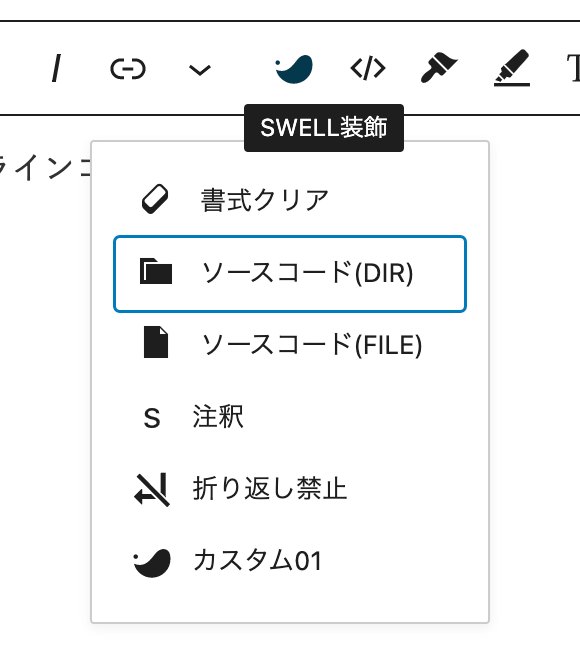
SWELLはその他にFILE・DIRのアイコン付きコードタグを2種類用意されています。

クラシックエディター
クラシックエディターでも、インラインコードを簡単に適用することが可能になっています。

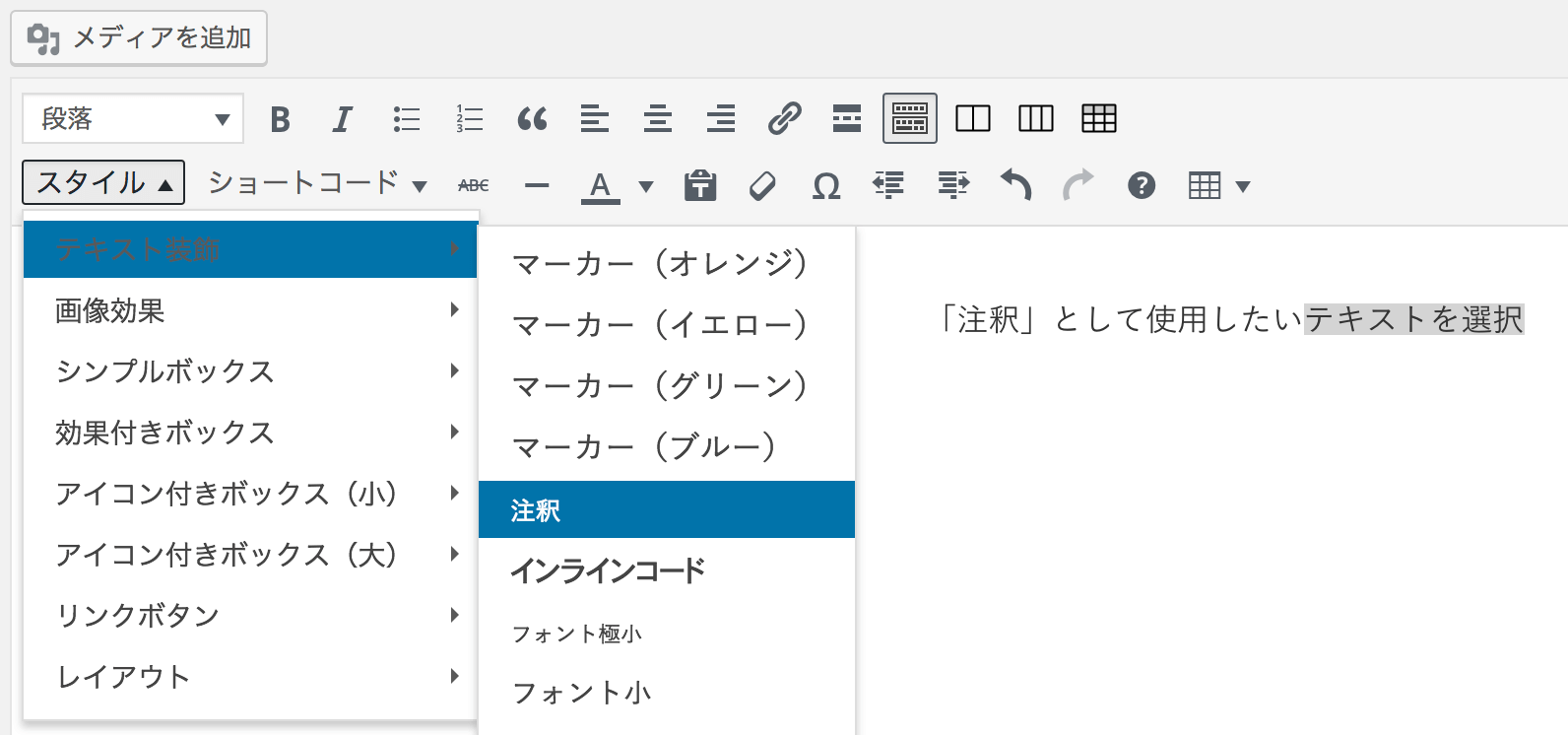
「注釈」デザイン
「注釈」として使用できるようなテキスト装飾も可能です。
※ こんな感じで、薄く小さく表示されます。
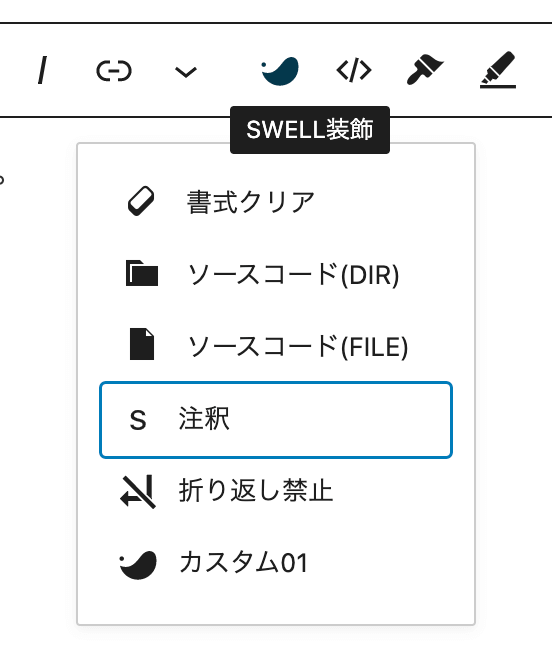
インラインコードなどと同様、ツールバーの中に用意されています。

クラシックエディターでも、他のテキスト装飾と同様です。

ソースコードの「シンタックスハイライト」機能
ソースコードの「シンタックスハイライト」機能については、限定的な需要のため、別途プラグインとして開発されています。
プラグインの新規追加画面にて「Highlighting Code Block」と検索するか、以下の画像リンクからダウンロードしてご使用ください。

<h1>Hello, World!</h1>console.log('Hello, World!');echo 'Hello, World!';このプラグインの詳細な使用方法は、こちらの専用ページで確認してください。
SWELL公式マニュアル:SWELLで使えるテキスト装飾機能(書式)一覧





