SWELLでは、ボックス装飾で様々なデザインを簡単に使用することができます。
あわせて読みたい
【SWELL非公式マニュアル】装飾ボックスの使い方
この記事では、SWELLのエディターで使用できるボックス装飾機能について紹介します。 ブロックエディターでは、段落ブロックとグループブロックでほぼ同じ装飾が使うこ…
しかし、それだけでなく、上下の余白量を調節したり、PCだけ・スマホだけで表示したりするという細かなレイアウトの調節も簡単に行うことができるようにしています。この記事ではそれらの設定方法を紹介します。
目次
ブロックエディターでのレイアウト設定方法
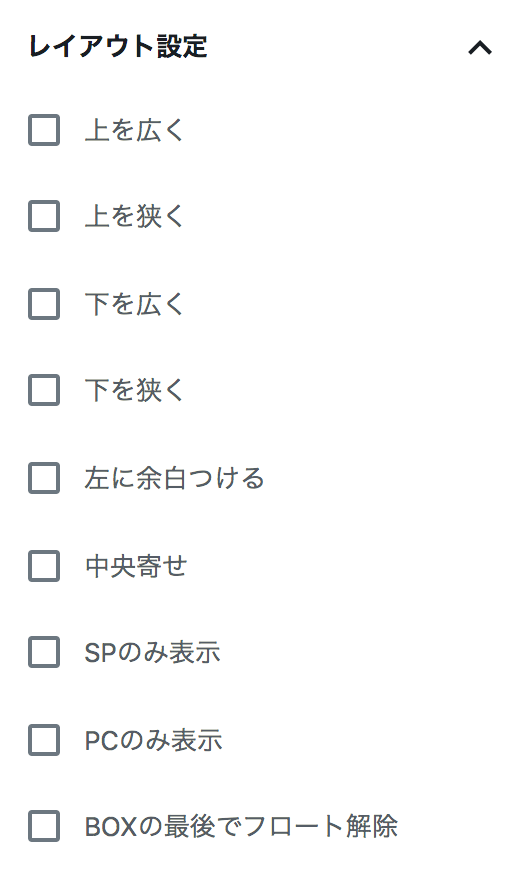
段落ブロックと、SWELLブロックの装飾ブロックのコントロールパネル(エディター右側の設定パネル)に、「レイアウト設定」という特殊項目が追加されています。
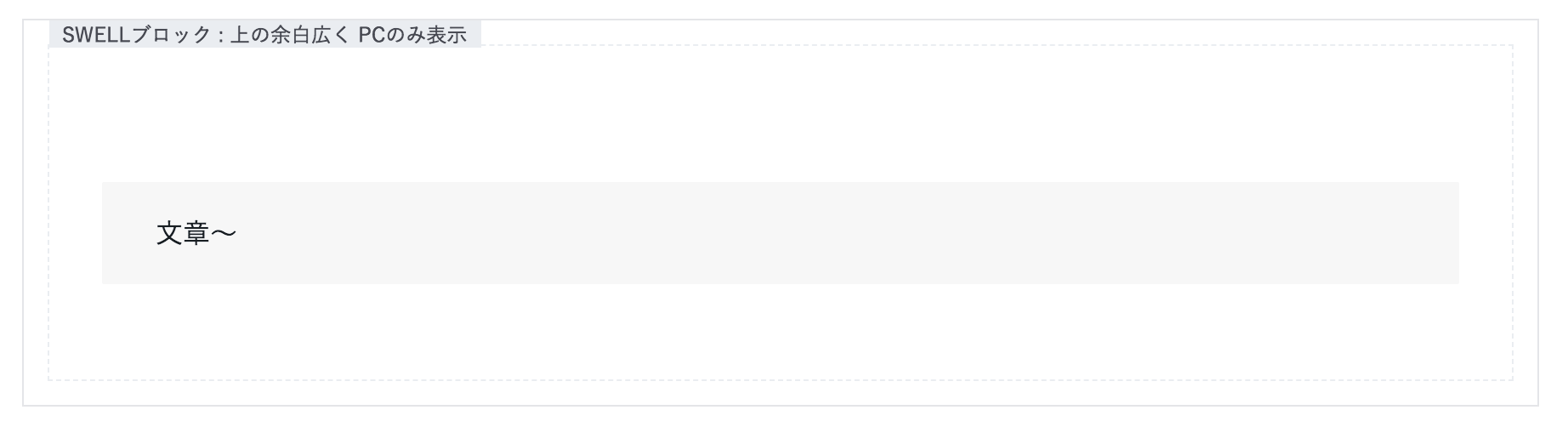
ここから、ブロックに適用したいレイアウトにチェックを入れるだけで簡単に余白量などの微調節が可能です。


上下の余白調節が可能なブロックについて
- リストブロック
- カラムブロック
- ボタンブロック
- 画像ブロック
- 見出しブロック
- 関連記事ブロック

ver.2.5時点まででの変更点
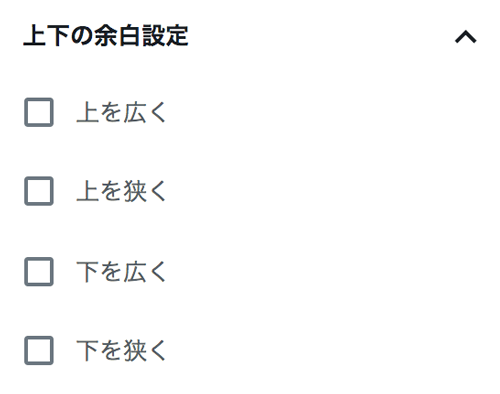
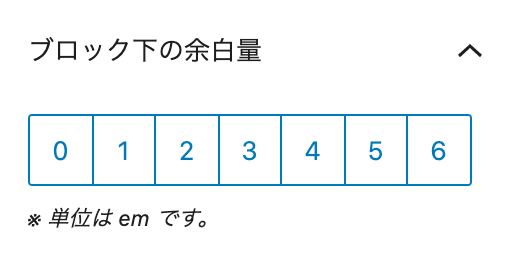
- 「レイアウト設定」は廃止されたので、サイドバーのブロックパネル「ブロック下の余白量」から設定してください。
- 各ブロックの上側の余白設定を廃止。
- ほとんどのブロックで設定可能。
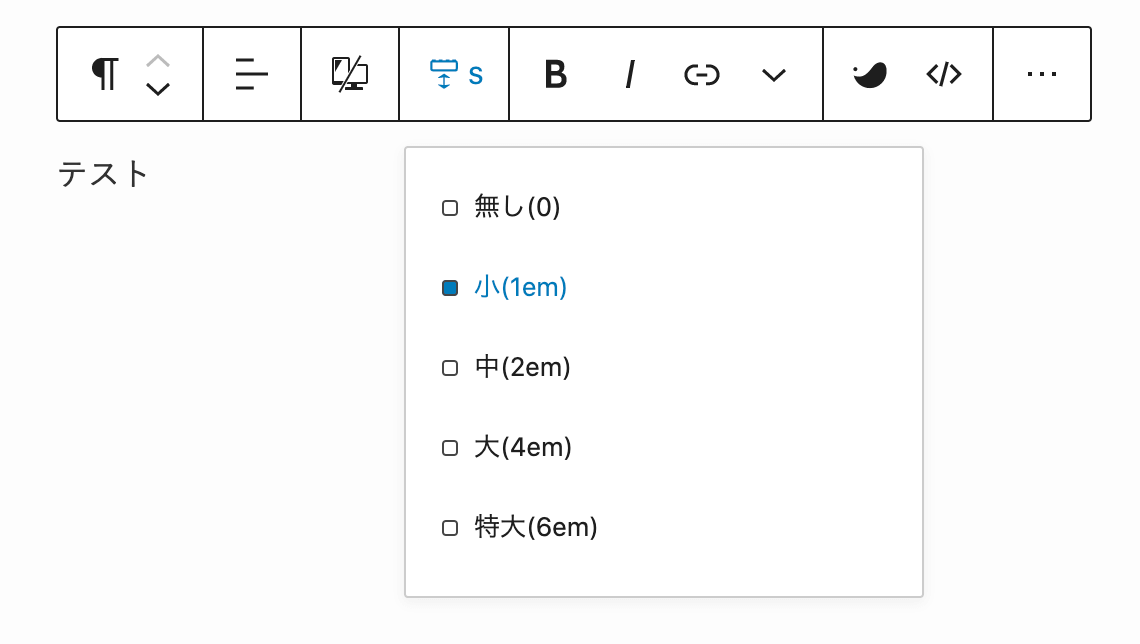
- ブロックツールバーからは5段階・サイドバーの設定パネルからは7段階で調整できるようになりました。


クラシックエディターでのレイアウト設定方法
「レイアウト設定」の廃止に伴い、クラシックエディターでの余白の設定は自分でクラスを設定する必要があります。
SWELL公式マニュアル:SWELLの各ブロックで使用できるレイアウト設定・上下の余白調節





