WordPressテーマ「SWELL」では、カテゴリー・タグの各タームアーカイブページごとに表示をカスタマイズすることができます。
この記事では、それらの設定項目について紹介します。
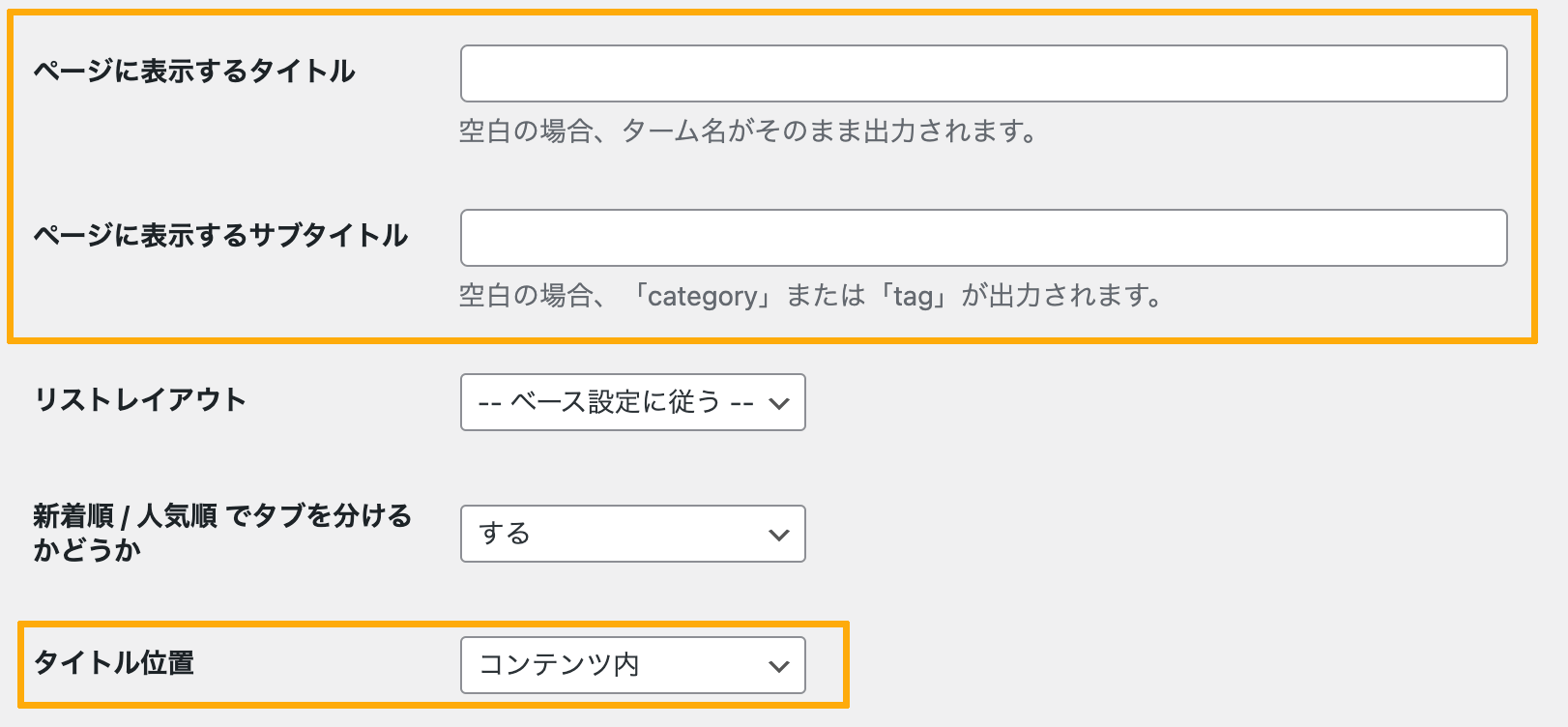
タイトルに関する設定
デフォルトの状態では、
- カテゴリーページは「カテゴリー名 -category-」
- タグページは「タグ名 – tag –」
という表示になっていますが、これらの表示を設定することが可能です。
また、投稿ページ・固定ページと同様、タイトルの表示位置を選択することができます。

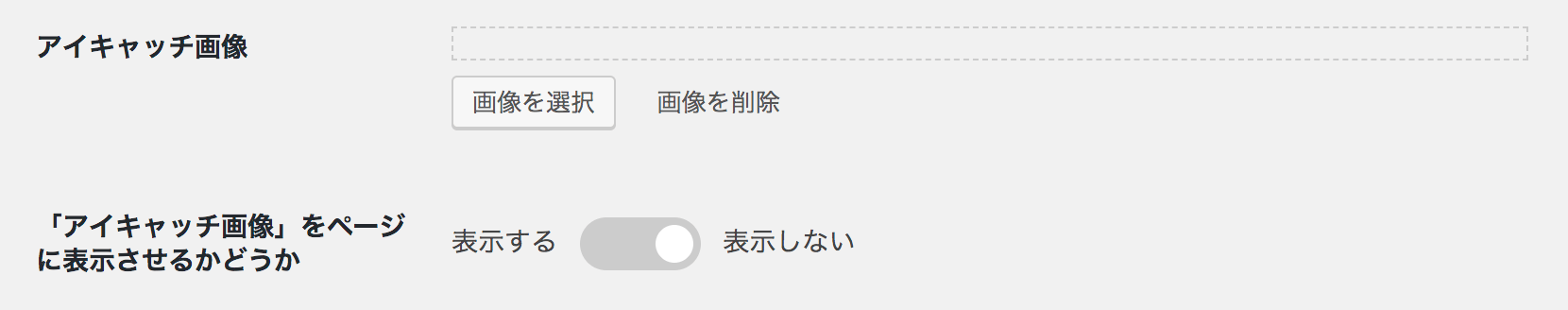
アイキャッチ画像の設定
カテゴリー・タグごとにアイキャッチ画像を設定することも可能です。

ここで設定したアイキャッチ画像は、ピックアップバナー機能やカスタムバナー機能などで使用されます。
また、ページに表示するかどうかも選択できます。
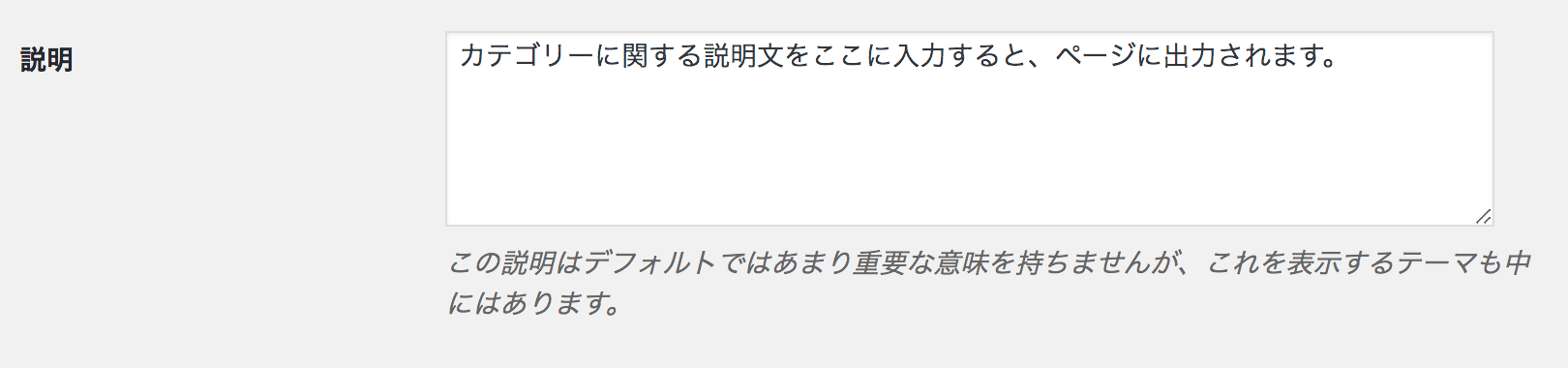
カテゴリー・タグの説明
カテゴリーやタグの説明文を設定することもできます。

ここに説明文が入力されている場合、ページにその内容が出力されます。

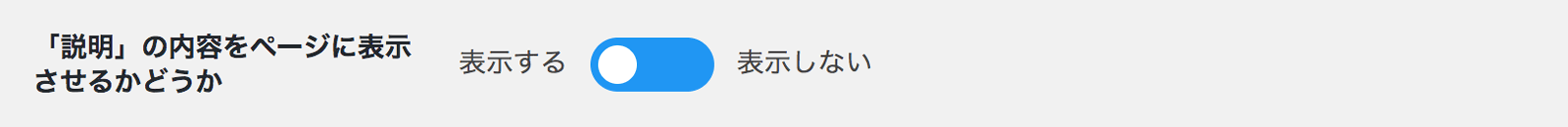
この設定が「表示する」になっていて、かつ説明文が入力されている場合、その内容が出力されます。
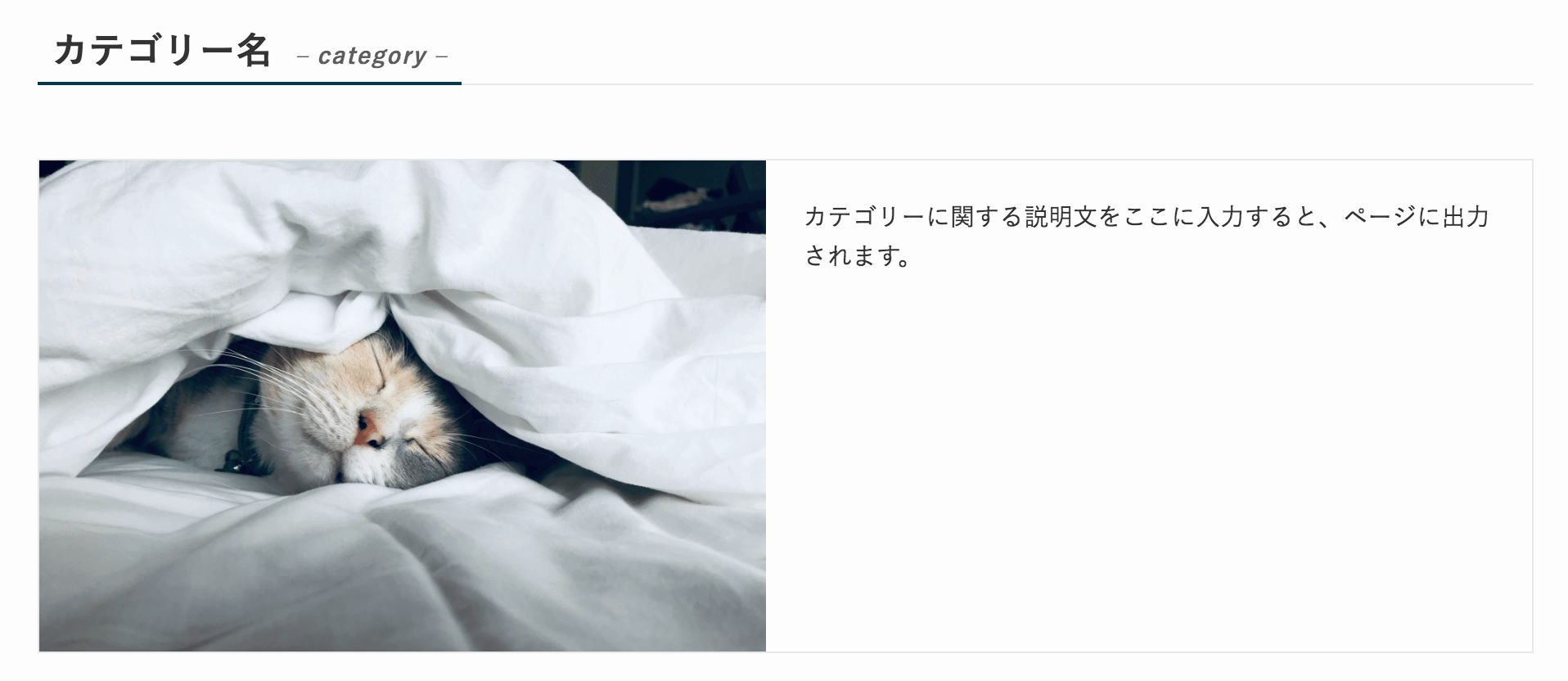
前項で説明した「アイキャッチ画像」を表示させ、かつ「説明」も表示される場合、以下のような表示になります。

新着順 / 人気順 でのタブ切り替え設定
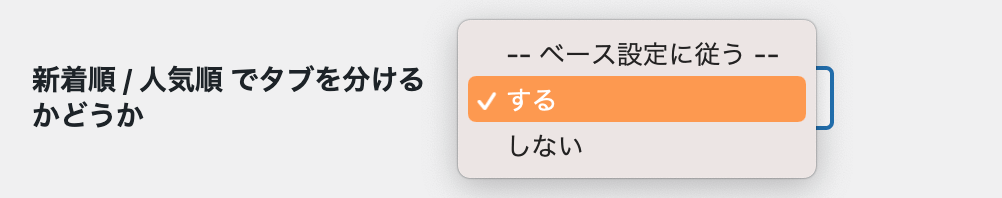
トップページの投稿一覧のタブ切り替え機能のように、個別のカテゴリー・タグページでも新着順 / 人気順でのタブ切り替えが可能です。

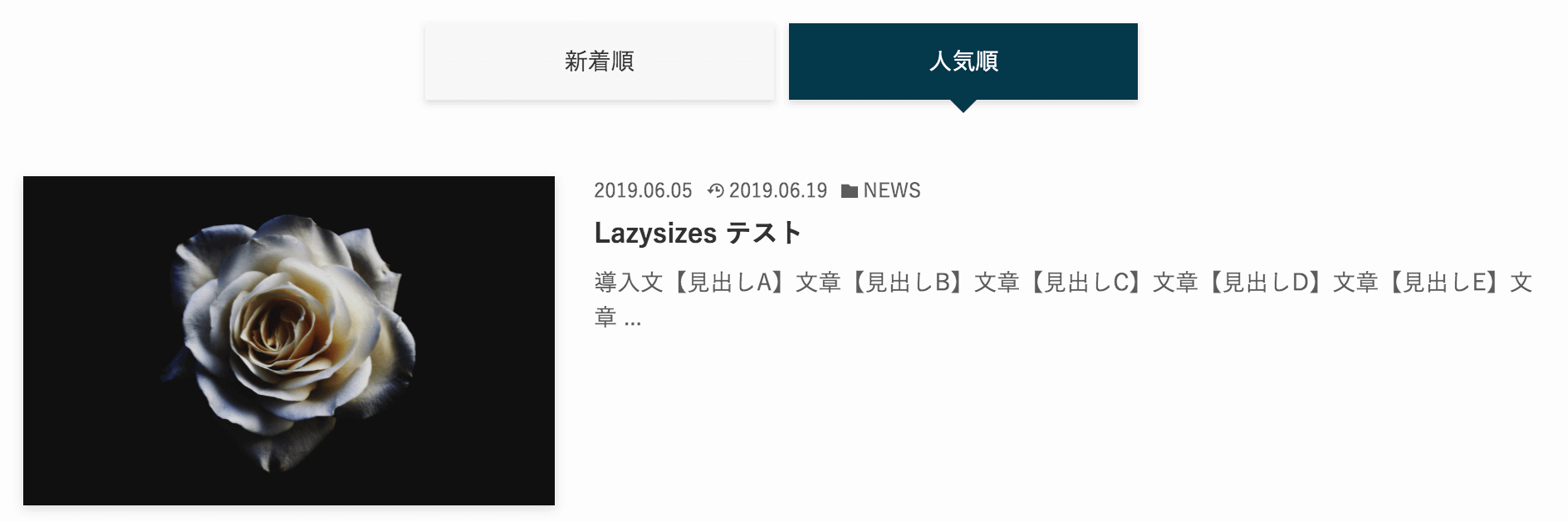
タブ分け表示の設定を「表示する」にした場合、そのカテゴリー・タグページの投稿リストは以下のように表示されます。

タブリストのデザインは、トップページの設定を引き継ぎます。
サイドバーを表示するかどうか
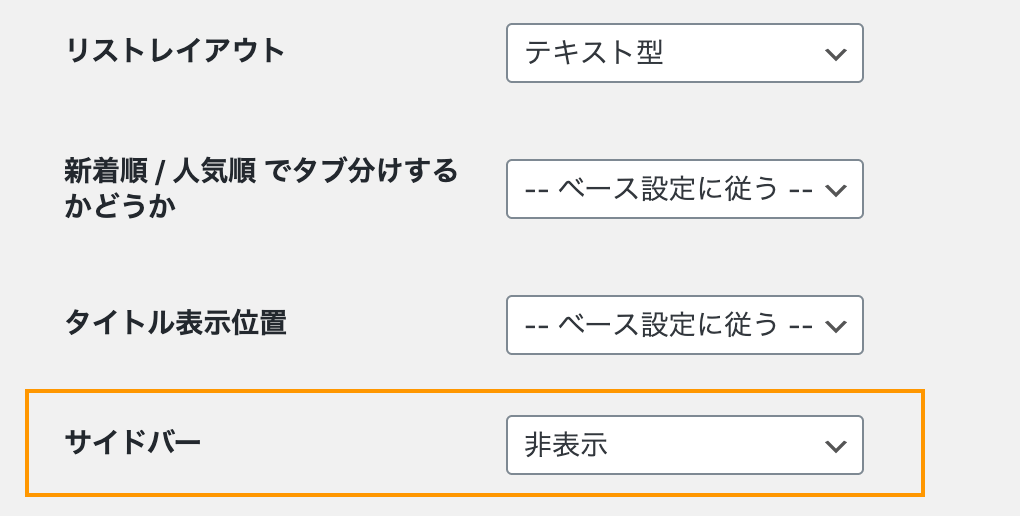
「サイドバー」という設定項目から、タームアーカイブページごとに個別で「サイドバーを表示するかどうか」を設定することができます。

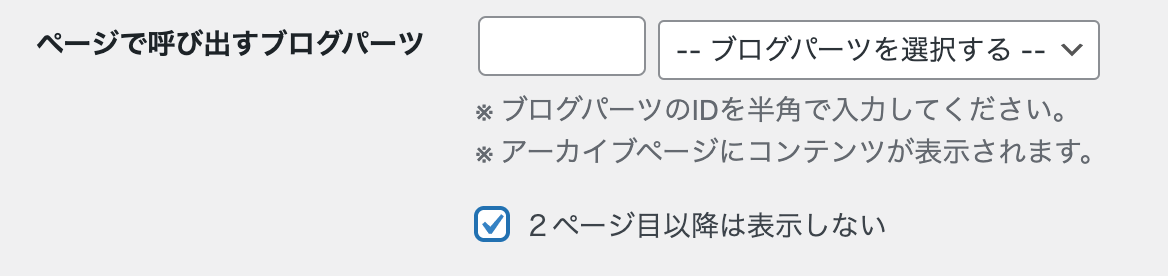
ブログパーツの登録

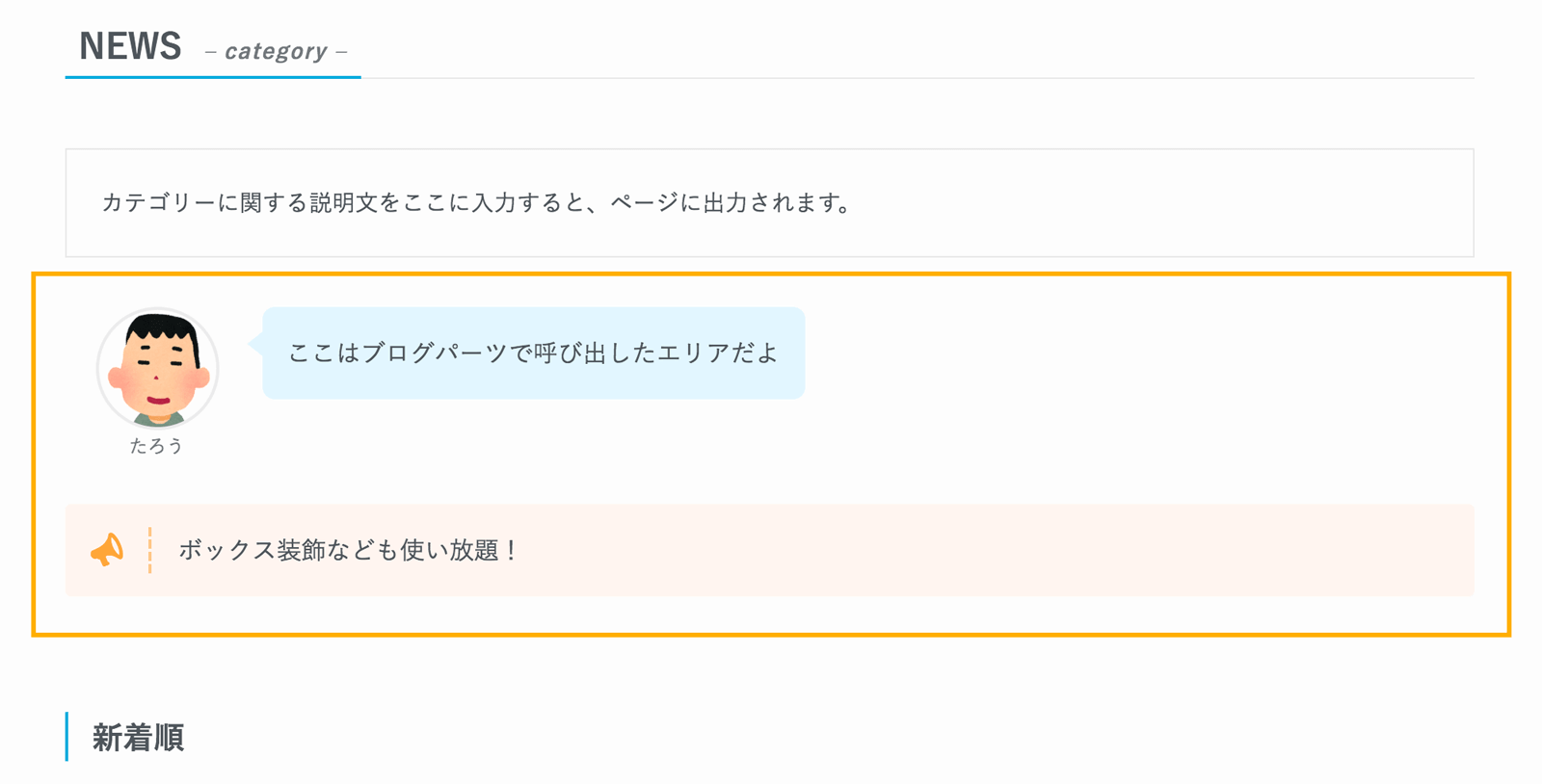
ここで設定されたブログパーツは、以下のように投稿リストの上部で呼び出されます。

ブログパーツはブロックエディターで編集・登録できるので、カテゴリー・タグページを柔軟にカスタマイズすることが可能になりました。
SWELL公式マニュアル:カテゴリー・タグページごとに個別カスタマイズできる設定項目一覧





