こんにちは。現役システムエンジニアのブルーです。
WordPressでデザインのカスタマイズをしようと思ったときに、「テーマファイルエディター」と「追加CSS」どちらを使っていますか?
どちらも同じような機能で使い方に差なんてないと思ってしまいますよね。
この記事ではWordPressの「テーマファイルエディター」と「追加CSS」の違いを知りたい方に向けて、両者の違いをばっちり理解できるように解説していきます。
目次
テーマファイルエディターと追加CSS機能とは
 ブルー
ブルーまずは両者の機能と起動方法について確認しておきましょう。
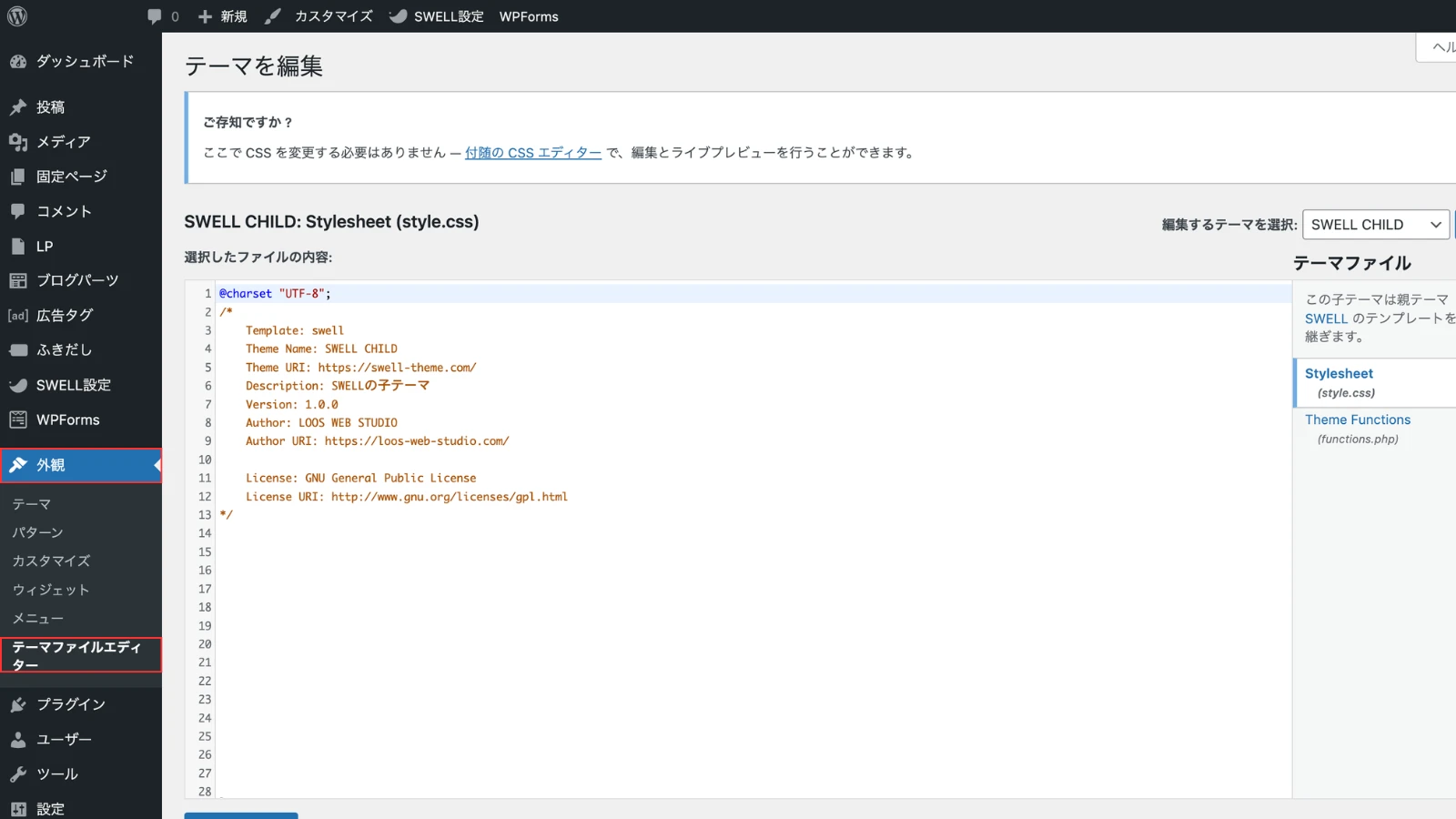
テーマファイルエディター

 ブルー
ブルー「テーマファイルエディター」の機能と特徴は以下の通りです。
- WordPress管理画面 →「外観」→「テーマファイルエディター」から起動します。
- その名の通り、テーマごとに用意されているファイルを直接編集する機能です。
- デザインを変更する「style.css」だけでなく、機能を変更する「functions.php」の編集もできます。
- テーマをアップデートすると編集内容が消えてしまうため、通常は編集用の「子テーマ」を利用します。
WordPressの親テーマと子テーマの仕組み
WordPressでは、「親テーマ」と「子テーマ」を使うことで、デザインや機能を柔軟にカスタマイズできます。
それぞれの役割は以下の通りです。
親テーマ
- 基盤となるテーマ
- サイトのデザインや機能を構成するメインのテーマ
- WordPress公式サイトやテーマ配布サイトからダウンロードして使用する
- アップデート可能
- 親テーマは定期的にアップデートされるため、直接編集した内容は上書きされて失われる
子テーマ
- 親テーマをカスタマイズするためのテーマ
- 親テーマを土台にして、デザインや機能を変更できるテーマ
- 親テーマのファイルや設定を引き継ぎながら、特定の部分だけを上書きする
- カスタマイズ内容が保護される
- 子テーマを使用すれば、親テーマをアップデートしても、カスタマイズした内容が失われることはない
親テーマと子テーマの関係
- 子テーマは親テーマがあって初めて機能する
- 子テーマで変更した部分だけが優先され、その他の部分は親テーマの設定が使われる
親テーマを直接編集すると、アップデート時に変更が消えてしまうので、子テーマを編集しているか確認するようにしましょう。
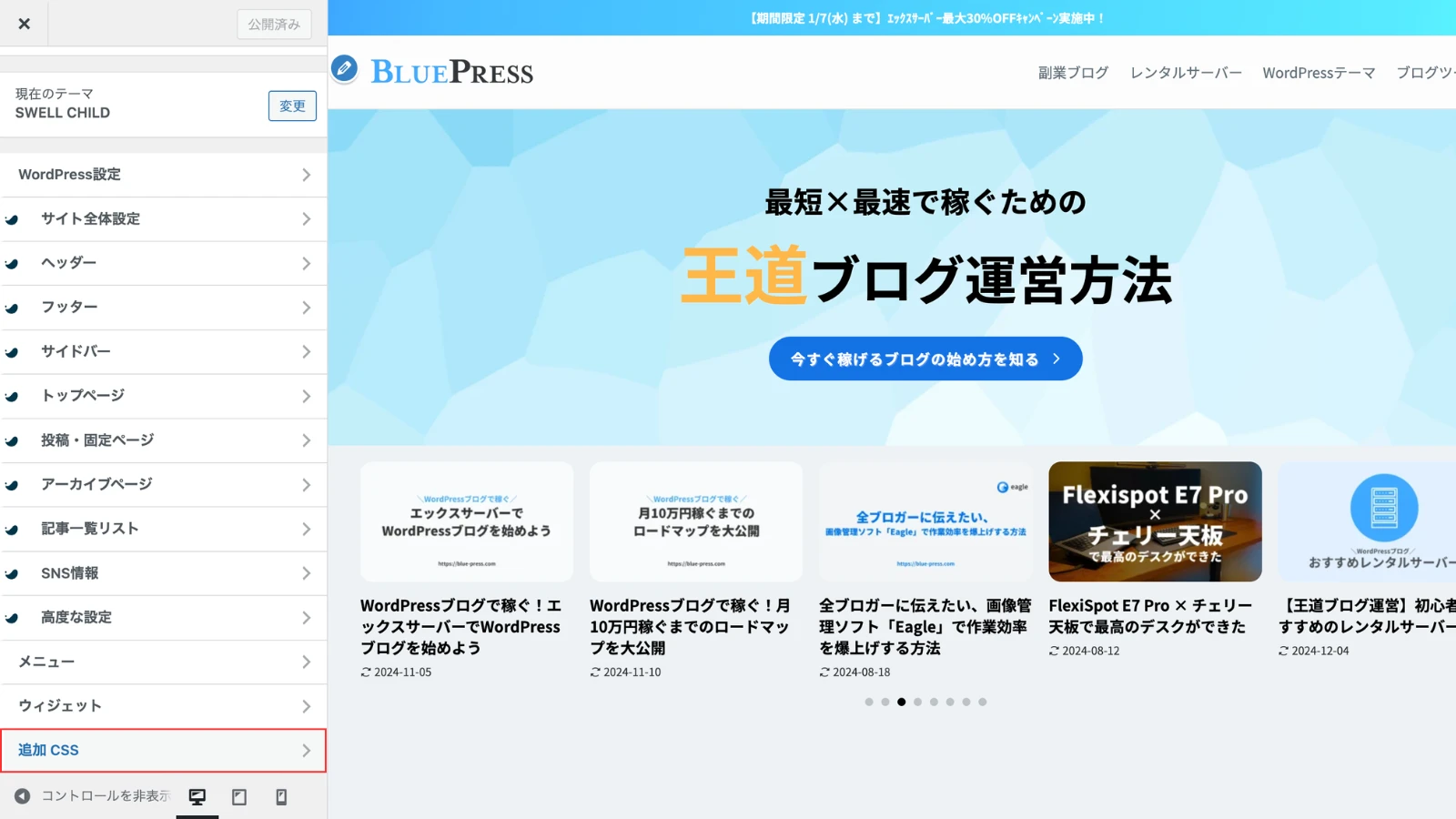
追加CSS


 ブルー
ブルー「追加CSS」の機能と特徴は以下の通りです。
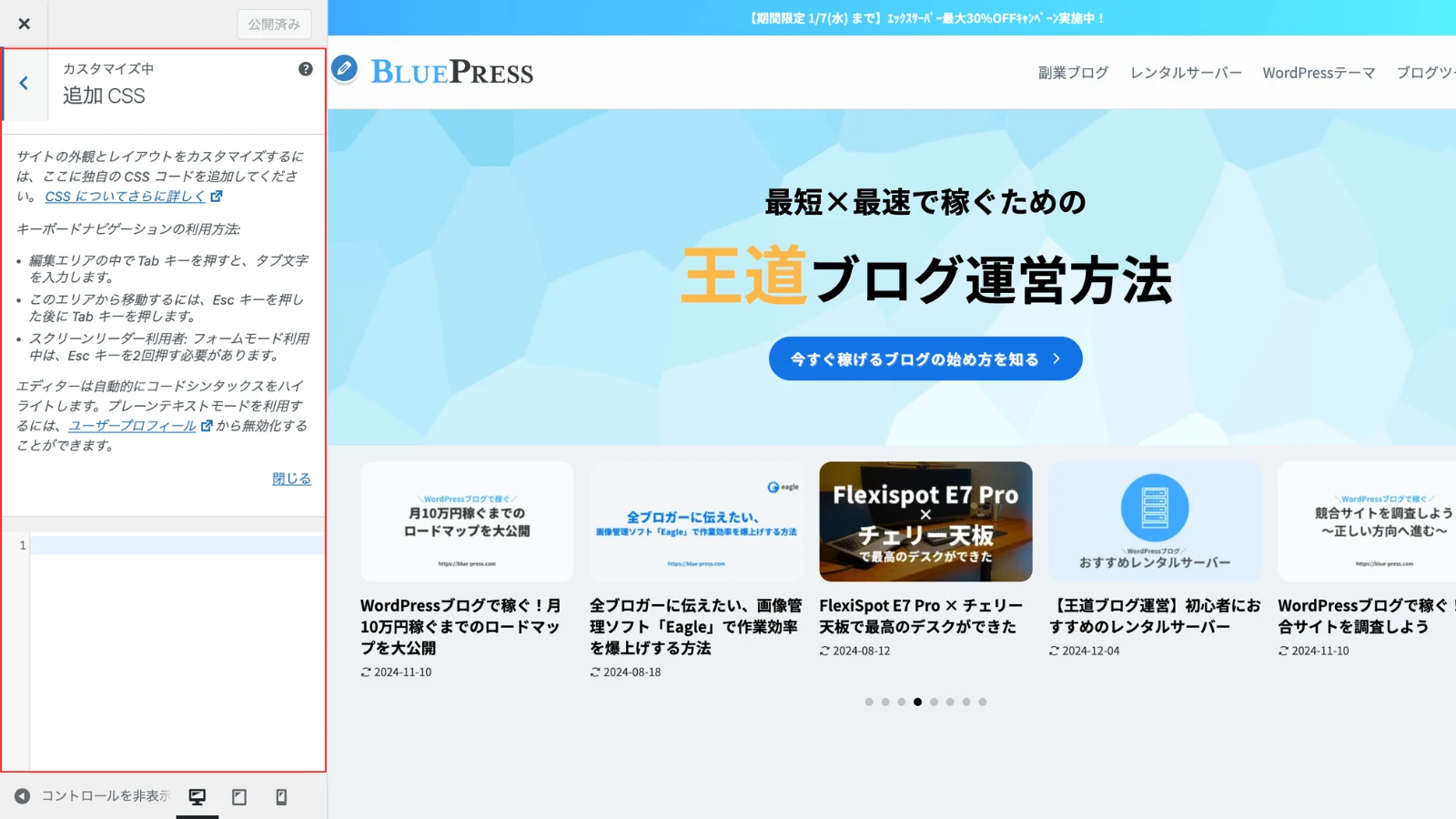
- WordPress管理画面 →「外観」→「カスタマイズ」→「追加CSS」から起動します。
- テーマに直接手を加えず、簡単にデザインを編集する機能です。
- 変更した内容がプレビューに即時反映されるので、確認しながら見た目を調整できます。
- テーマのアップデートをしても、変更内容がそのまま残ります。
機能比較一覧表
 ブルー
ブルー「テーマファイルエディター」と「追加CSS」の機能の違いを一覧表にまとめてみました。
| テーマファイルエディター | 追加CSS | |
|---|---|---|
| 影響範囲 | サイト全体の 機能・デザイン | デザインのみ |
| 編集可能範囲 | PHP/CSS/JSなど すべてのファイル編集 | CSSのみ |
| リスク | コードミスでサイトが 壊れる可能性あり | 影響が限定的で 安全 |
| テーマの アップデート | 親テーマ:引き継ぎ不可 子テーマ:引き継ぎ可能 | 影響なし 引き継ぎ可能 |
| テーマの変更 | テーマごとに 別で保存可能 | 上書きで白紙に |
まとめ
ここまでで、テーマファイルエディターと追加CSSの違いは理解できたでしょうか?
 ブルー
ブルー少しわかりづらい機能の違いですが、いろいろなパターンを考慮した結果このような仕組みになっているのだと思います!笑
最後にどういった場合にどちらを使うべきかをまとめて締めくくりたいと思います。
テーマファイルエディターが向いている場合:
- 基本的にはテーマファイルエディターで「子テーマ」のファイルを編集すると、テーマのアップデートや変更による影響はない
- 誤って親テーマのファイルを編集してしまっていると、テーマアップデート時に追加したコードが失われてしまう
- デザインを変更するCSSだけでなく、機能を追加したりするPHPファイルやJavaScriptファイルも編集できる
追加CSSが向いている場合:
- プレビューを確認しながら即時反映させることで簡易的にデザイン変更を試せる