この記事では、WordPressテーマ「SWELL」で目次前に広告を表示させる方法を紹介します。
目次を非表示設定にしている場合は1つ目のH2タグの前に表示されます。

目次
アドセンス広告設定から目次前広告用コードを入力する
目次前広告の設定は、テーマカスタマイザーから設定できます。
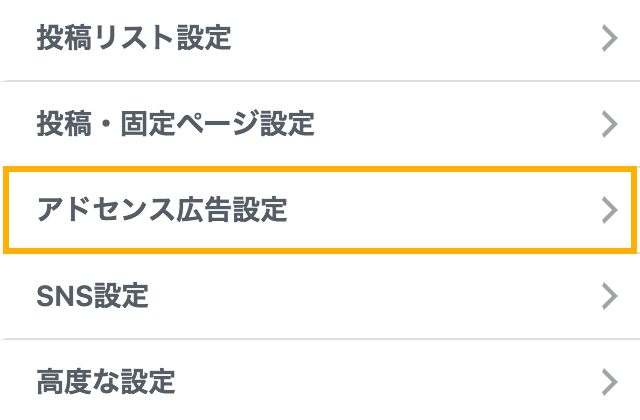
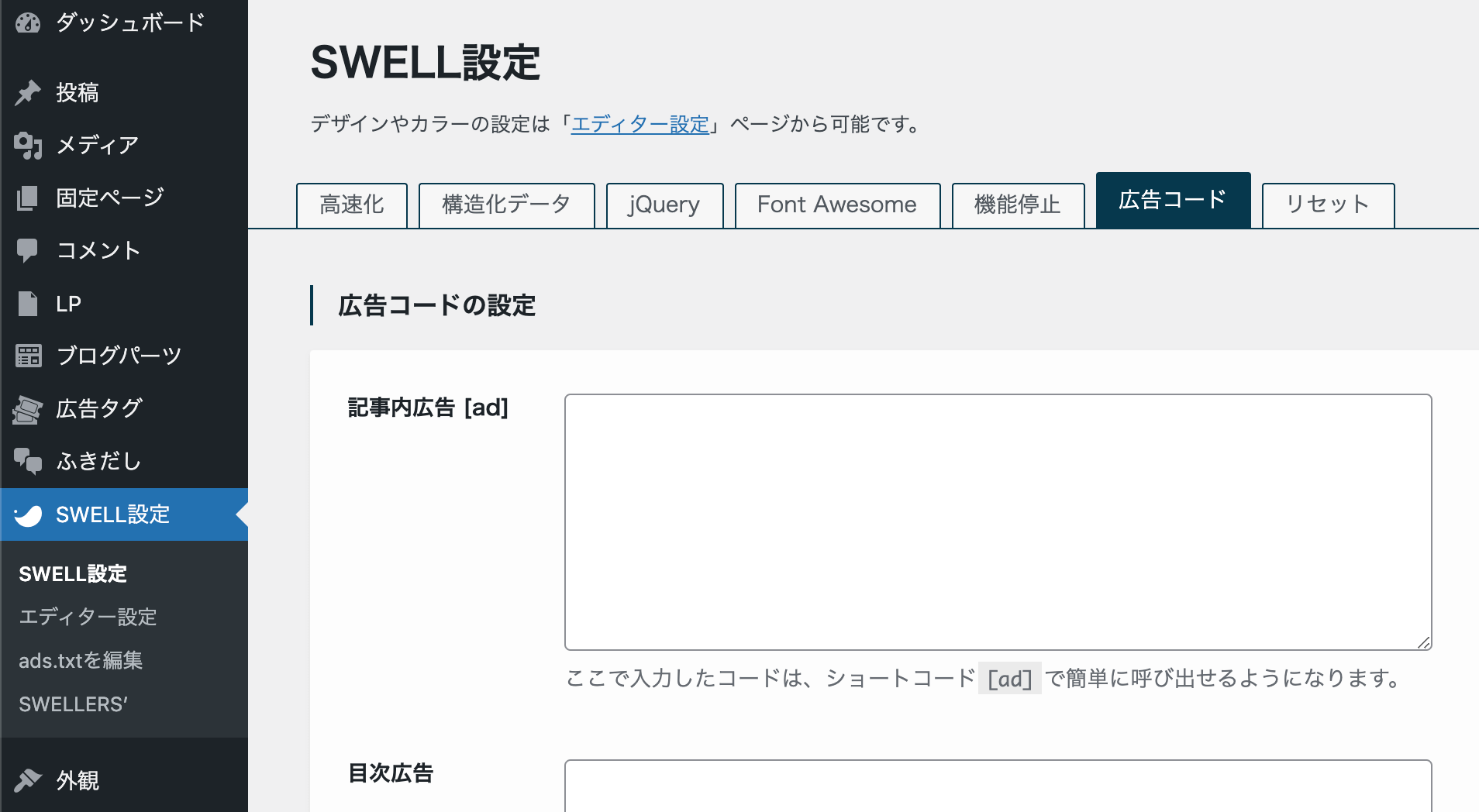
まず、「外観」>「カスタマイズ」>「アドセンス広告設定」へと進みます。

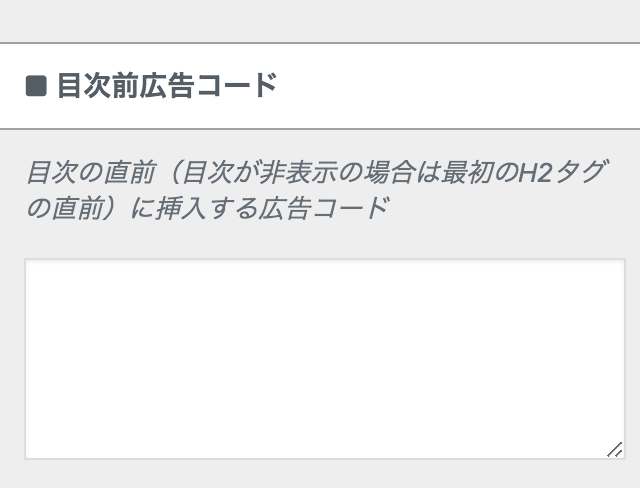
この中に、以下のような設定欄があります。

このテキストエリアに、目次前に表示させたい広告コードを貼り付けてください。

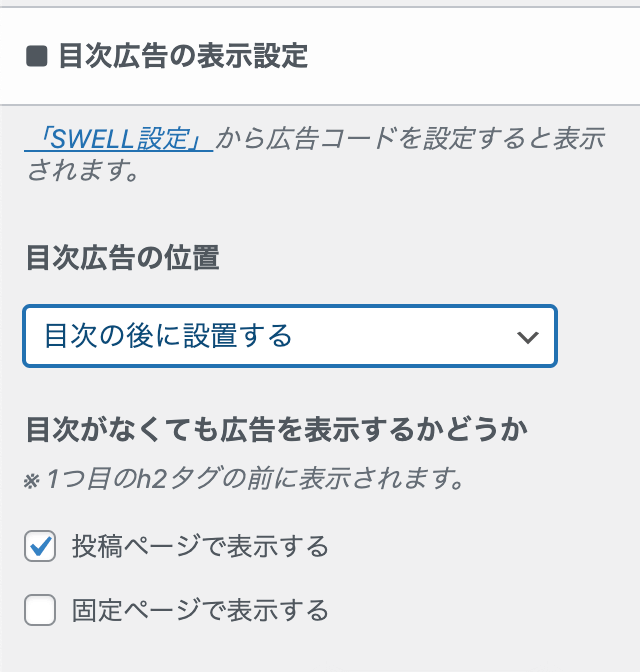
目次広告の位置を目次の「前」ではなく「後」にすることが可能に。
カスタマイザーの「投稿・固定ページ」>「目次」メニューの中に、以下のような設定項目が追加されています。

SWELL公式マニュアル:目次前に広告を表示させる方法





