この記事では、SWELLで利用できる「カラムブロック」の特別な機能について紹介します。
目次
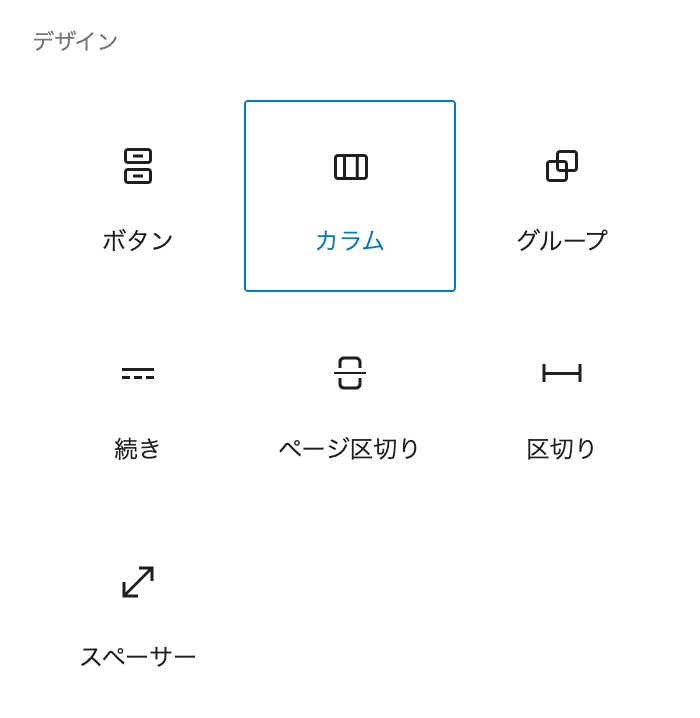
カラムブロックとは
SWELLでの独自機能を説明する前に、ざっくりとカラムブロックについて紹介しておきます。

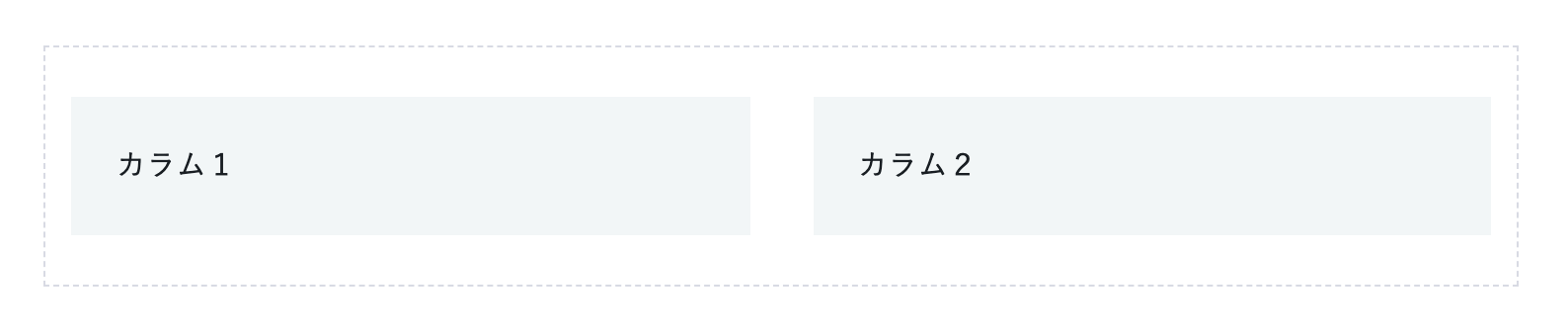
例:2列のカラムブロック
カラム1
カラム2
例:3列のカラムブロック
カラム1
カラム2
カラム3
画像やリストなど、なんでも配置可能


カラムブロックに追加しているSWELLの独自設定
では、このカラムブロックに対してSWELLが独自に追加している設定について紹介していきます。
ガイド線の表示
細かい部分ですが、エディター上では、カラムブロックであることが分かりやすいように、ガイド線として薄い波線で囲まれています。

- WordPress本体のバージョンによって見た目が変化することがあります。
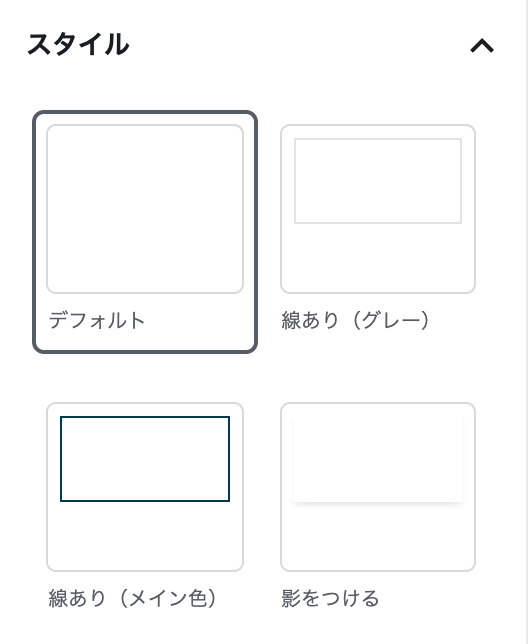
ブロックスタイル
カラムブロックに対して3種類のブロックスタイルが用意されています。
サイドバーのスタイルパネルから選択するだけでボーダーをつけたり、影をつけることが可能です。

例えば、影をつけると
こんな感じ。
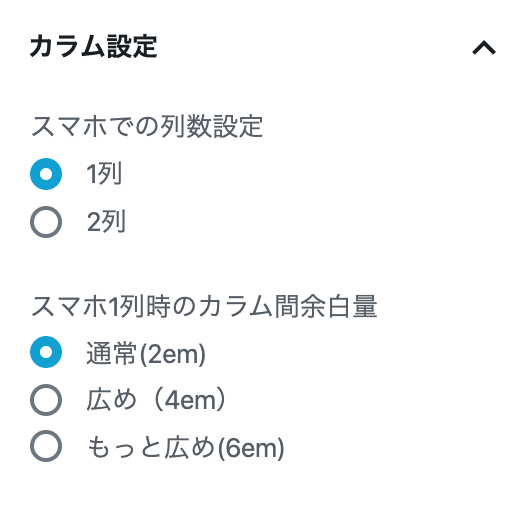
スマホ表示時の追加設定
カラムブロックの標準機能では、スマホサイズでの表示は強制的に1列の縦並びになってしまいますが、SWELLではスマホで2列表示にできるような設定が用意されています。

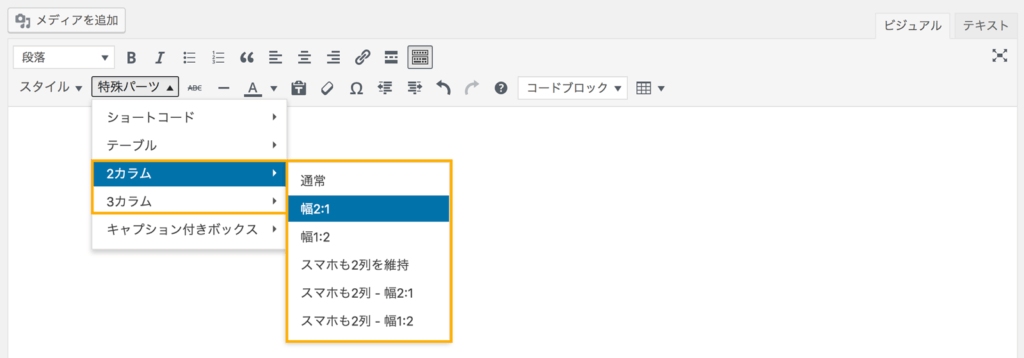
クラシックエディターでもカラムが利用可能
クラシックエディターでも、ツールバーにある「特殊パーツ」メニューから2カラムまたは3カラムのコンテンツを配置できるようにされています。

SWELL公式マニュアル:カラムブロックで使えるSWELLのオリジナル機能





