ver.1.1.4のアップデートに伴い実装された「ふきだしブロック」の使い方を紹介します。
ふきだしブロックを使うことで、ショートコードを使用せず、実際の表示を確認しながらふきだし機能の利用・編集が可能です。
- ブロックエディター専用の機能となります。
ふきだし機能の基本的な使い方や、ふきだしセットの登録方法については以下の記事で紹介しているので、先にチェックしてみてください。
動画でのざっくり説明
ふきだしブロックの使い方について、動画で簡単に紹介されているので、こちらもチェックしてみてください。
ふきだしブロックの使い方
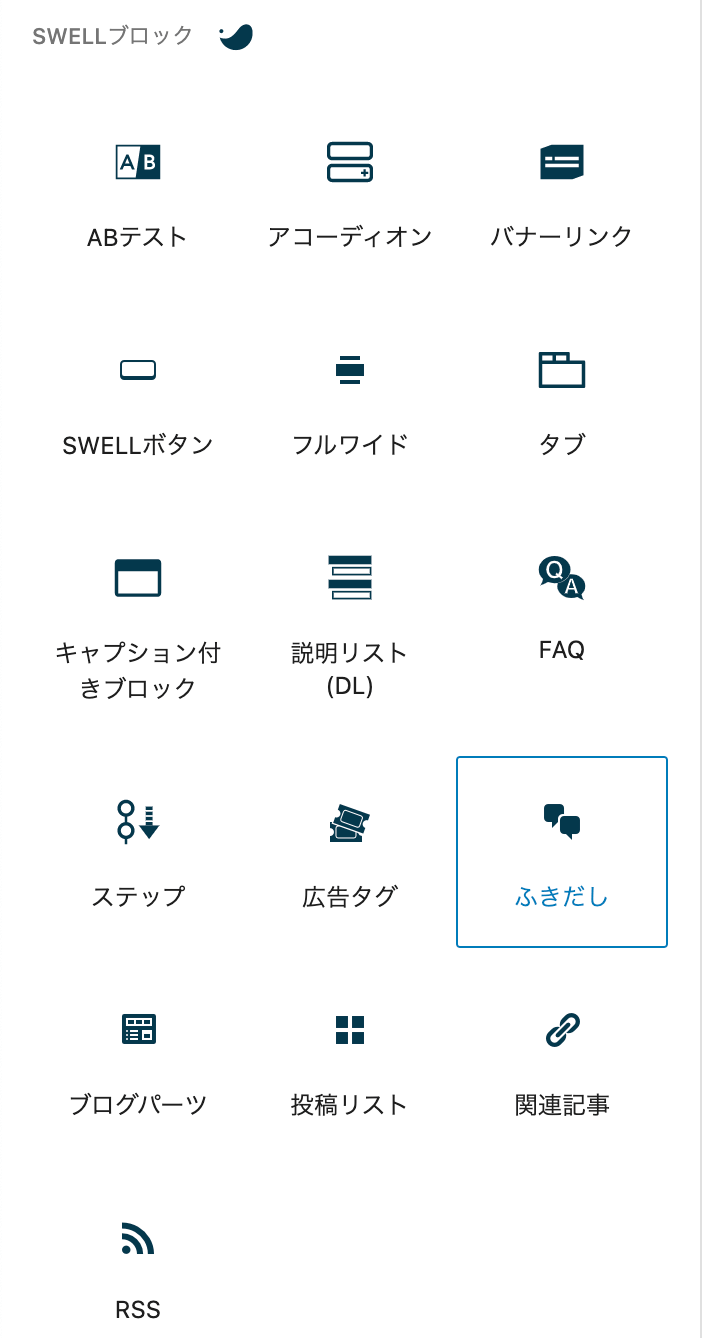
ブロックエディターにて、ブロックの追加ボタンから「SWELLブロック」タブの中にある「ふきだし」とかかれたブロックを選択します。

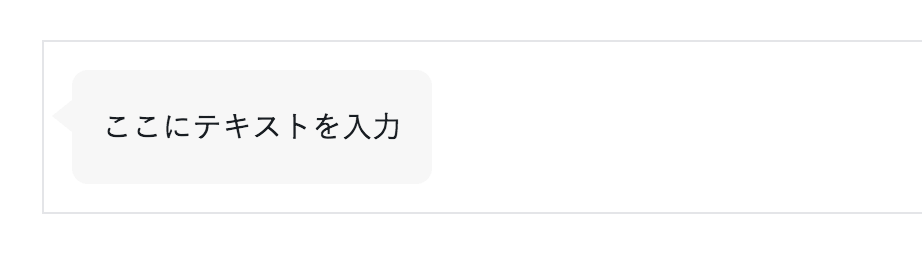
こちらを選択すると、以下のような、初期状態のふきだしブロックがエディター内に挿入されます。

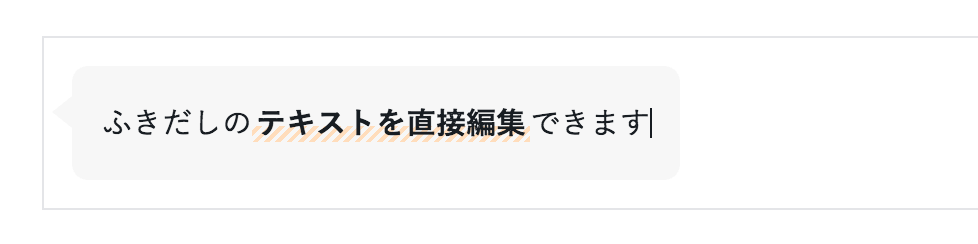
ふきだしの内容テキストは直接編集可能
初期状態では「ここにテキストを入力」と書かれていますが、この部分を好きに編集可能です。

ふきだしセットの呼び出し方
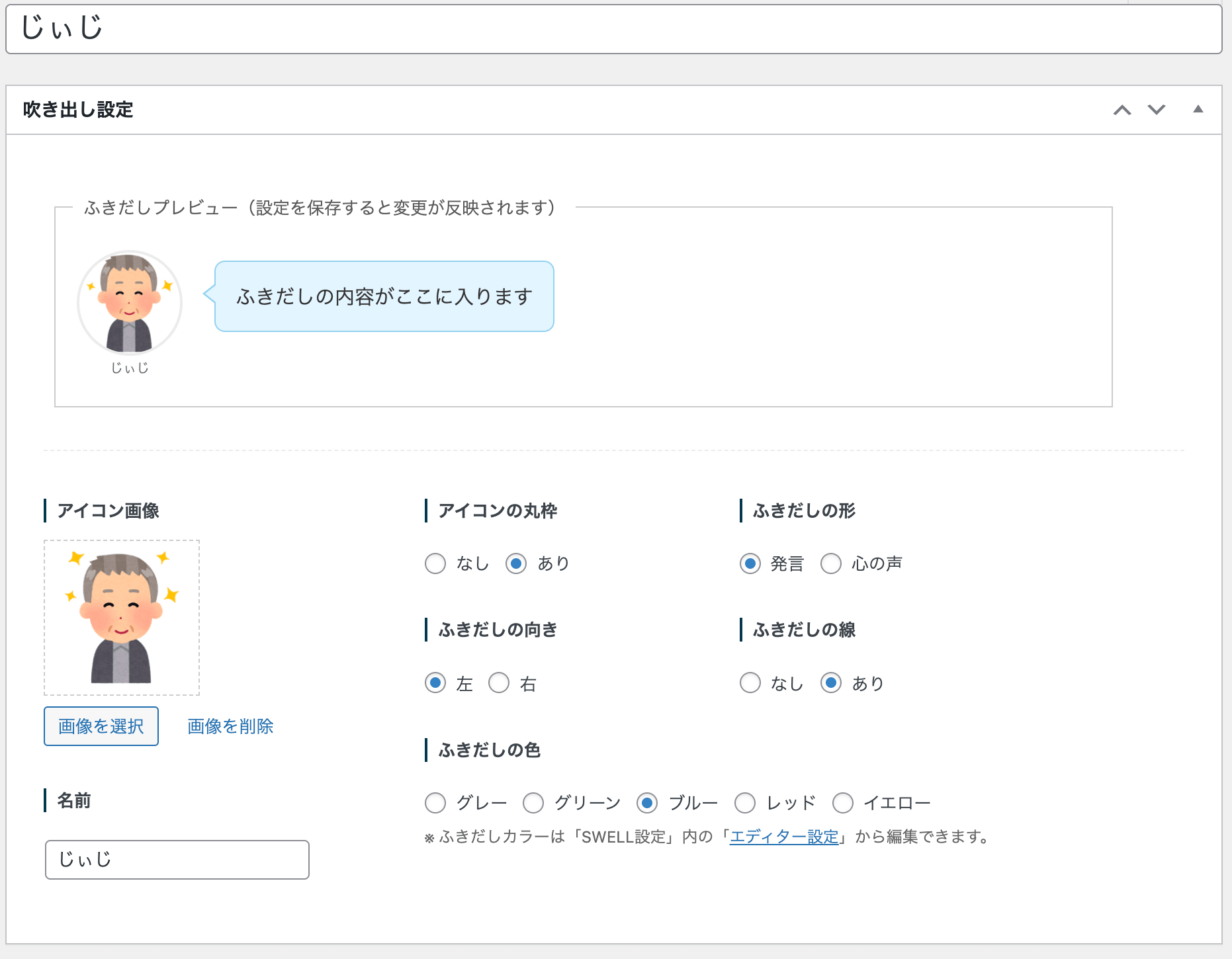
SWELLでは、あらかじめアイコン画像やふきだしの色、形などをひとつの「ふきだしセット」として登録しておくことが可能となっています。
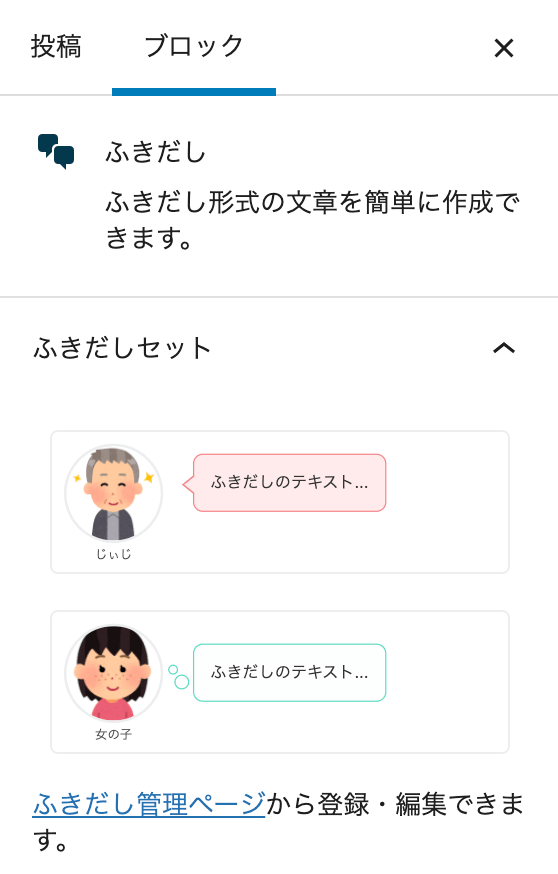
ふきだしブロックが選択されている時、エディターの右側に以下のようなパネルが表示されます。

この「ふきだしセット」パネルに自分のサイトで現在登録中のふきだしセットが表示されるので、使いたいふきだしセットを選択してください。

ふきだしの細かな調節
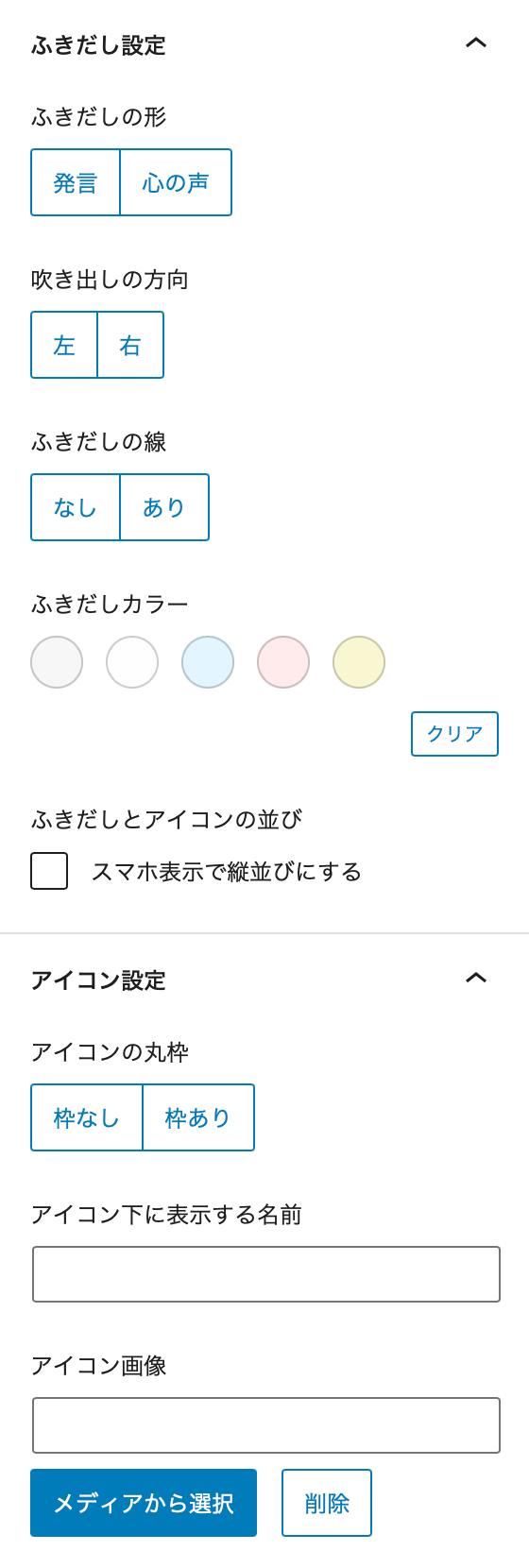
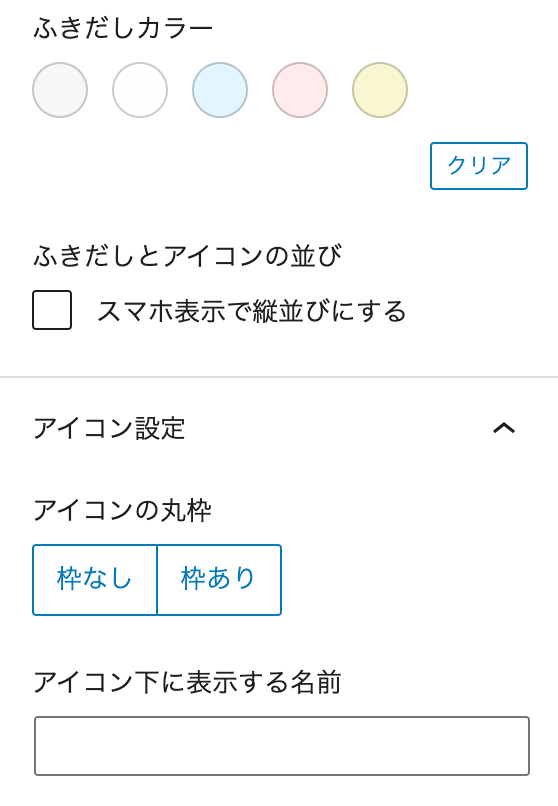
エディター右側のパネルには、ふきだしセットを選択するエリアの下にも設定が用意されています。
これらの設定をするとことで、その場でふきだしの見た目を調節することが可能です。


ふきだしセットの更新もしっかり反映されます
例えば、「じぃじ」のふきだしセットの画像をあとから別のじぃじの画像に変更した場合でも、その変更がすでに設置済みのふきだしブロックにも反映されます。

SWELL公式マニュアル:SWELLのふきだしブロックの使い方





