SWELLでは、関連記事へのリンクをブログカードとして表示するためのショートコードが用意されています。
このショートコードを簡単に利用できるように、ブロックエディター(Gutenberg)では専用ブロックの「関連記事ブロック」を用意しています。この記事では、その「関連記事ブロック」の使い方を紹介します。
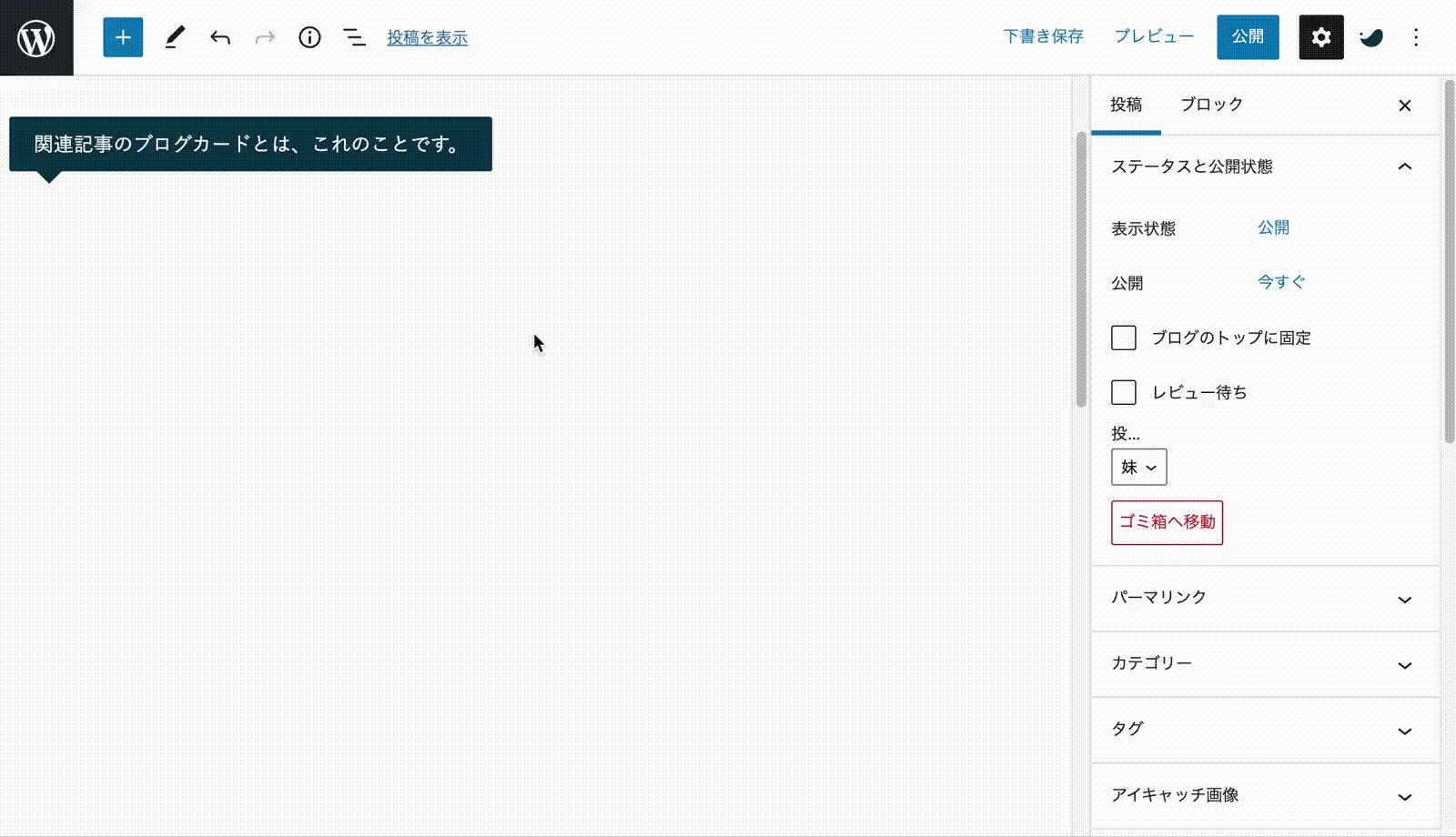
ちなみに関連記事のブログカードとは、これのことです

「関連記事ブロック」の使い方
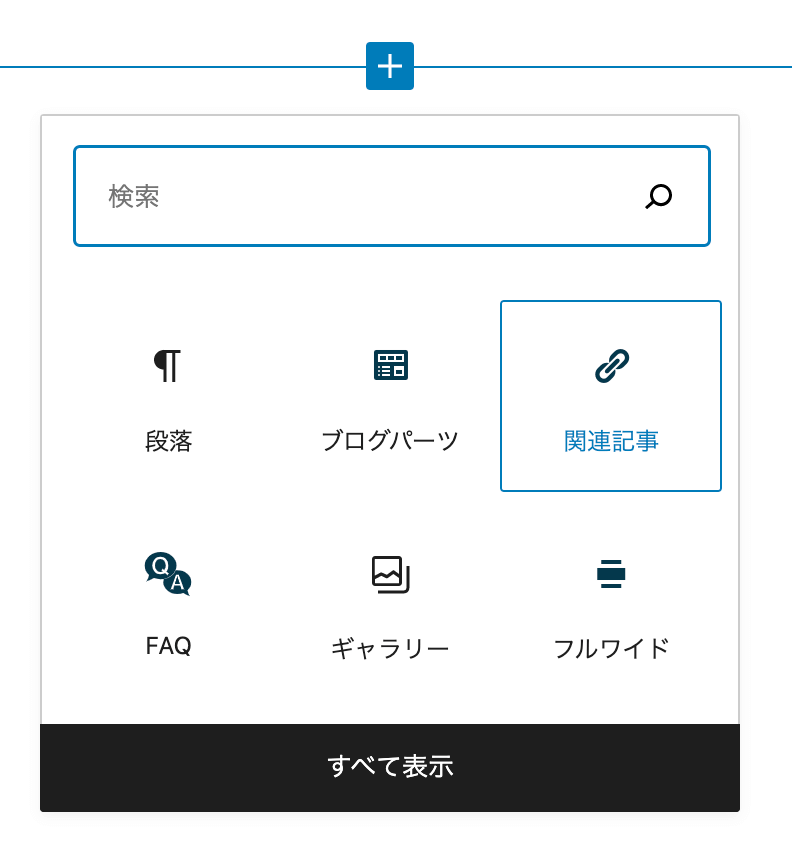
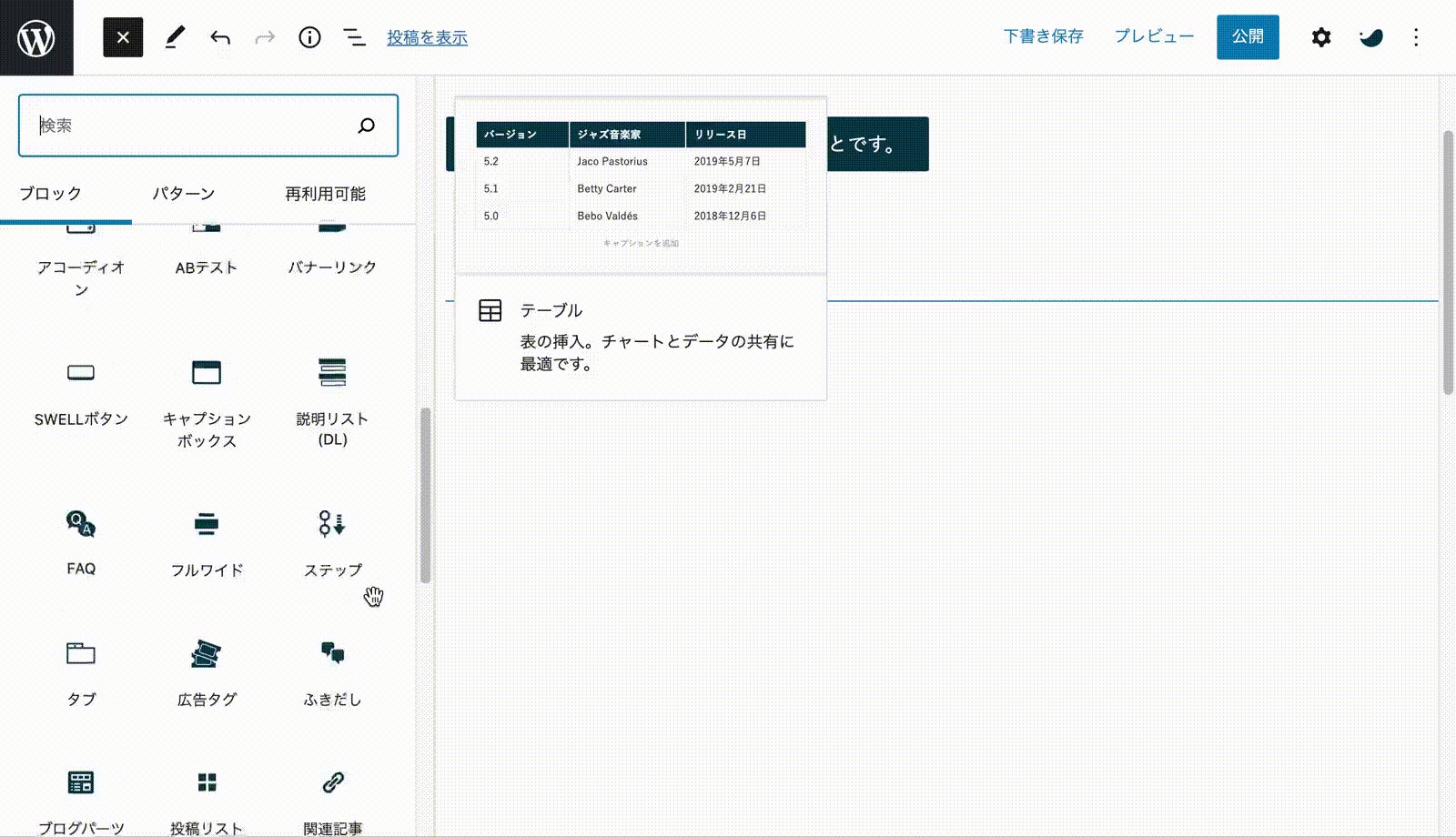
「SWELLブロック」パネルの中に「関連記事」と書かれたブロックがあります。

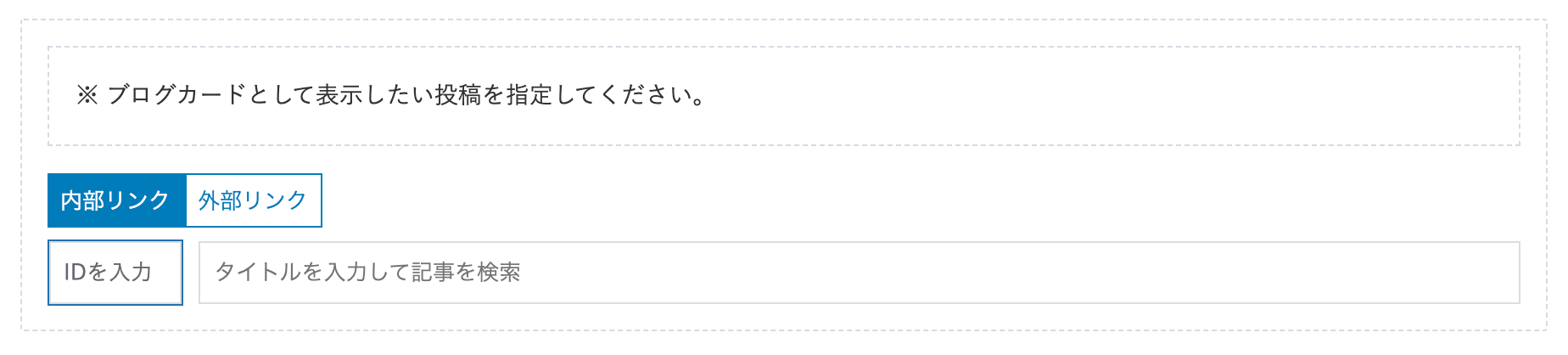
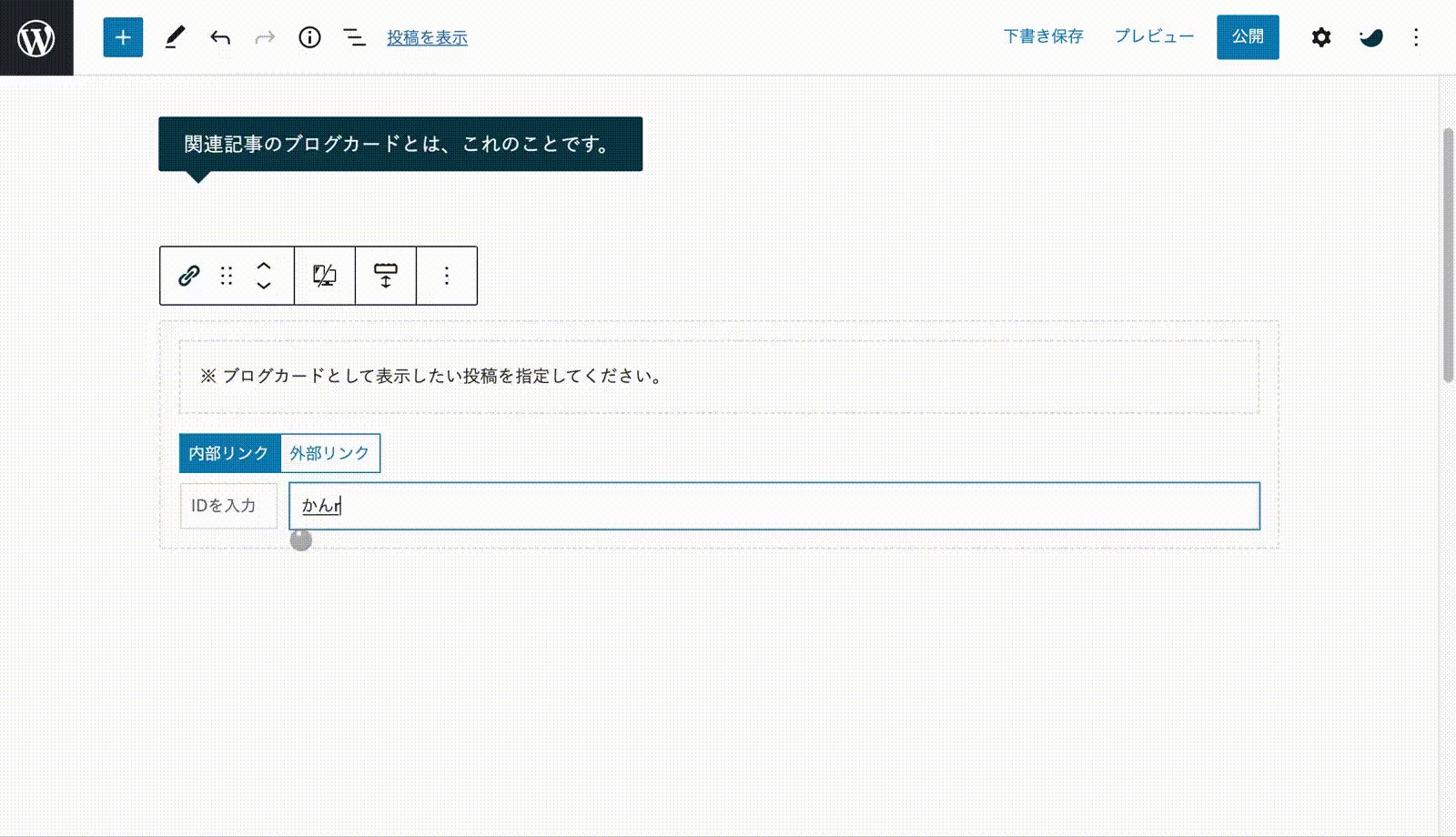
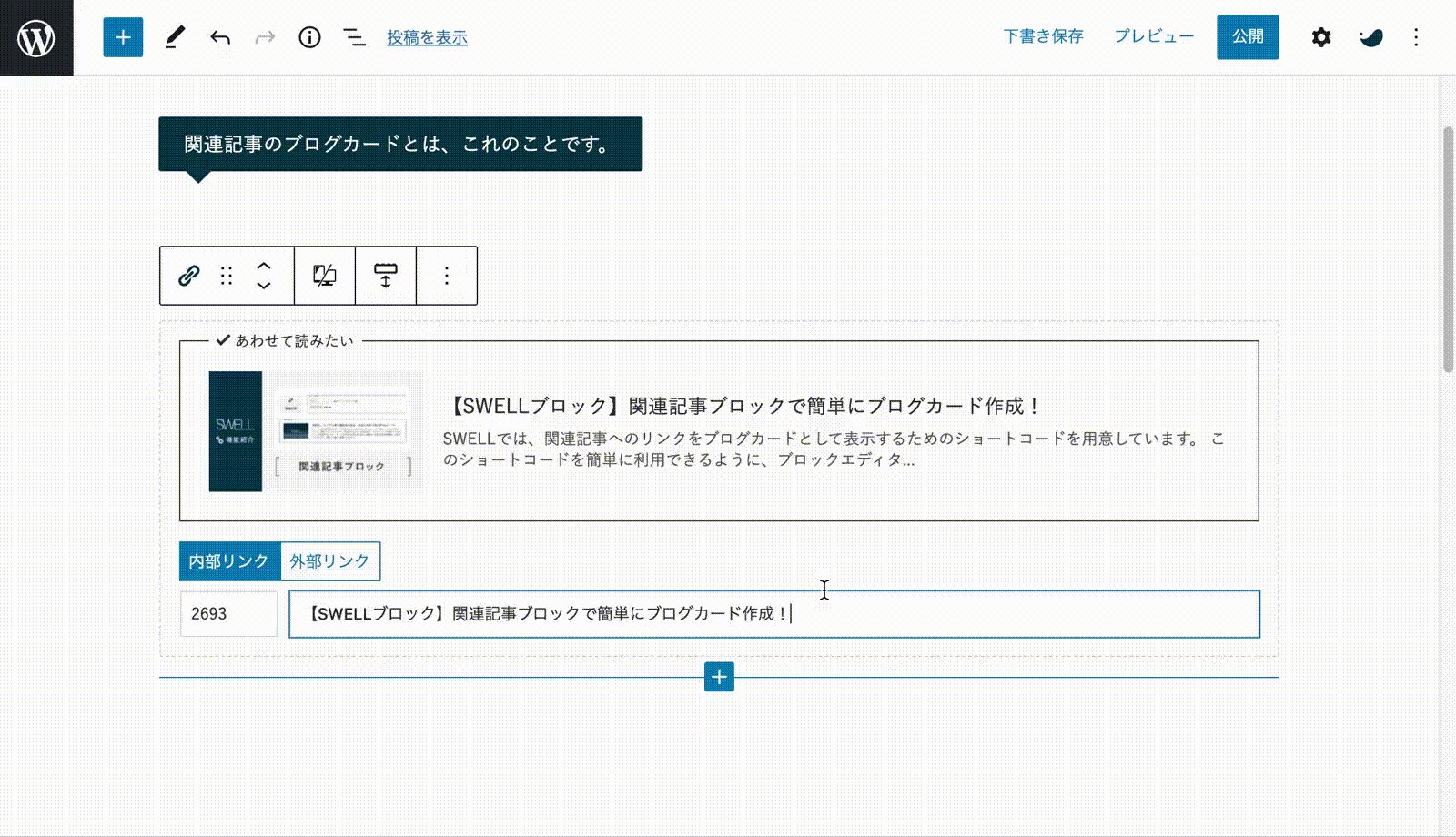
このブロックを選択すると、以下のようなブロックが挿入されます。

左側に「投稿IDを直接入力するエリア」、右側には「タイトルから記事を検索できる入力エリア」があります。
記事タイトルから検索する様子

「関連記事ブロック」の少し特殊な設定項目
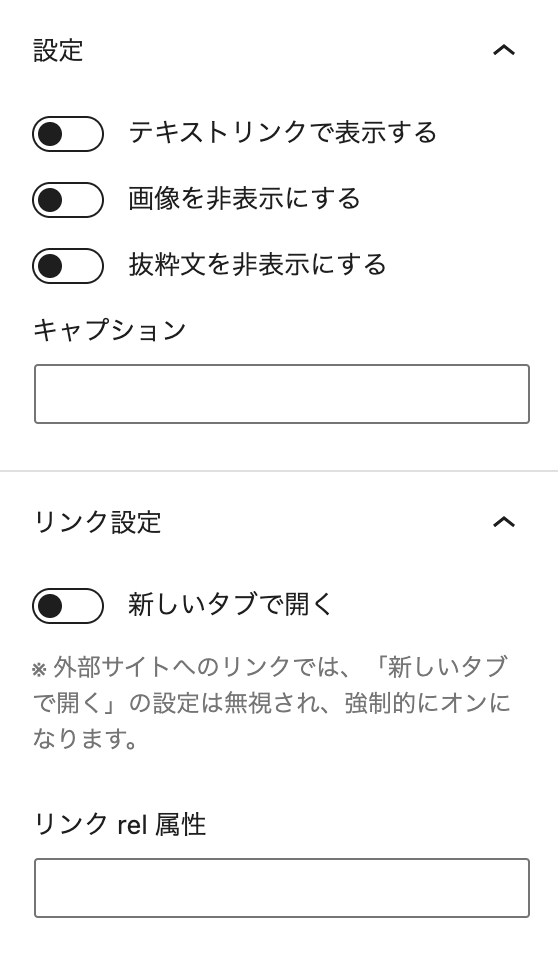
「関連記事ブロック」を選択している間、エディターの右側に次のような設定パネルが表示されます。

この「関連記事設定」パネルから設定できる項目についても紹介します。
ブログカードの表示方法を選択する
ブログ設定パネルではまず下記の項目が選択できます。
- テキストリンクで表示するか
- 画像の表示非表示
- 抜粋分の表示非表示
- テキストリンクで表示
- 画像を非表示
- SWELL【SWELLブロック】関連記事ブロックで簡単にブログカード作成! | WordPressテーマ SWELL SWELLでは、関連記事へのリンクをブログカードとして表示するためのショートコードを用意しています。 このショートコードを簡単に利用できるように、ブロックエディター(…
- 抜粋文を非表示
「あわせて読みたい」の文字を変更する
設定パネルの「キャプション」と書かれた入力エリアに任意の文字列を入力すると、「あわせて読みたい」と表示されている部分の内容を変更できます。
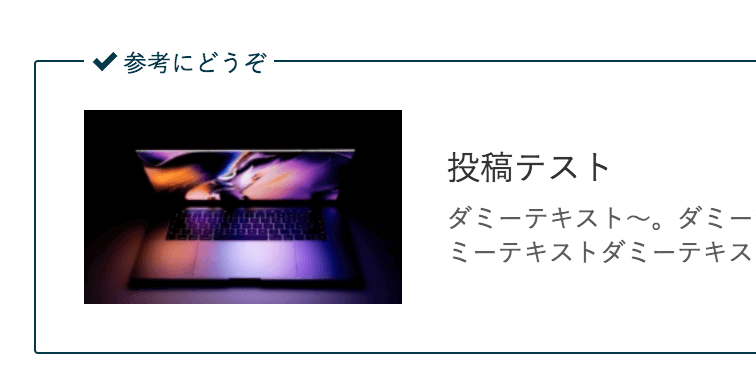
例えば、「参考にどうぞ」と入力して保存すると、以下のような表示になります。

リンクを別窓で展開する
リンク設定パネルで「新しいタブで開く」のスイッチをオンにすると、そのブログカードのリンクは別窓で表示されます。
外部サイトへのリンクをブログカード化する
エディター側に設置されている入力エリアは「投稿ID」と「投稿タイトルの検索」でしたが、これらは内部リンク先を指定・検索するためのものです。
そこで、「関連記事ブロック」でも、外部サイトのURLを指定することができるようになっています。
パネルにある「外部サイトのURL」と書かれた入力エリアに、URLを設定するだけです。
この項目が有効になっている場合、IDの指定などは無効になり、URLへのリンクが優先されます。
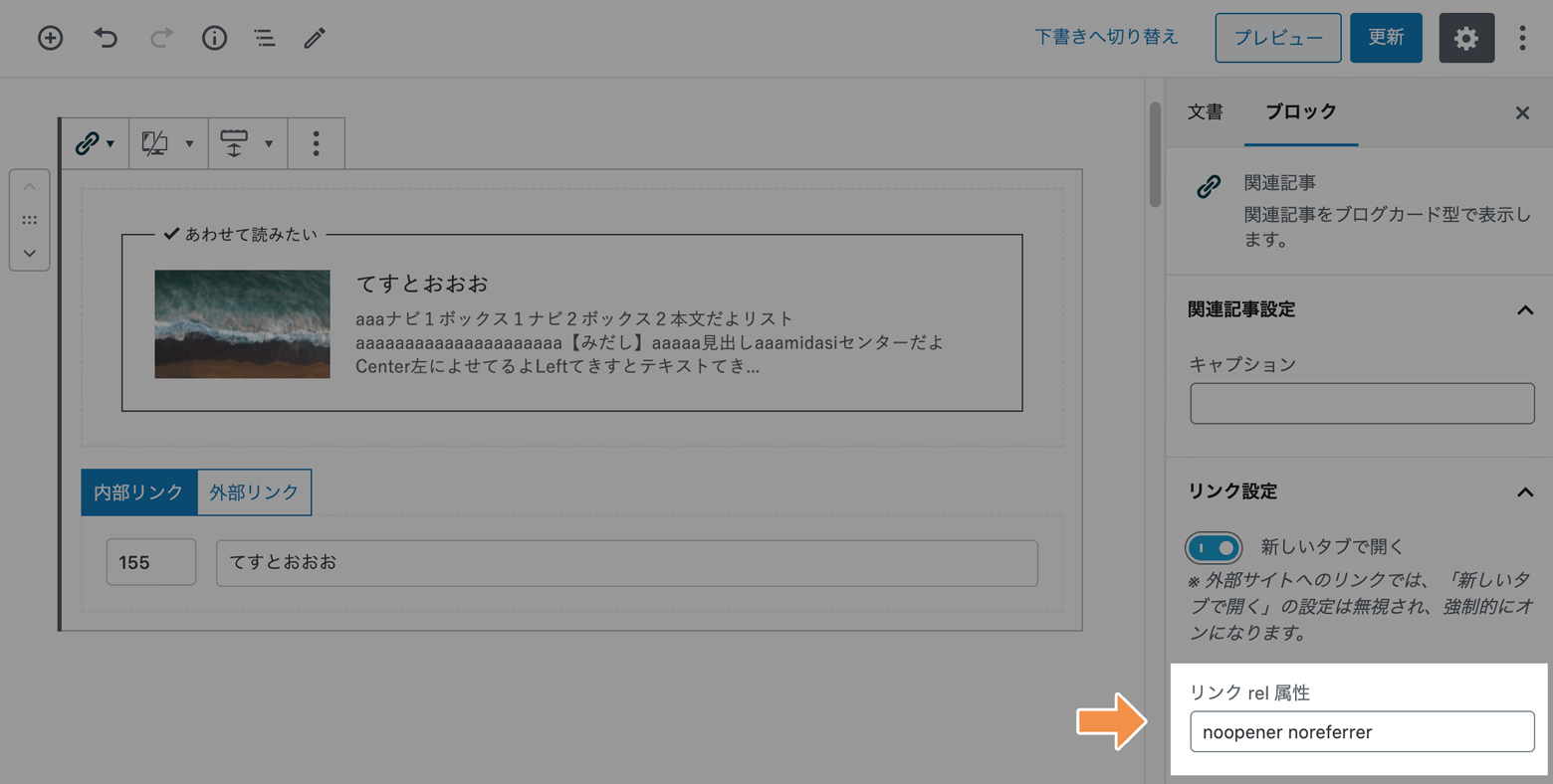
ver. 2.1.0 からrel属性の設定項目を追加しました
ブログカードを表示できる「関連記事ブロック」にて、サイドバーにrel属性を指定できる設定項目が追加されました。

SWELL公式マニュアル:【SWELLブロック】関連記事ブロックで簡単にブログカード作成!






