SWELLでは、重要なお知らせを分かりやすくアピールするための「お知らせバー」という機能があります。
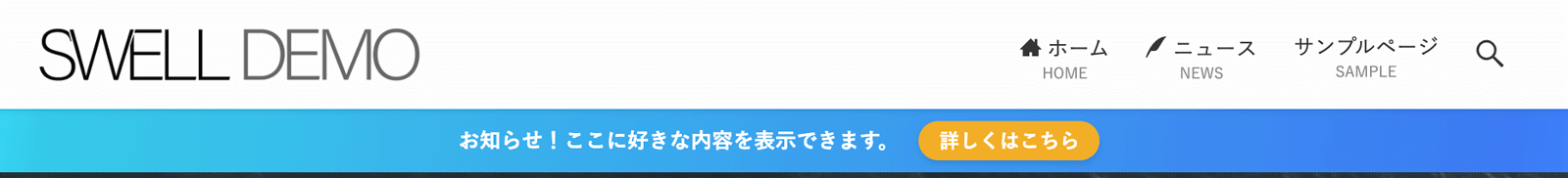
以下の画像のようにヘッダーの下部(または上部)に設置することが可能です。

ここでは、この「お知らせバー」の使い方ついて説明していきます。
目次
カスタマイザーの起動
お知らせバーの設定はカスタマイザーの「サイト全体設定」>「お知らせバー」にあります。
お知らせバーの表示位置の設定
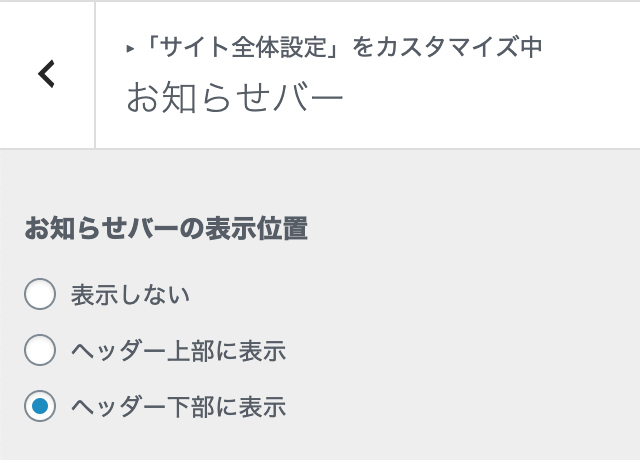
「外観」>「カスタマイズ」>「サイト全体設定」>「お知らせバー」へ進むと、次のような設定項目があります。

まずはここで、ヘッダーの上部・下部のどちらに表示するかを選択してください。
表示する内容・デザインの設定
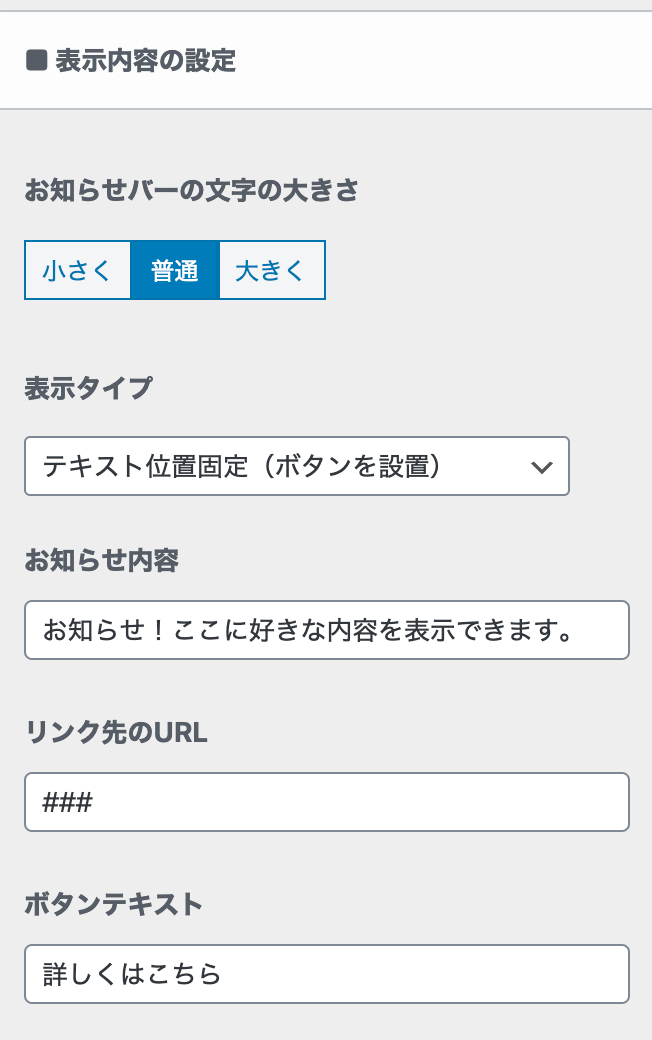
さらにその下には、次のような設定項目があります。

このエリアで設定できる項目は、
- 文字の大きさ
- 表示タイプ
- お知らせ内容
- リンク先のURL
- ボタンテキスト(ボタンを表示する場合のみ出現)
の5つです。
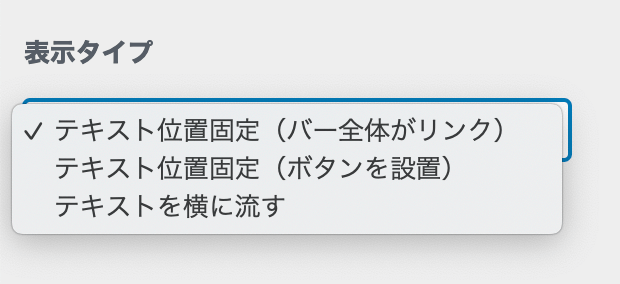
お知らせバーの「表示タイプ」について
上記5種類の設定の中で、「表示タイプ」というのが少し分かりにくいと思うのでもう少し説明しておきます。
この設定は、次の通り3種類の中から選択することができるようになっています。

- テキスト位置固定(バー全体がリンク)
-
テキストに動きはなく、お知らせバー全体がリンクとなってクリックできる代わりにボタンは表示されません。
- テキスト位置固定(ボタンを設置)
-
テキストに動きはなく、その横にボタンを設置することができます。ボタン以外の部分はクリックできません。
- テキストを横に流す
-
テキストが画面右から左へ流れていくような表示になります。
この時、お知らせバー全体がリンクとなってクリックできますが、ボタンは表示されません。
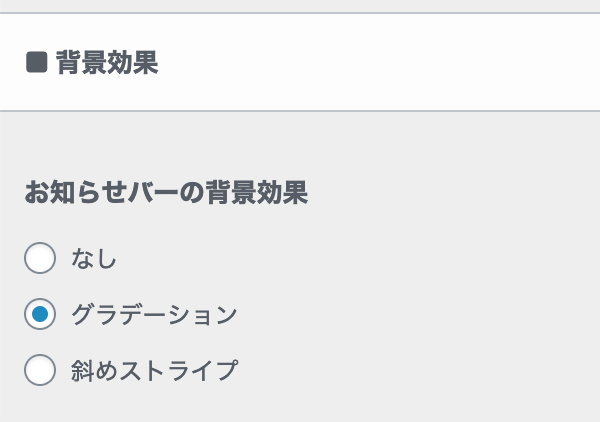
背景効果の設定
さらにその下に、お知らせバーの背景に関係する設定項目が並んでいます。

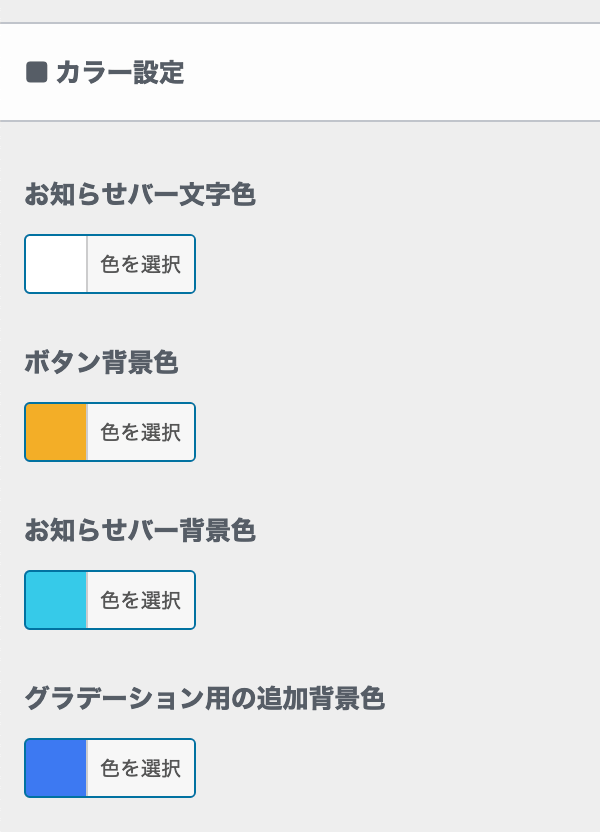
各種カラー設定
そして一番下の方には、色に関する設定が並んでいます。

- 文字色
- ボタンの色(ボタン設置時のみ出現)
- お知らせバーの背景色
- グラデーション色の設定(グラデーション設定時のみ出現)
を設定することができます。
お知らせバー設置例
最後に、お知らせバーの設置例をいくつか紹介しておきます。
ストライプ

グラデーション / ボタンあり

SWELL公式マニュアル:ヘッダー上下に設置できる「お知らせバー」の設定方法