この記事では、WordPressテーマ「SWELL」で使用可能な「ブログパーツ」機能について紹介します。
SWELLでは「ブログパーツ」として登録したコンテンツを、ショートコードで簡単に呼び出すことができます。
いくつかのページで使い回したいコンテンツなどを何度も入力する手間が省け、ウィジェットなどにも活用できる非常に便利な機能です。
ブログパーツの登録方法
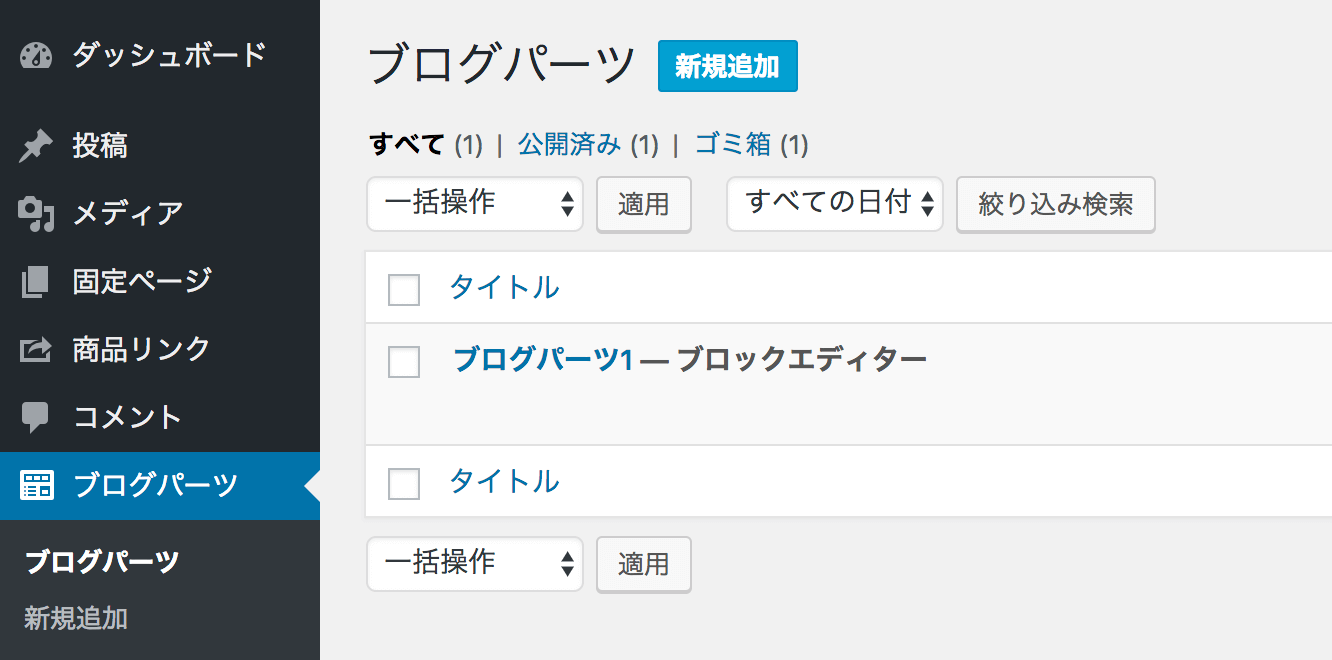
管理メニューから「ブログパーツ」から、通常の投稿と同じように作成・編集可能です。呼び出したいコンテンツをエディターで自由に作成してください。

エディターからの呼び出し方法
ブロックエディターでのブログパーツの呼び出し方法
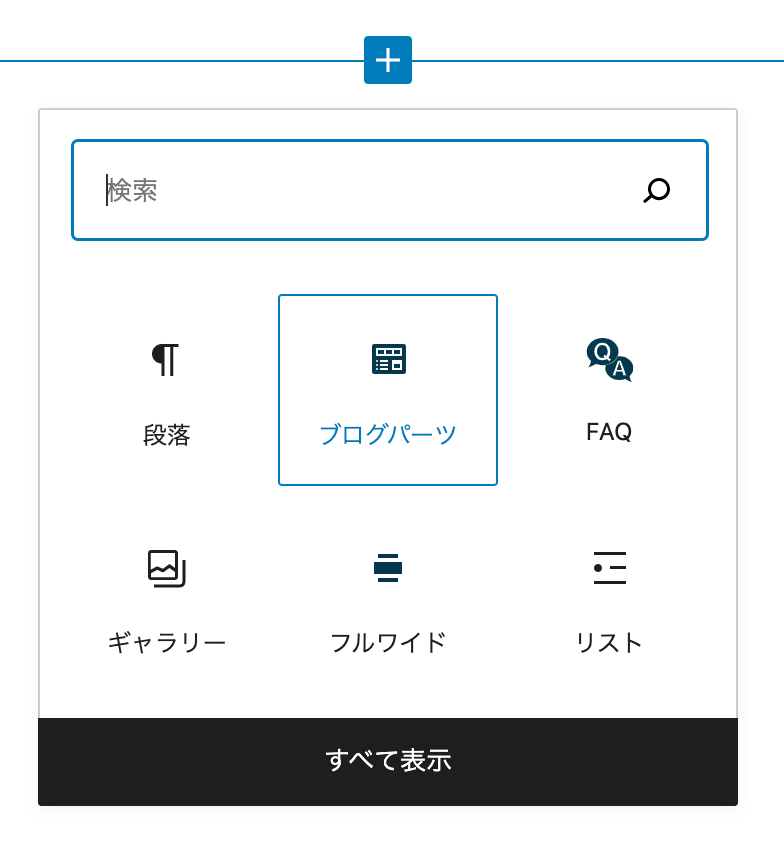
ブロック追加ボタンを押して『SWELLブロック』の中から、『ブログパーツ』ブロックを選択してください。

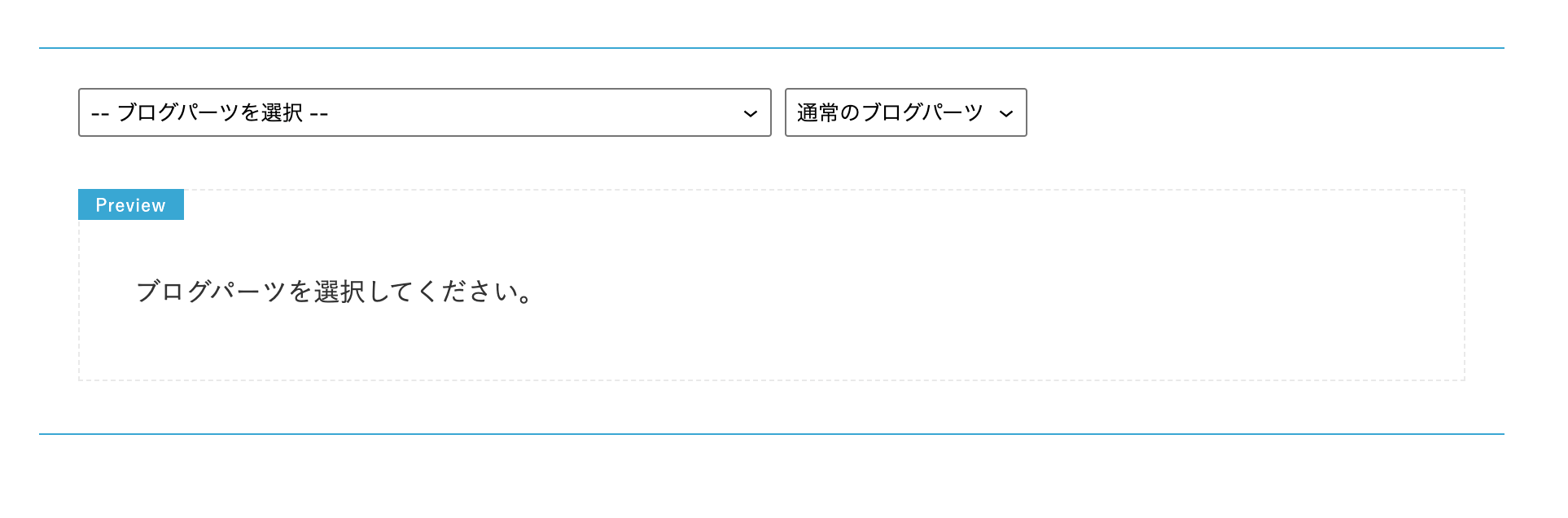
この『ブログパーツ』ブロックを選択すると、以下のようなブロックが挿入されます。

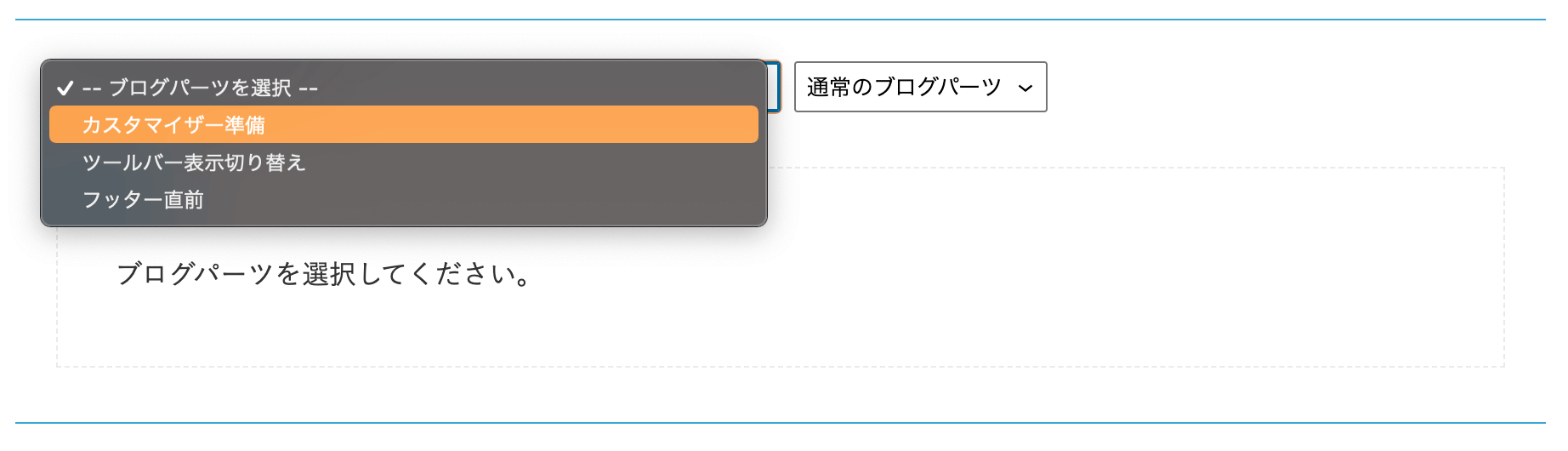
このセレクトボックス(ドロップダウンメニュー)より、登録済みのブログパーツを選択してください。

クラシックエディターでのブログパーツの呼び出し方法
旧エディターでも、ブログパーツの呼び出しが簡単になりました。
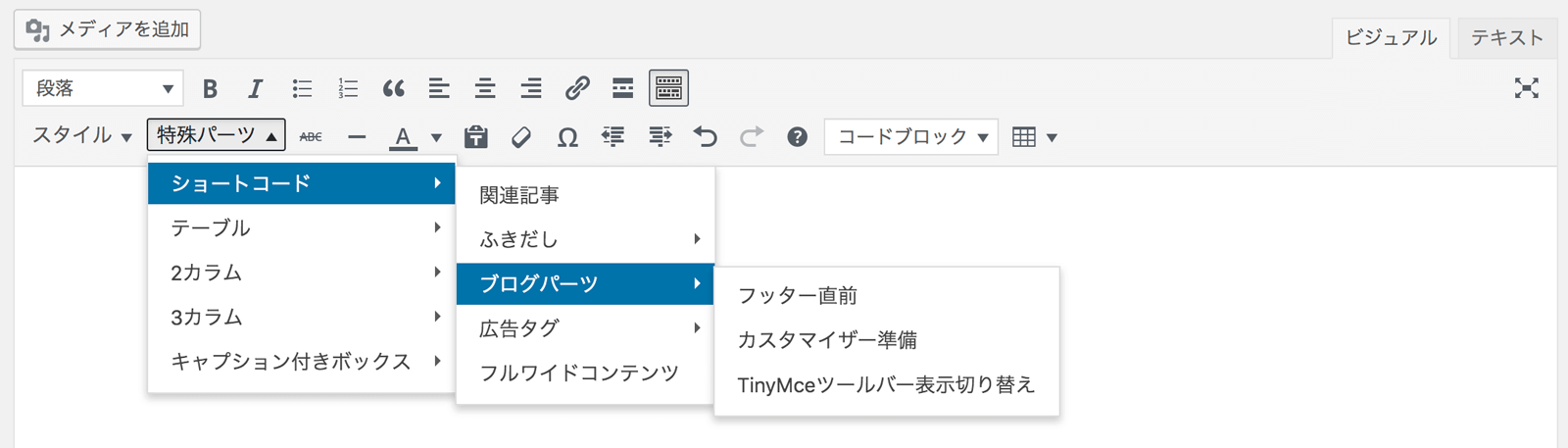
ツールバーの『特殊パーツ』>『ブログパーツ』から、登録済みのブログパーツが簡単に選べるようになっています。

ブログパーツをショートコードで呼び出す方法
ショートコード名はまたはです。
IDまたはブログパーツのタイトルのどちらからでも呼び出せます。
[blog_parts id="投稿ID"] //IDから呼び出す場合
[blog_parts name="ブログパーツ名"] //パーツ名から呼び出す場合[ブログパーツ id="投稿ID"] //IDから呼び出す場合
[ブログパーツ name="ブログパーツ名"] //パーツ名から呼び出す場合ウィジェットで使うと便利
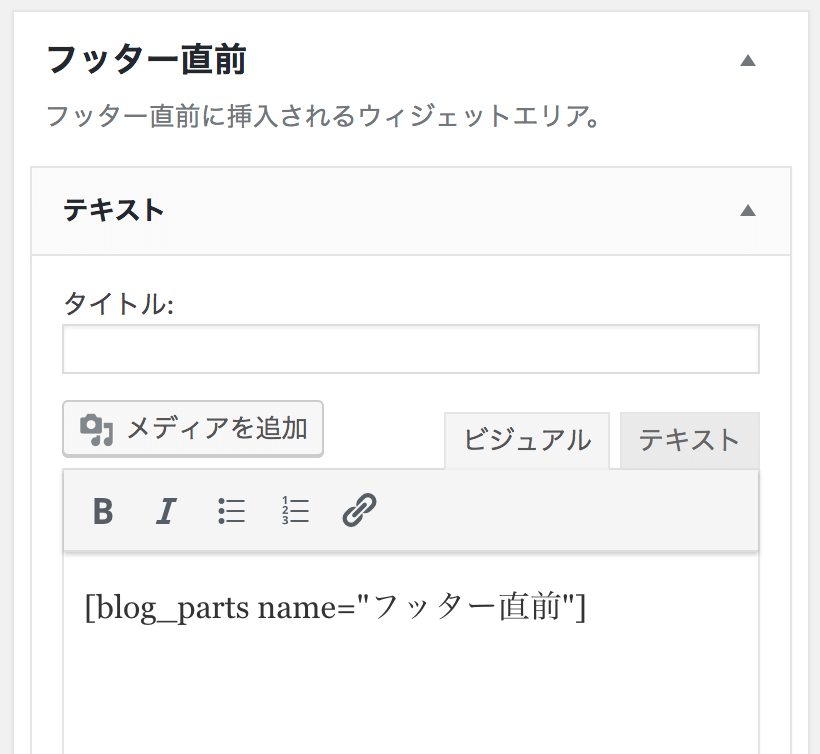
デザイン機能を全てショートコードで使用しなくてはいけないテーマを使ったことがある人は、ウィジェット内のショートコードの入力がかなり見づらい、という経験をしたことがあるかと思います。
しかし、SWELLでは、ブログパーツを活用することで、ストレスなくウィジェットアイテムが作成できます。
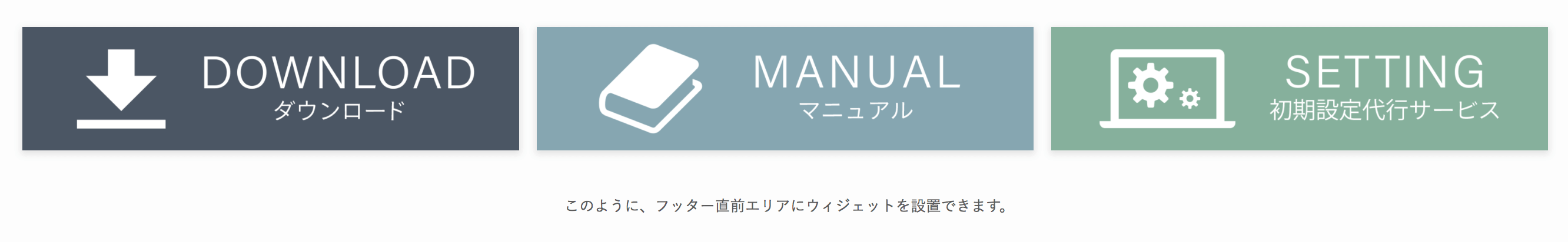
例えば、SWELL公式サイトでのフッター直前に表示している3カラムのバナーは、ブログパーツで呼び出されています。


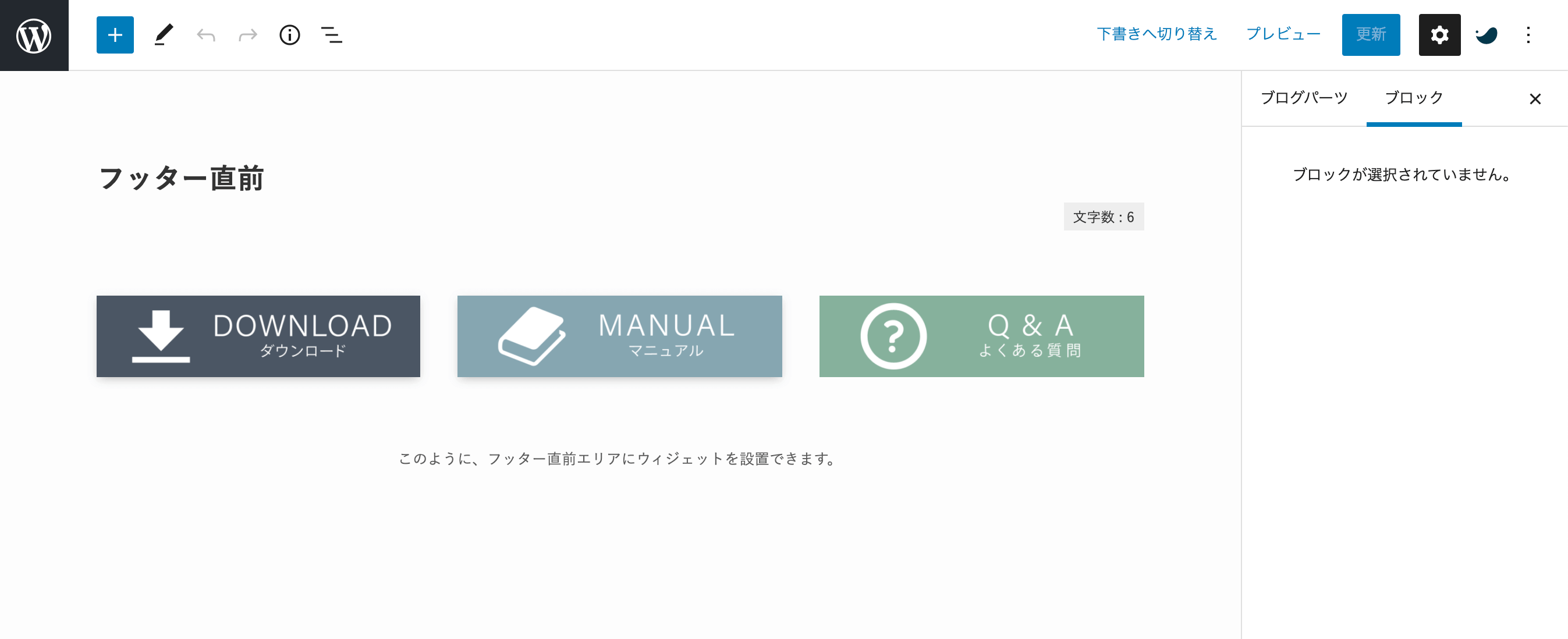
ブログパーツの編集画面の方は次のようになっており、ウィジェットに表示したいアイテムでも 実際の見た目を確認しながら編集ができます。
ぜひ使ってみてください。

SWELL公式マニュアル:登録したコンテンツを自由に呼び出せる「ブログパーツ」機能





