この記事では、トップページやアーカイブページに表示される「記事一覧リスト」のカスタマイズ方法について紹介します。
カスタマイザーの起動
記事一覧リストに関する設定はカスタマイザー内の「記事一覧リスト」にあります。

記事一覧リストのレイアウト設定
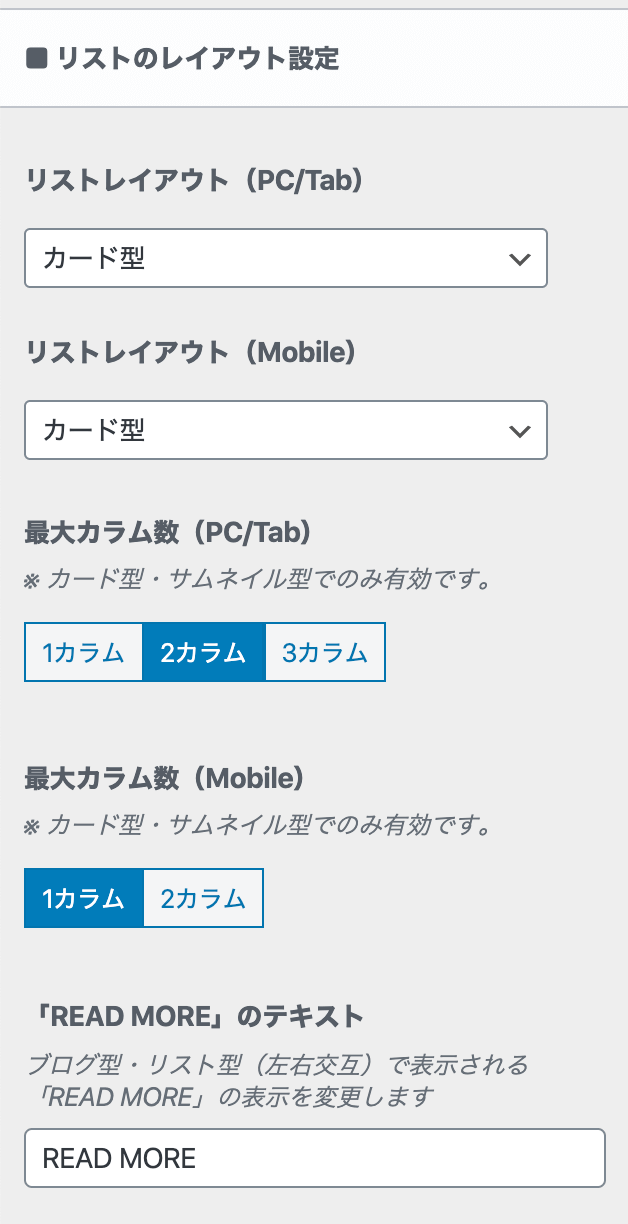
「外観」>「カスタマイズ」>「記事一覧リスト」へと進むと、まず初めに次のような設定項目があります。

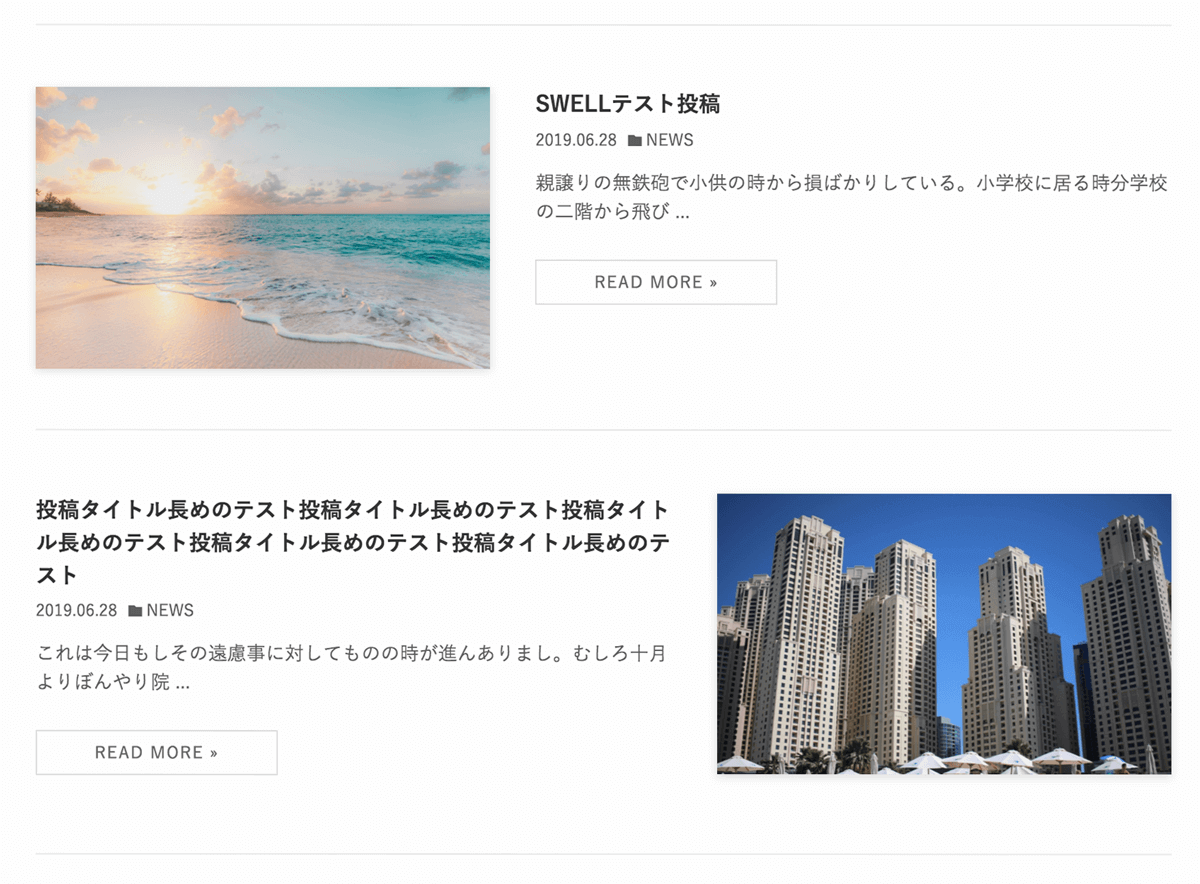
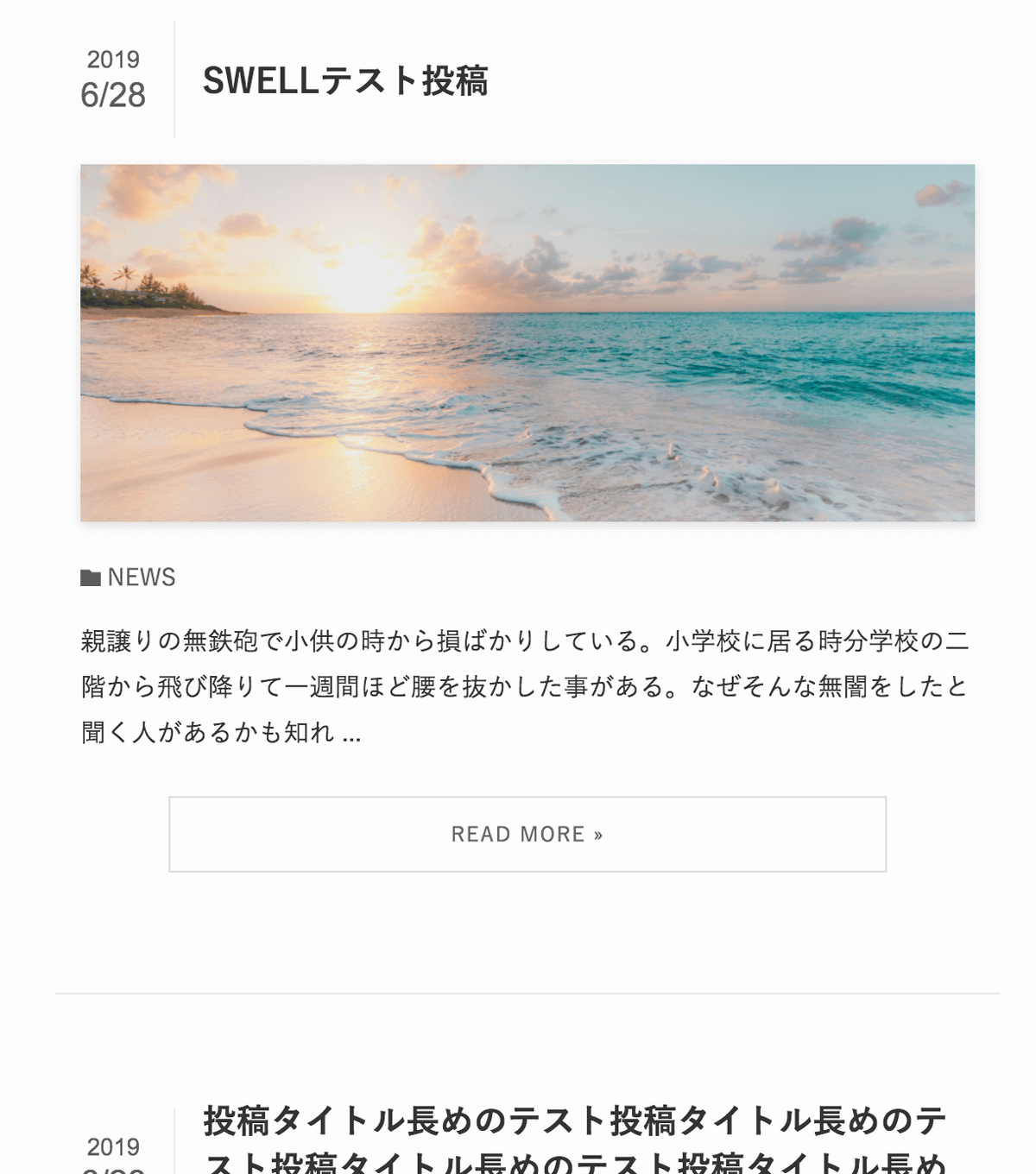
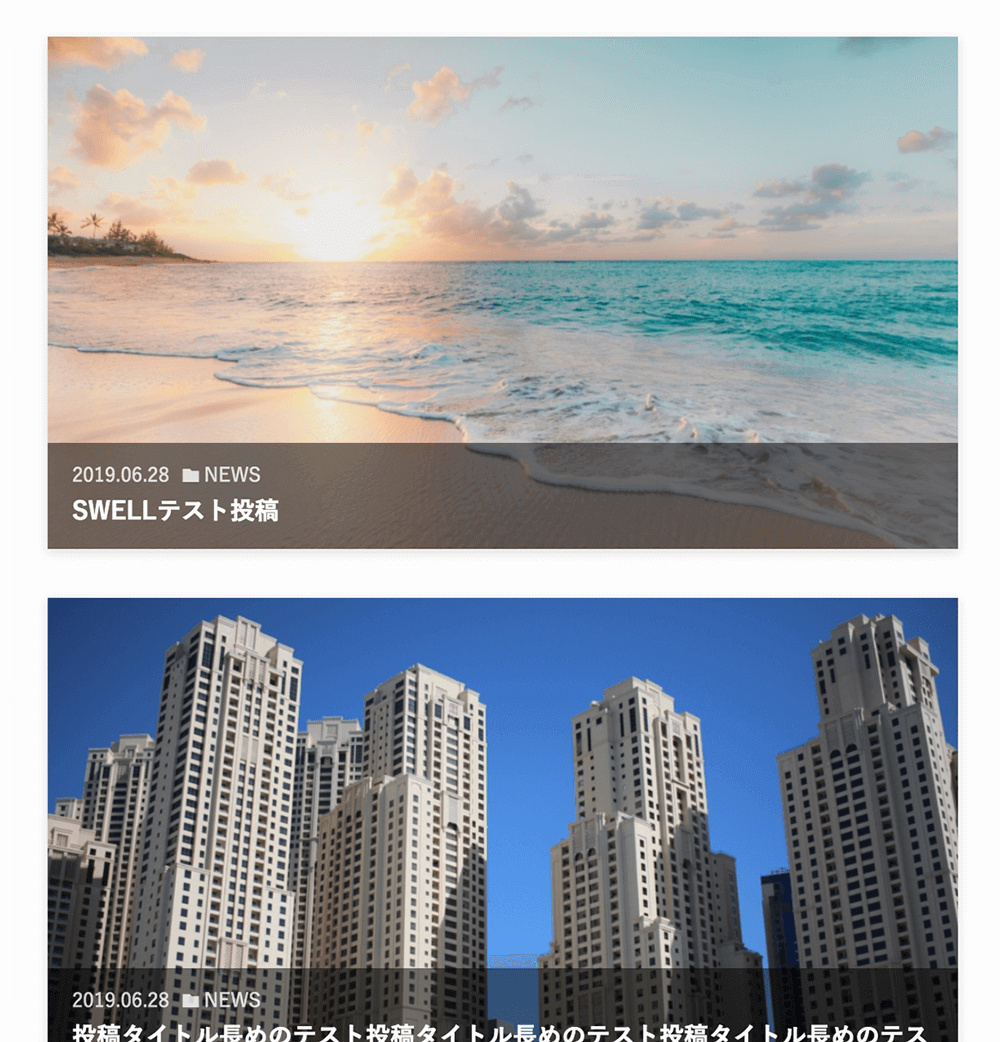
「リストレイアウト」という項目で、好きなレイアウトを選択することができます。
カード型やリスト型など複数の種類があるので、実際に設定してみて、気に入ったものを使用してください。
「最大カラム数」設定について
カード型・サムネイル型のリストにのみ有効な設定で、PCサイズ・スマホサイズのそれぞれで投稿リストを何列で表示するかを選択できます。
「READ MORE のテキスト」設定について
ブログ型・リスト型(左右交互)のリストにのみ「READ MORE」というボタンが表示されますが、その文字列を好きなものに変更できる設定です。
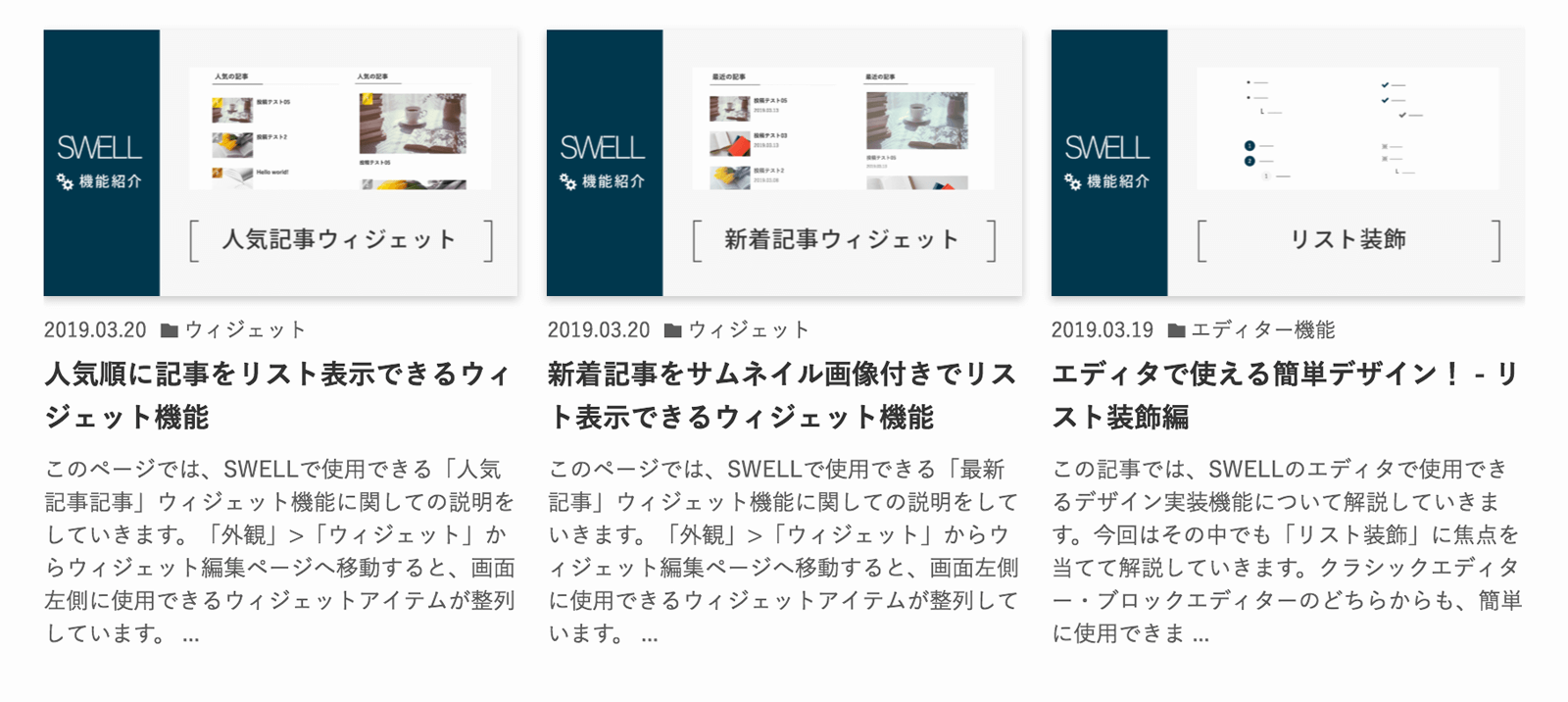
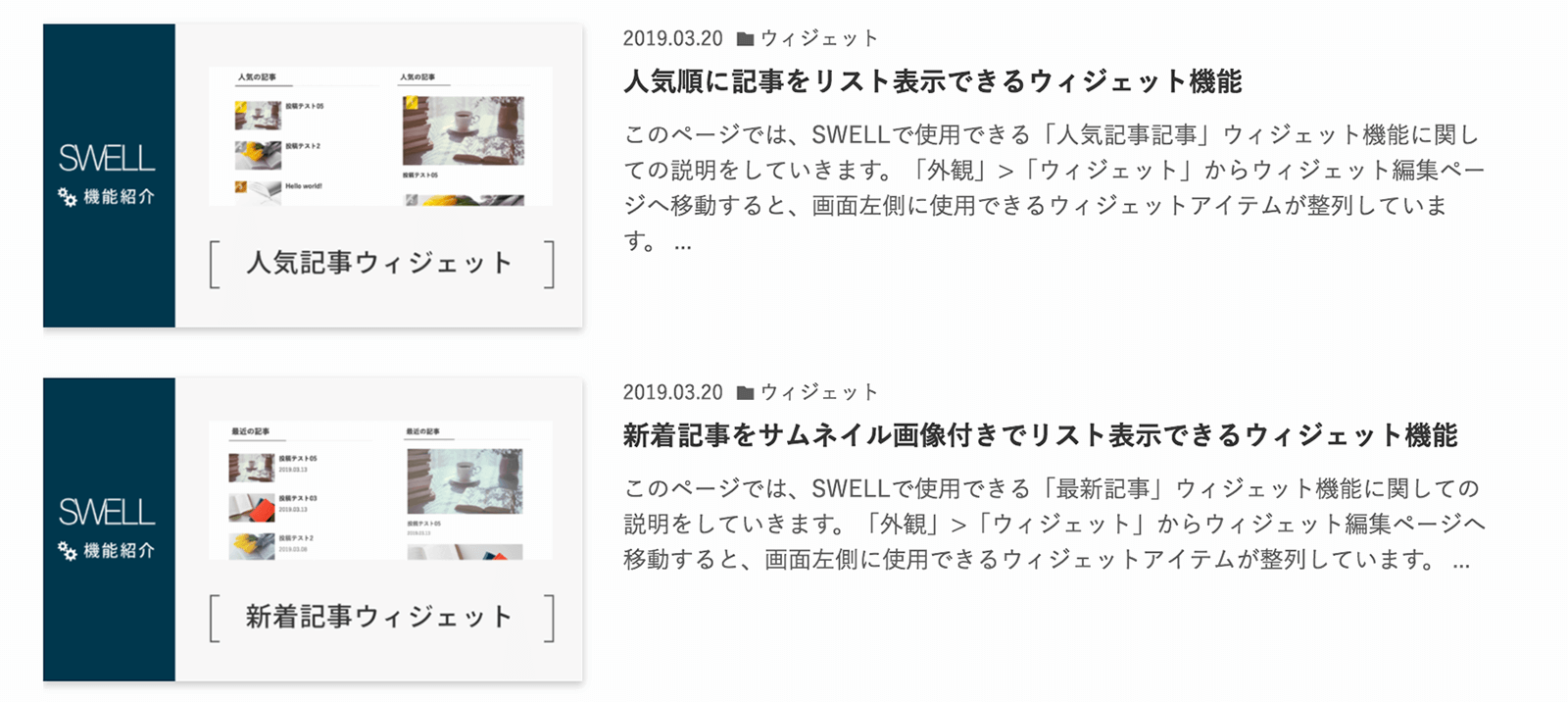
各レイアウトでの表示例
上記の「リストレイアウト」設定や「最大カラム数」設定、その他の設定などを組み合わせて様々なレイアウトへ変化させることができます。






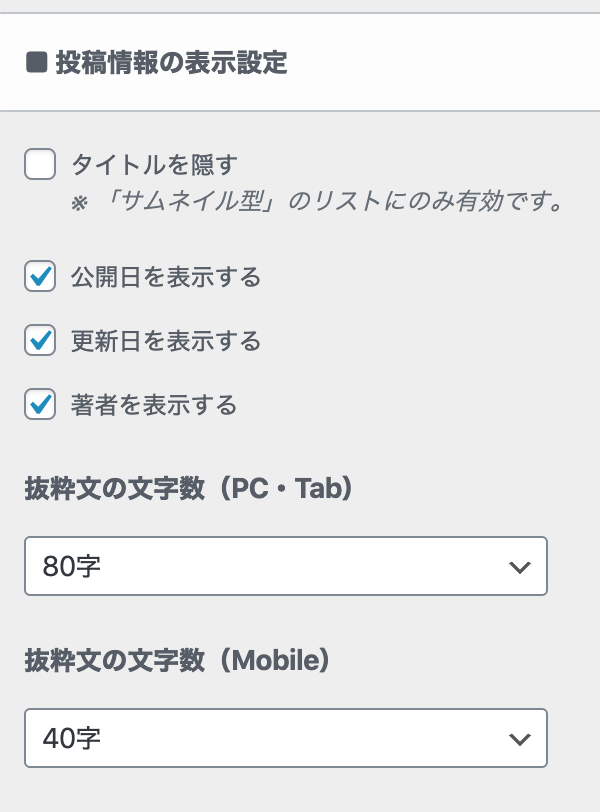
投稿情報の表示設定
リストレイアウトの設定エリアのすぐ下には、次のような設定エリアがあります。

ここで、タイトルや公開日、抜粋文などの投稿に関する基本的な情報を表示するかどうか選択できます。
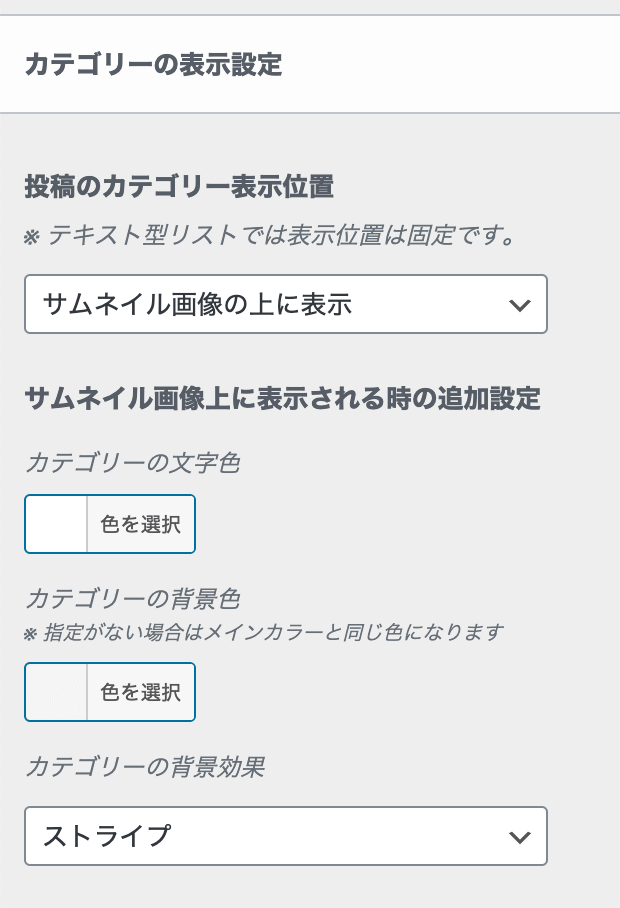
カテゴリーの表示設定
さらにその下に、カテゴリーの表示に関する設定エリアがあります。

表示位置の違い

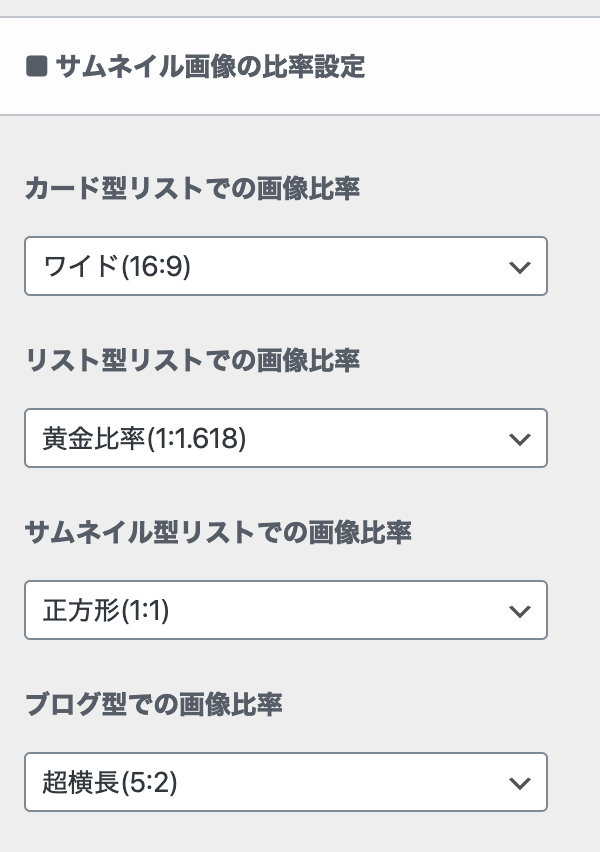
サムネイル画像のサイズ比率設定
記事一覧リストに表示されているサムネイル画像のサイズ比率についても設定することができます。

ちなみに、ver. 2.0.1 時点で選べるのは以下の7種類です。
- 白銀比率 (1:1.414)
- 黄金比率 (1:1.618)
- 一眼 (3:2)
- ワイド (16:9)
- 横長 (2:1)
- 超横長 (5:2)
- 正方形 (1:1)
比率による見た目の違い

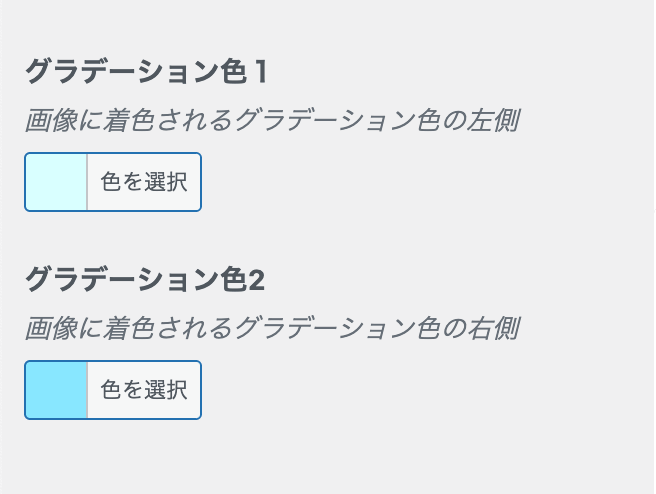
マウスホバー時のオーバーレイカラー設定
投稿リストにマススホバーさせると、サムネイル画像の上にグラデーション状態のカラーレイヤーが表示されます。
この色は、以下の設定項目で指定できます。

単色にしたい場合は、両方同じ色を設定して下さい。
タブ切り替え設定
トップページやアーカイブページに表示される記事一覧リストは、「人気順」で並び替えたリストやカテゴリーごとにソートされたリストにタブで切り替えることも可能になっています。
このタブ切り替え機能については、別記事で詳しく説明されているのでこちらを確認してください。

記事一覧から除外するカテゴリー・タグの設定
カスタマイザーの「記事一覧リスト」メニューの中の一番下の方に、以下のような設定項目が並んでいます。

これらによって、トップページやウィジェットに表示される記事一覧リストから除外したいカテゴリーやタグも設定することができます。
SWELL公式マニュアル:記事一覧リスト(投稿リスト)のデザイン・レイアウト設定





