SWELLでは、各記事のアイキャッチ画像が設定されていない場合に表示する代わりのサムネイル画像として、「NO IMAGE画像」を自由に設定することができます。
この記事では、その設定方法を説明していきます。
目次
カスタマイザーの起動
NO IMAGE画像をメディアから設定する
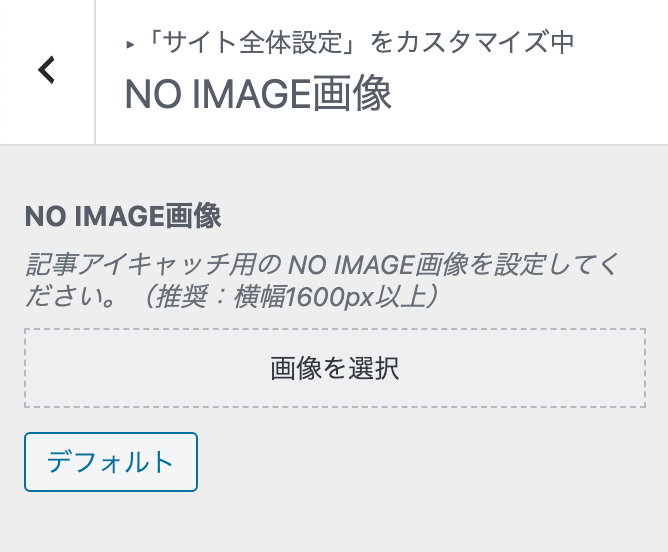
「NO IMAGE画像」メニューを開くと、以下のような設定項目が表示されます。

ここで「画像を選択」と書かれたエリアをクリックすることで、メディアから好きな画像を選択することができます。
縦幅は、自分のサイトで使用する他のアイキャッチ画像との比率を元にで作成するのがオススメです。
SWELL公式マニュアル:NO IMAGE(ノーイメージ)画像の設定方法