この記事では、SWELLで利用可能なサイドバーに関するカスタマイズ項目や、サイドバーのウィジェットエリアについて紹介していきます。
カスタマイザーで設定できる項目
SWELLでは基本的にテーマカスタマイザーから全ての設定を行うことができます。
カスタマイザーの起動方法については以下の記事を参考にして下さい。

以下では、カスタマイザー上での操作について説明していきます。
サイドバーに関する設定は、「外観」>「カスタマイズ」>「サイドバー」にあります。

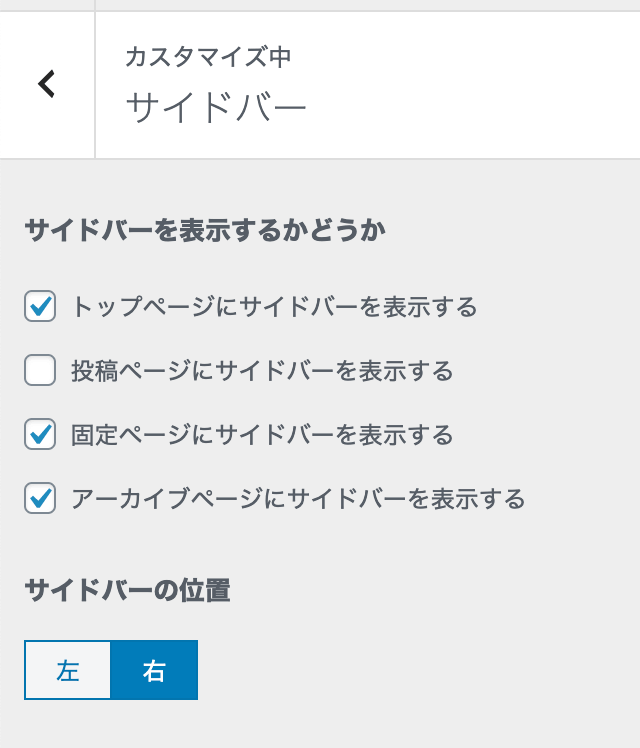
この「サイドバー」メニューへ進むと、以下のようにな設定項目があります。

ここでは、以下の設定が可能です。
- 各ページ種別でサイドバーを表示するかどうか
- サイドバーを右に表示するか・左に表示するか
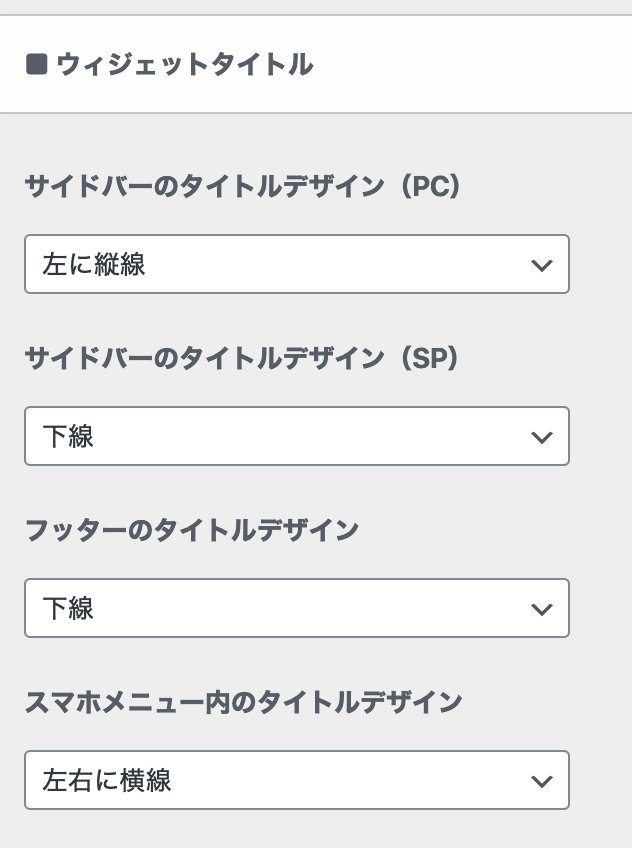
サイドバー内のウィジェットタイトルのデザインについて
さらに、別の場所になりますが、カスタマイザーの「サイトの全体設定」>「タイトルデザイン」の中でサイドバー内に設定するウィジェットのタイトルデザインを設定することが可能です。

投稿・固定ページごとの表示設定
上述した通り、カスタマイザーでは各ページ種別にサイドバーを表示するかどうかを設定できますが、「このページだけ表示させたくない」というようなケースもあるかと思います。
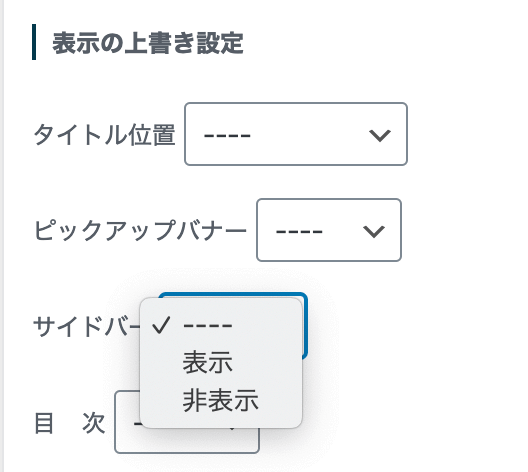
SWELLではそんなケースにも対応できるように、投稿ページ・固定ページのサイドバー内の【SWELL設定】というパネルに以下のような設定欄を設けています。

ここのセレクトボックスから、そのページ個別でサイドバーを表示するか非表示にするかを設定できるようになっています。
ウィジェットについて
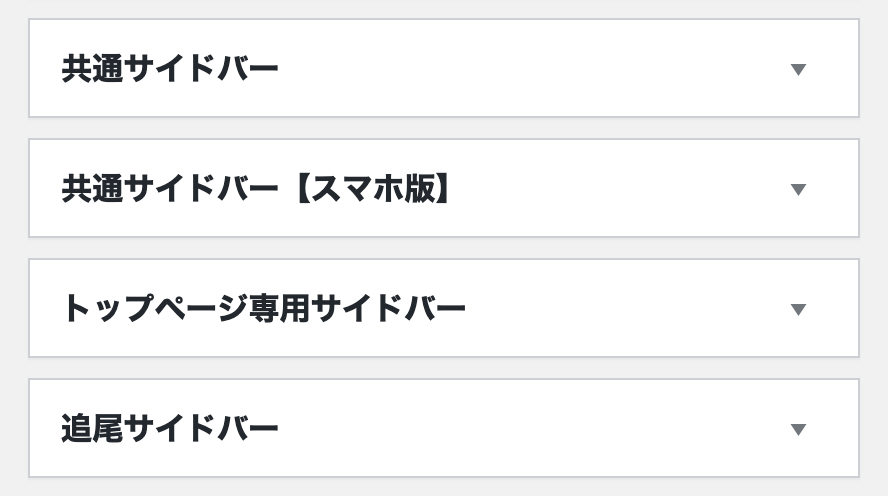
サイドバー関連のウィジェットエリアは以下の4つになります。

- 共通サイドバー
-
全ページ共通で表示されます。
- 共通サイドバー【スマホ版】
-
「共通サイドバー」のスマホ表示版になります。
「共通サイドバー【スマホ版】」に何もウィジェットアイテムが配置されていない場合は、通常の「共通サイドバー」の内容がスマホでも表示されます。 - トップページ専用サイドバー
-
トップページでのみ表示される特殊なウィジェットエリアです。
「共通サイドバー」の上部に表示され、PC・スマホの両方で表示されます。 - 追尾サイドバー
-
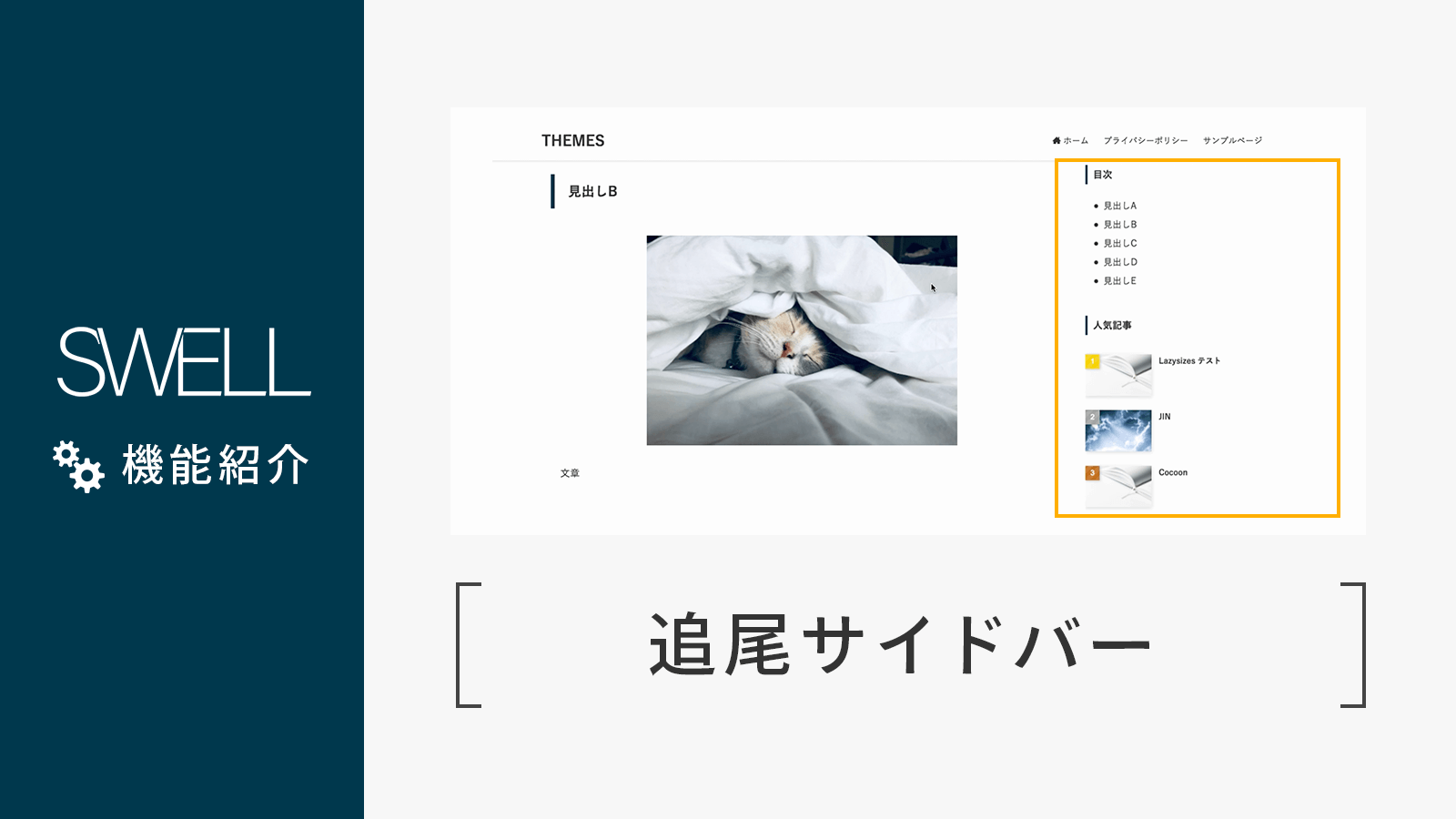
「共通サイドバー」の下部に表示され、画面をスクロールしていってもサイドバーエリアに表示され続ける特殊なウィジェットエリアです。
PCサイズでのみ表示されます。詳しくはこちらの記事を確認してください。
SWELL 画面に固定表示される「追尾サイドバー」の使い方 | WordPressテーマ SWELL SWELL ver 1.2.2にて、「追尾サイドバー」機能が実装されました。 このページでは、その「追尾サイドバー」機能の使い方について解説していきます。 追尾サイドバーとは ち…
画面に固定表示される「追尾サイドバー」の使い方 | WordPressテーマ SWELL SWELL ver 1.2.2にて、「追尾サイドバー」機能が実装されました。 このページでは、その「追尾サイドバー」機能の使い方について解説していきます。 追尾サイドバーとは ち…
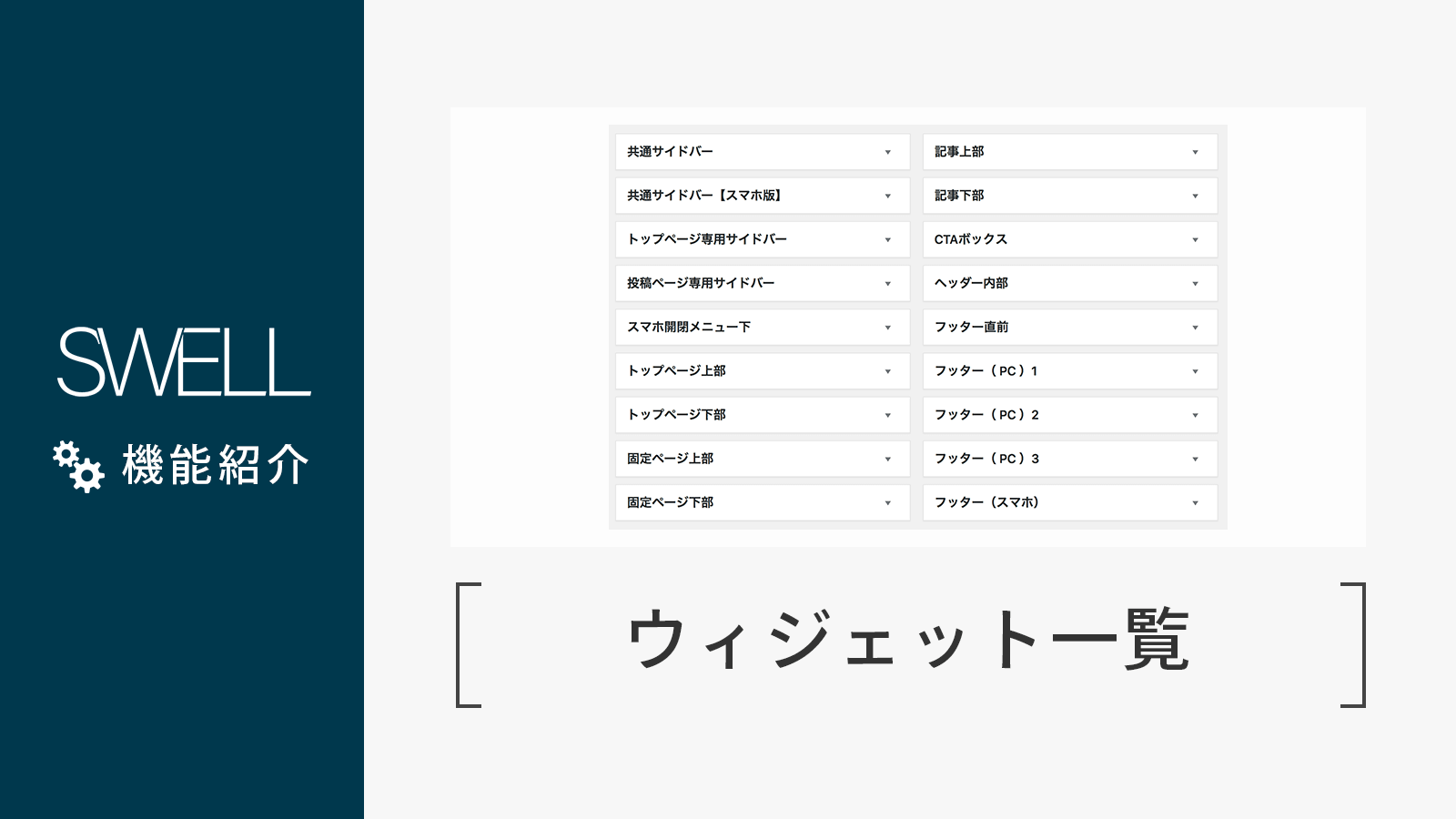
ウィジェットエリアの一覧はこちらの記事で確認できます。

SWELL公式マニュアル:サイドバーに関する設定項目・ウィジェットについて





