この記事ではSWELLの「メインビジュアル」機能の設定方法を紹介します。
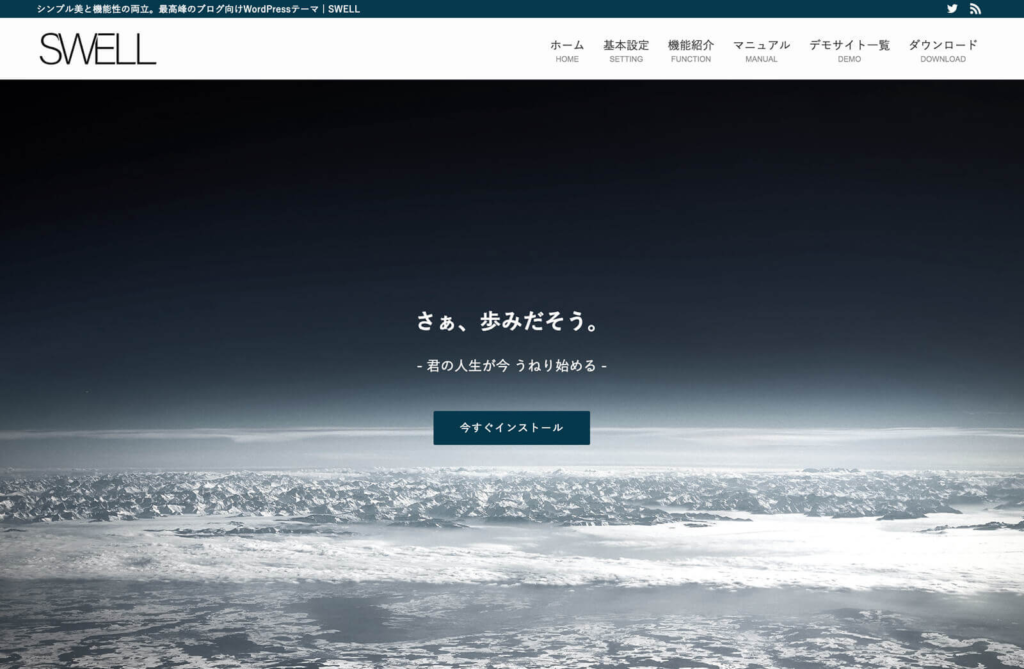
「メインビジュアル」とは、トップページを開いた時に最初に目に飛んでくるエリアのことです。
画像を1枚だけ画面いっぱいに表示させたり、画像スライダーを設置したり、動画を埋め込んだりすることが可能です。
カスタマイザーの起動
メインビジュアルに関する設定は、「トップページ」>「メインビジュアル」にあります。
画像を使うか・動画を使うか
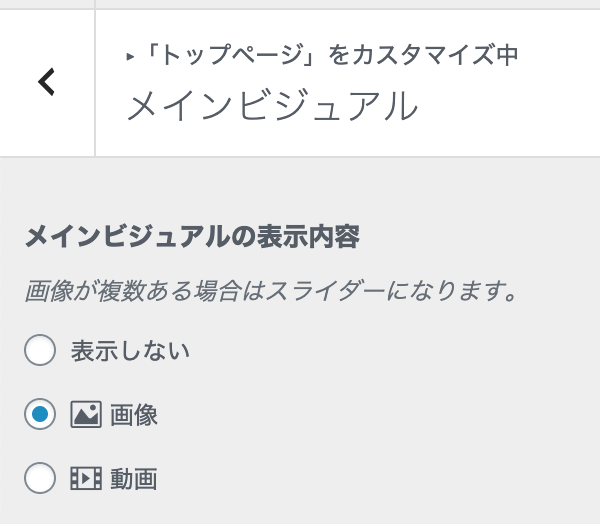
「外観」>「カスタマイズ」>「トップページ」>「メインビジュアル」と進むと、まず最初に以下のような設定項目があります。

ここで、メインビジュアルに画像を使うか動画を使うかを選択できます。
表示設定
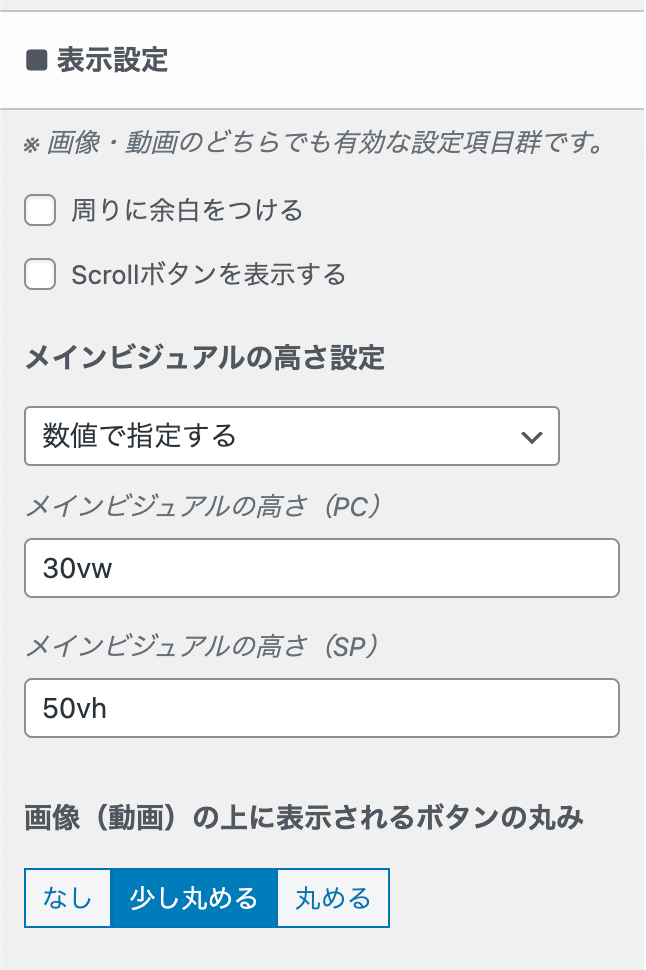
「■ 表示設定」というエリアで、メインビジュアルの見た目に関する設定を行います。

「メインビジュアルの高さ設定」について
メインビジュアルの高さは以下の3種類から選択できます。
- 画像・動画サイズのまま
- 数値で指定する
- ウィンドウサイズにフィットさせる
高さを「数値で指定する」場合、PCサイズ (幅960px以上)と SPサイズ(幅960px未満)で分けて指定できます。
高さを指定する場合の数値は、単位付きで、かつ半角で入力してください。pxやvw, vhなどが有効です。(ただし、%は使えません)
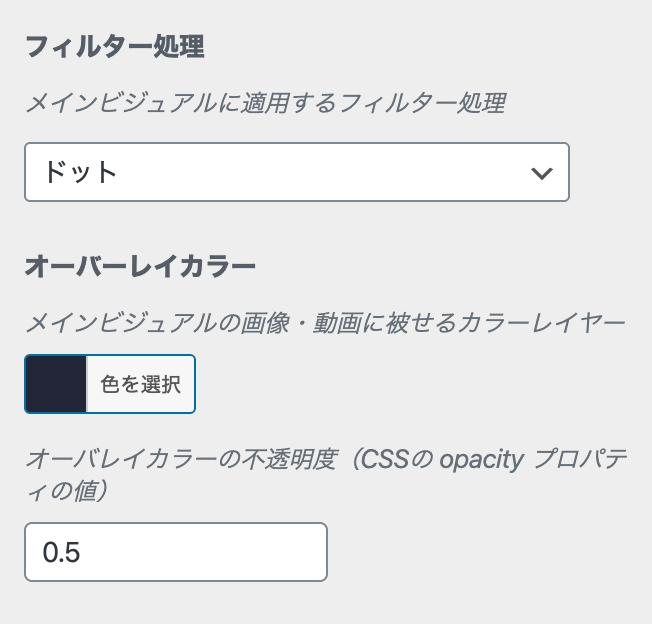
フィルター処理とオーバーレイカラーの設定
「■ 表示設定」エリアの下の方には次のような設定項目があります。

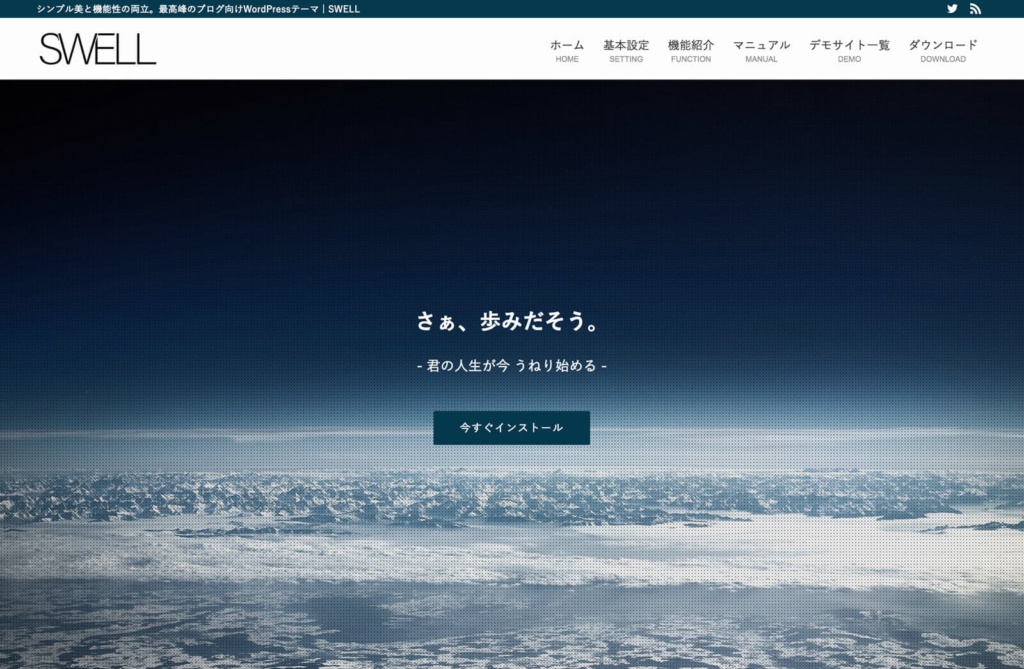
これらの設定によって、メインビジュアルの画像(動画)にドット状のテクスチャを加えたり、好きな色のカラーオーバーレイを任意の不透明度で被せることが可能です。
フィルターは、以下の4種類があります。
- ブラー
- グレースケール
- ドット
- ブラシ
メインビジュアルに「画像」を使用する場合
「画像」を選択すると、最大5枚までの画像を設定でき、複数枚ある場合はスライダーとして表示されます。
スライダー機能の設定
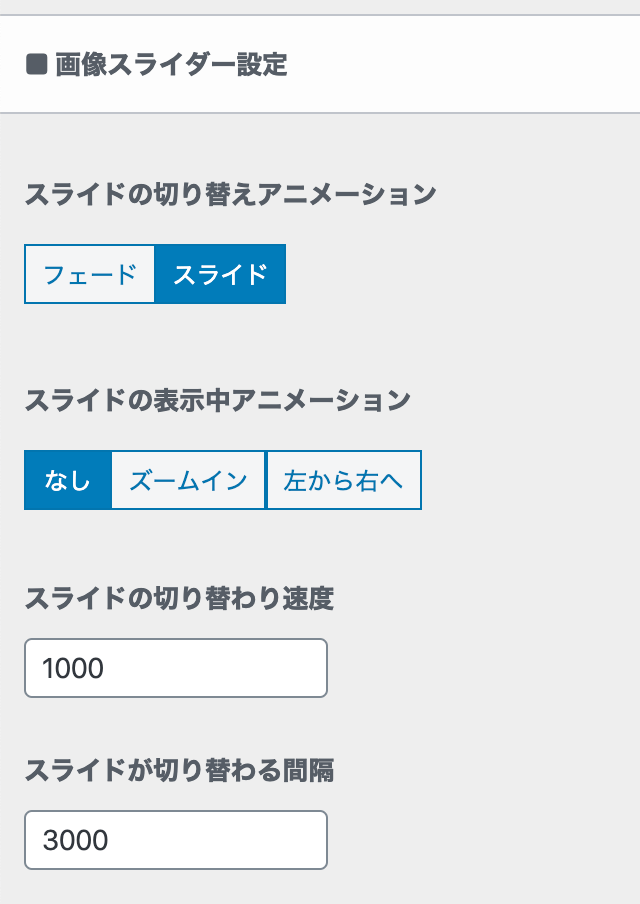
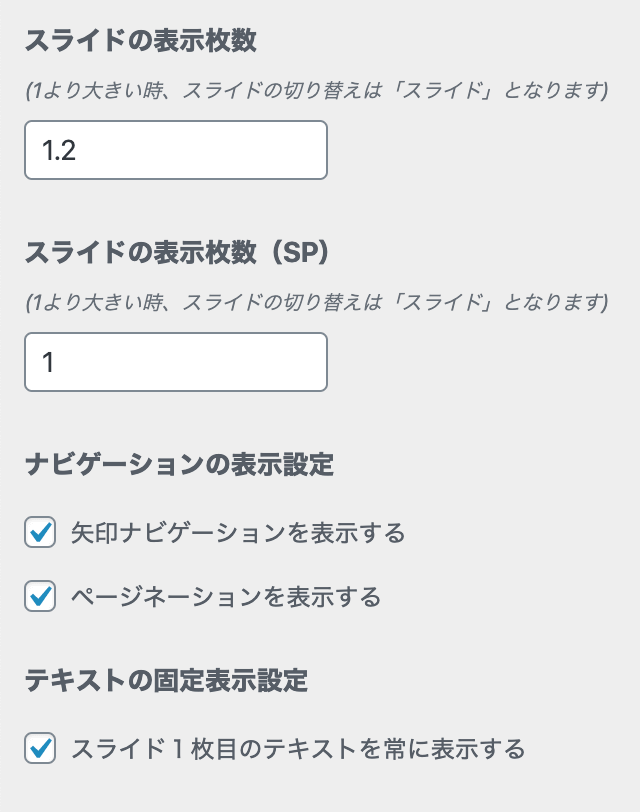
「■ 表示設定」エリアのすぐ下側にスライダー機能に関する設定があります。

画像が複数あると、このエリアに次のような設定項目が表示されます。
スライド表示中アニメーションについて
ver. 1.2.3より追加された項目で、表示中のスライド画像をゆっくりズームアップしたり、横に移動させるアニメーションを付け加えることができるようになりました。
切り替えアニメーションは「フェード」、スライドの表示枚数は「1」にして使用しましょう。
メインビジュアルの追加機能
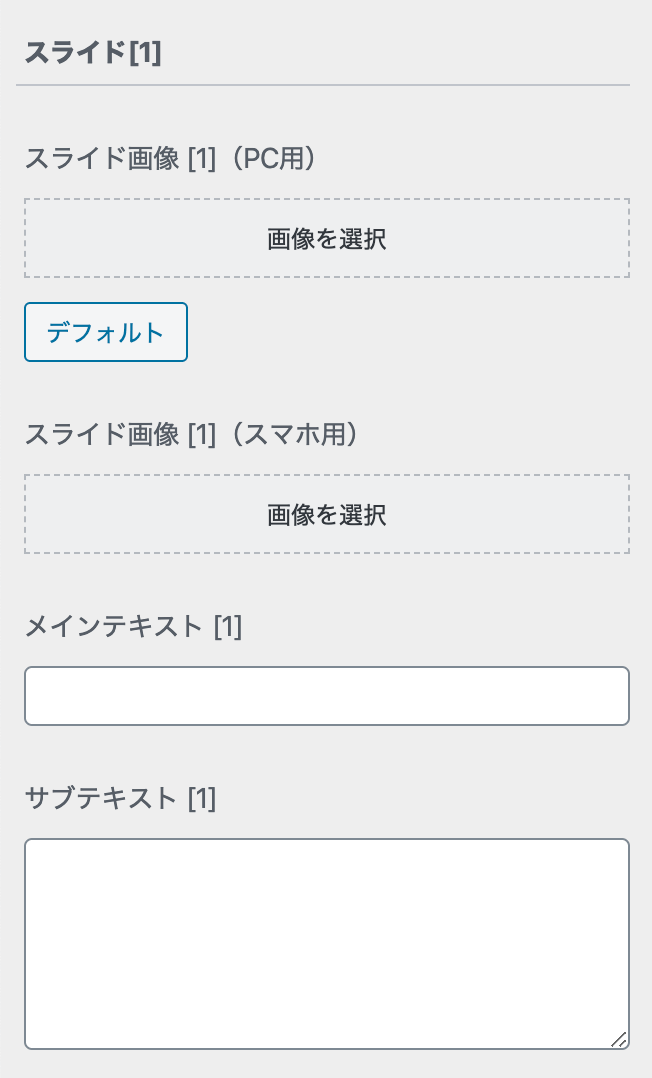
各スライドごとの設定
スライドの枚数は最大5枚まで設定できます。
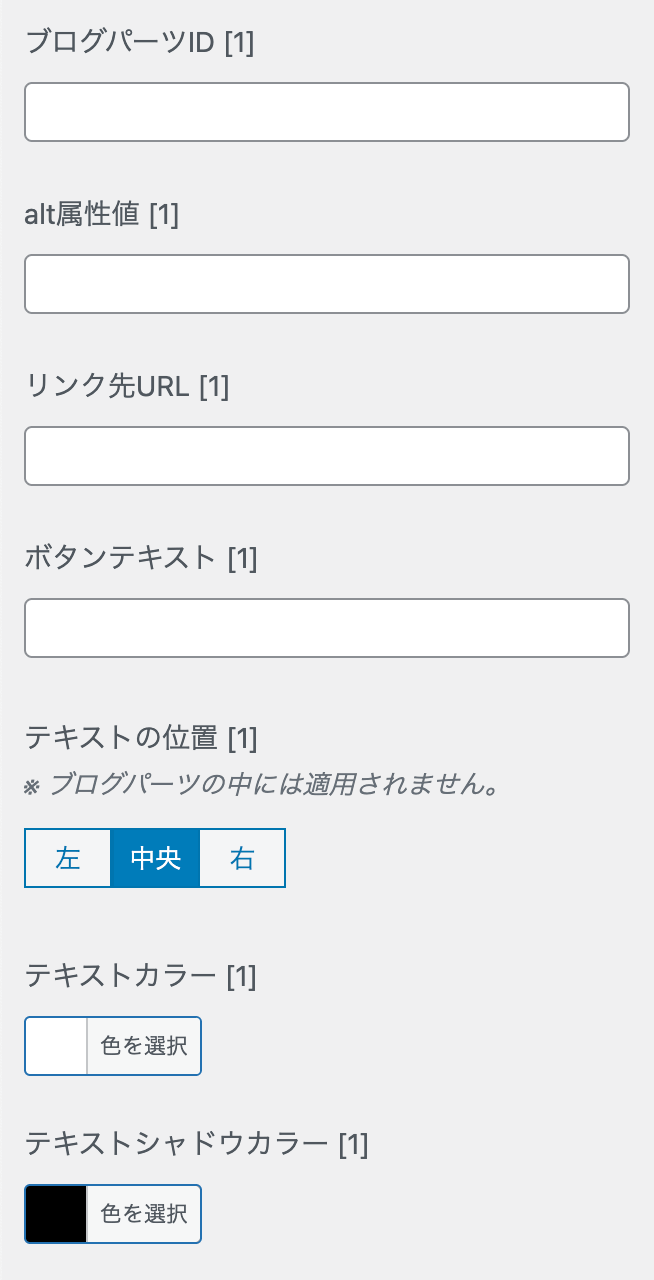
各スライドごとの設定項目は次の通りです。
「リンク先URL」が入力され、かつ「ボタンテキスト」が空の場合、画像全体がリンクとなります。
メインビジュアルに「動画」を使用する場合
「■ 表示設定」については、画像を使用する場合と同じです。
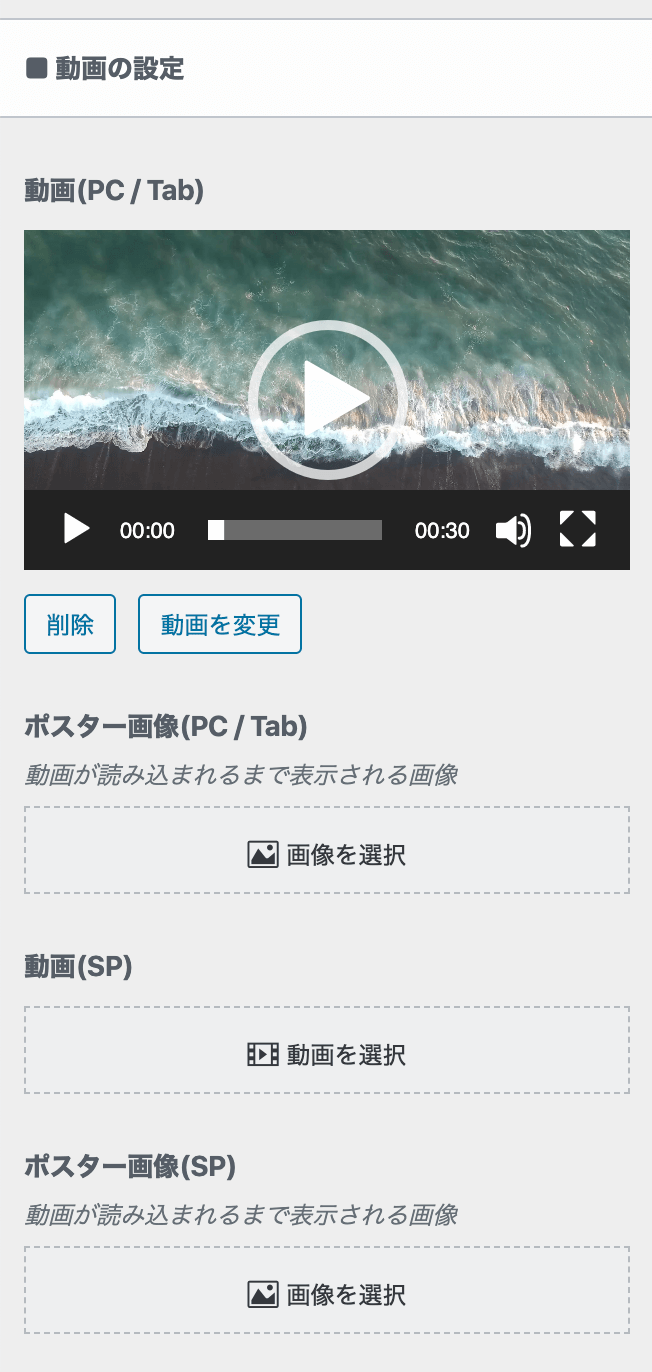
動画の設定
「■ 表示設定」の下側に、「■ 動画の設定」という設定エリアが表示されます。

SWELL公式マニュアル:メインビジュアルの設定方法