この記事では、SWELLで使用できるショートコードについて紹介します。
記事内広告 – ad
記事の間に表示させる広告を簡単に呼び出せるようにするショートコード、[ad]が用意されています。
広告の中身の設定方法など、詳しい使い方は以下のページを確認してください。
目次 – swell_toc
[swell_toc]を本文中に設置することで、その位置に目次を生成することが可能です。
5段階評価スター – review_stars
5段階評価をスターアイコンで分かりやすく表示できる機能です。
[review_stars 評価の点数]という書き方で使用します。
例えば、[review_stars 4.5]とすると、以下のような表示になります。
【v2.1.9〜】自由な段階で表示が可能に!
[review_stars 評価の点数/何段階か]という書き方で使用できるようになっています。
例えば、[review_stars 2.5/3]とすると、以下のような表示になります。
デバイス別改行コード – pcbr / spbr
[pcbr]というショートコードでPCサイズでのみ改行[spbr]というショートコードでSPサイズでのみ改行
とすることが可能です。
ログイン制限コンテンツ – only_login / only_logout
「ログインしている人にだけ」or「ログインしていない人にだけ」コンテンツを表示したい時用のショートコードも用意されています。
[only_login]
ログイン中ユーザーにだけ表示したいコンテンツをここに
[/only_login][only_logout]
非ログインユーザーにだけ表示したいコンテンツをここに
[/only_logout]ブロック化もされているショートコード
ここから紹介するショートコードは、ブロックエディターでは個別のブロックとして使用することができるようになっています。
ブログパーツ – blog_parts
SWELLではエディター機能のほとんどをショートコードなしで使用できますが、その反面、ウィジェットなどで装飾アイテムが使いにくくなってしまっています。
しかし、そのデメリットを完全にカバーできる機能として、「ブログパーツ」機能が用意されています。
SWELLでは「ブログパーツ」として登録したコンテンツを、ショートコードで簡単に呼び出すことができます。
[blog_parts id="投稿ID"] //IDから呼び出す場合
[blog_parts name="ブログパーツ名"] //パーツ名から呼び出す場合詳しくは、以下の記事をチェックしてみてください。

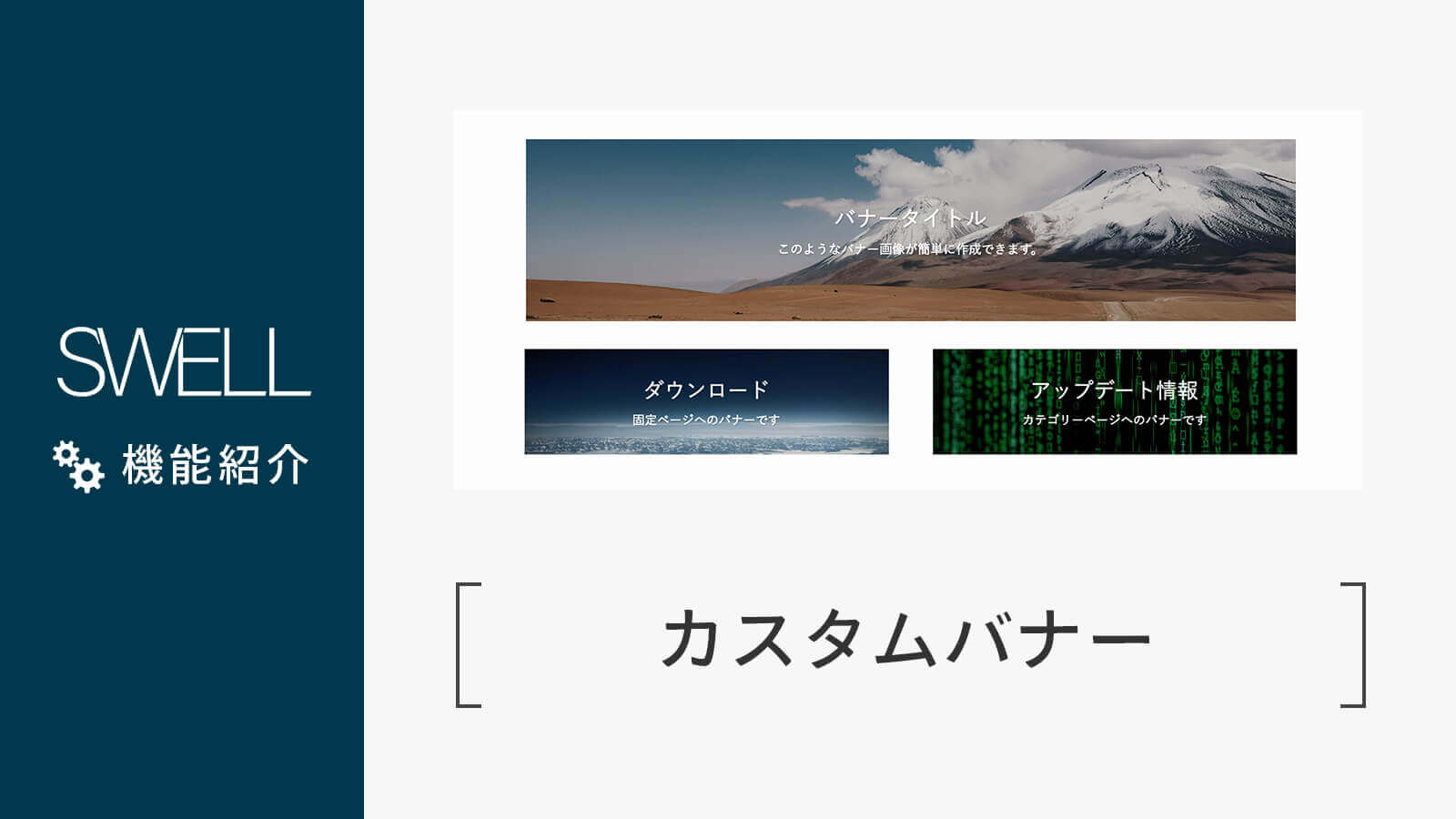
カスタムバナー – custom_banner
好きな画像、好きな文章で好きなページへのバナーを作成することができる便利なショートコードも用意されています。
[custom_banner title="タイトル" text="テキスト" link="リンク先" img_url="画像"]詳しくは、以下の記事をチェックしてみてください。

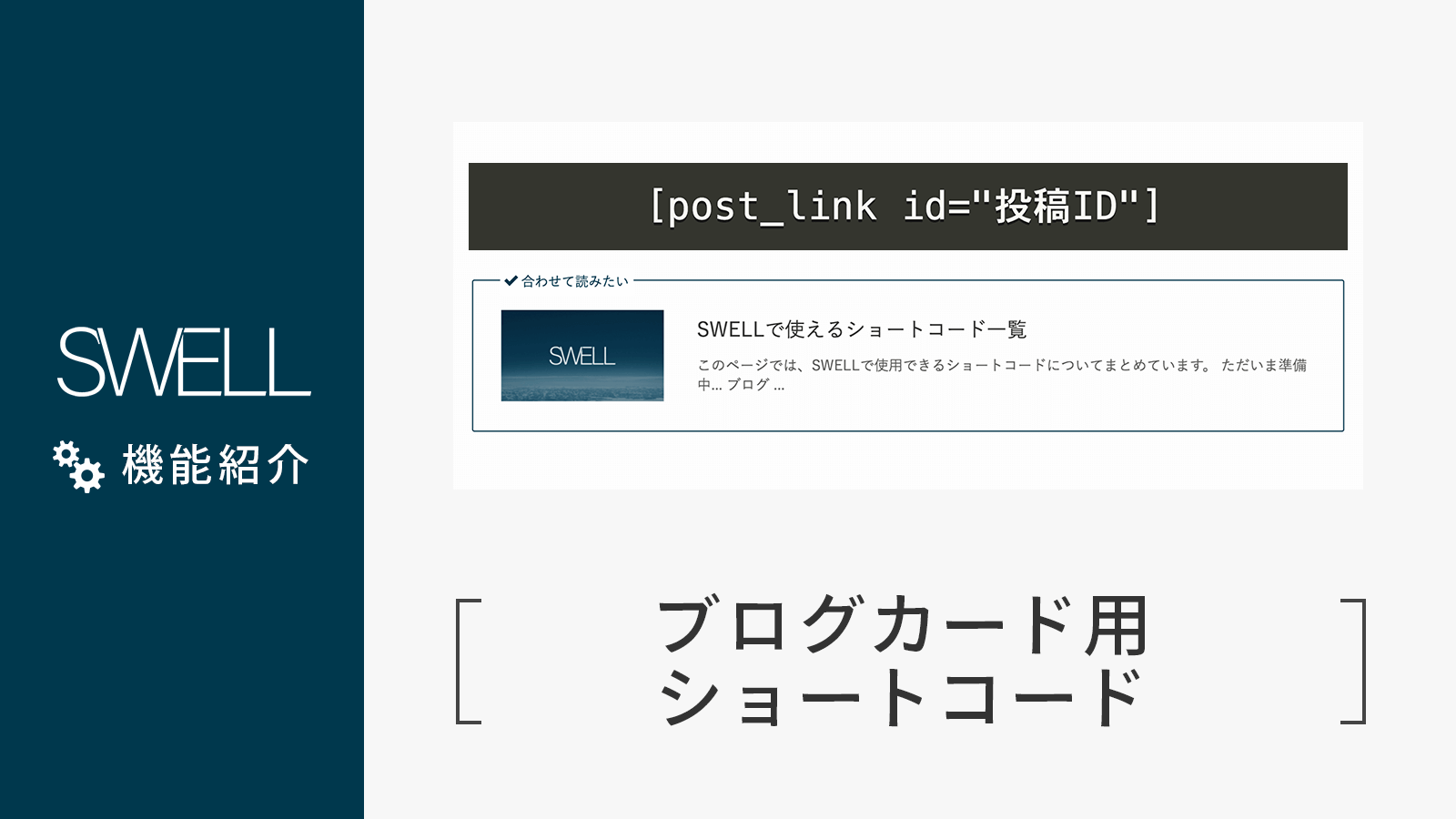
関連記事ブログカード – post_link
関連記事の投稿IDを指定することで、そのページへのブログカードを挿入できるショートコードが用意されています。
[post_link id="投稿ID"]投稿ページだけでなく、固定ページも表示できます。
詳しくは、以下の記事をチェックしてみてください。

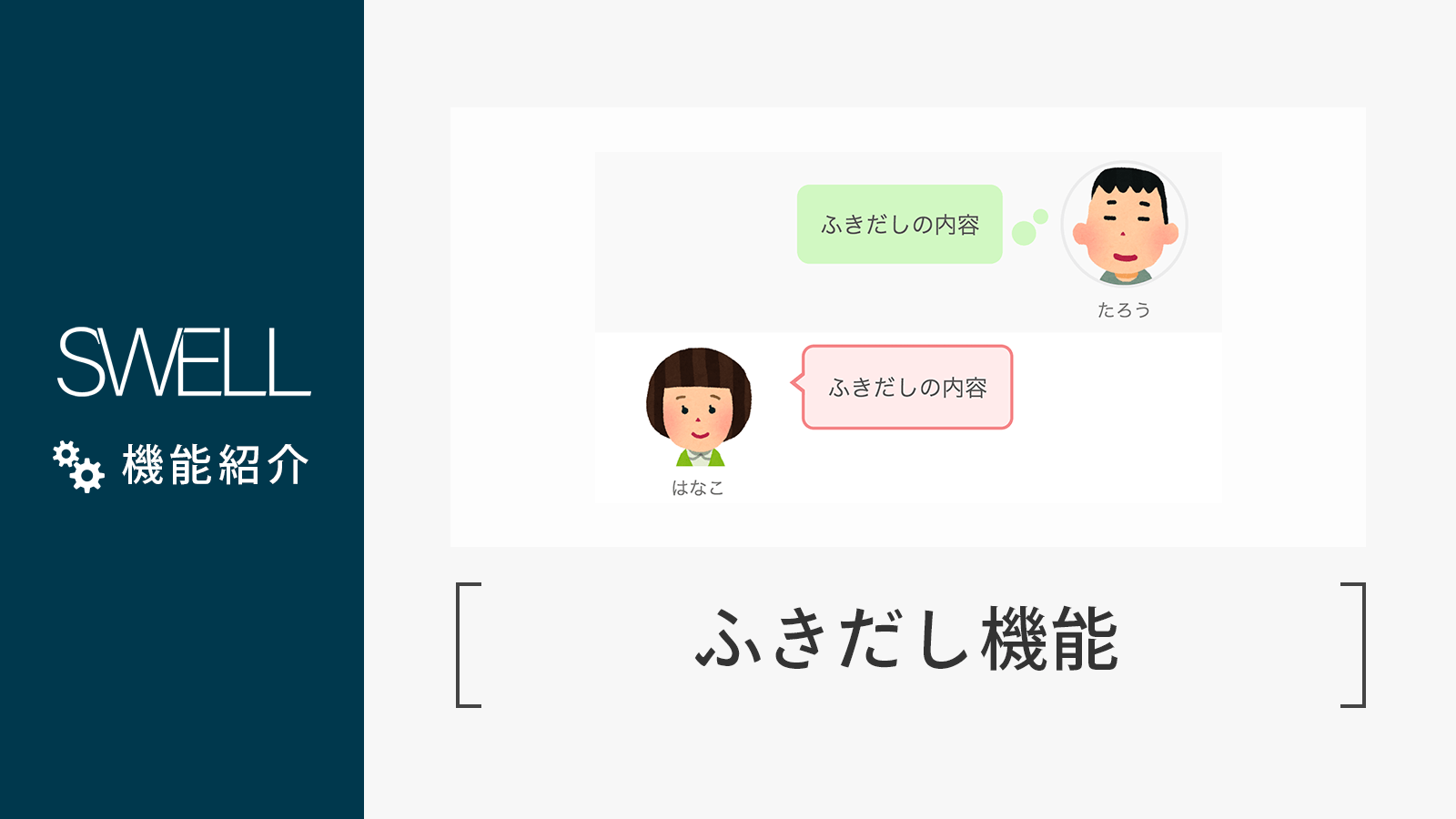
ふきだし
会話形式のような表現が可能なふきだし機能も搭載しています。
[ふきだし set="セット名"]テキストをここに[/ふきだし]
または、SWELL ver.2.3.0以降は以下の形式でも呼び出し可能です。
[ふきだし id="セットID"]テキストをここに[/ふきだし]とすることで、登録しているふきだしを簡単に呼び出すことができます。
詳しくは、以下の記事をチェックしてみてください。

フルワイドコンテンツ
ページ幅一杯に背景を広げるコンテンツを使用できます。
[full_wide_content]
ここにコンテンツを自由に配置
[/full_wide_content]詳しくは以下の記事をチェックしてみてください。

SWELL公式マニュアル:SWELLで使えるショートコード一覧





