SWELLでは、記事中にある一つ目のH2タグの直前に目次を自動生成することができるようになっています。
この記事では、「目次」に関する設定について紹介します。
カスタマイザーの起動
目次に関しては、カスタマイザー内の「投稿・固定ページ」>「目次」で設定できます。


目次のカスタマイズ方法
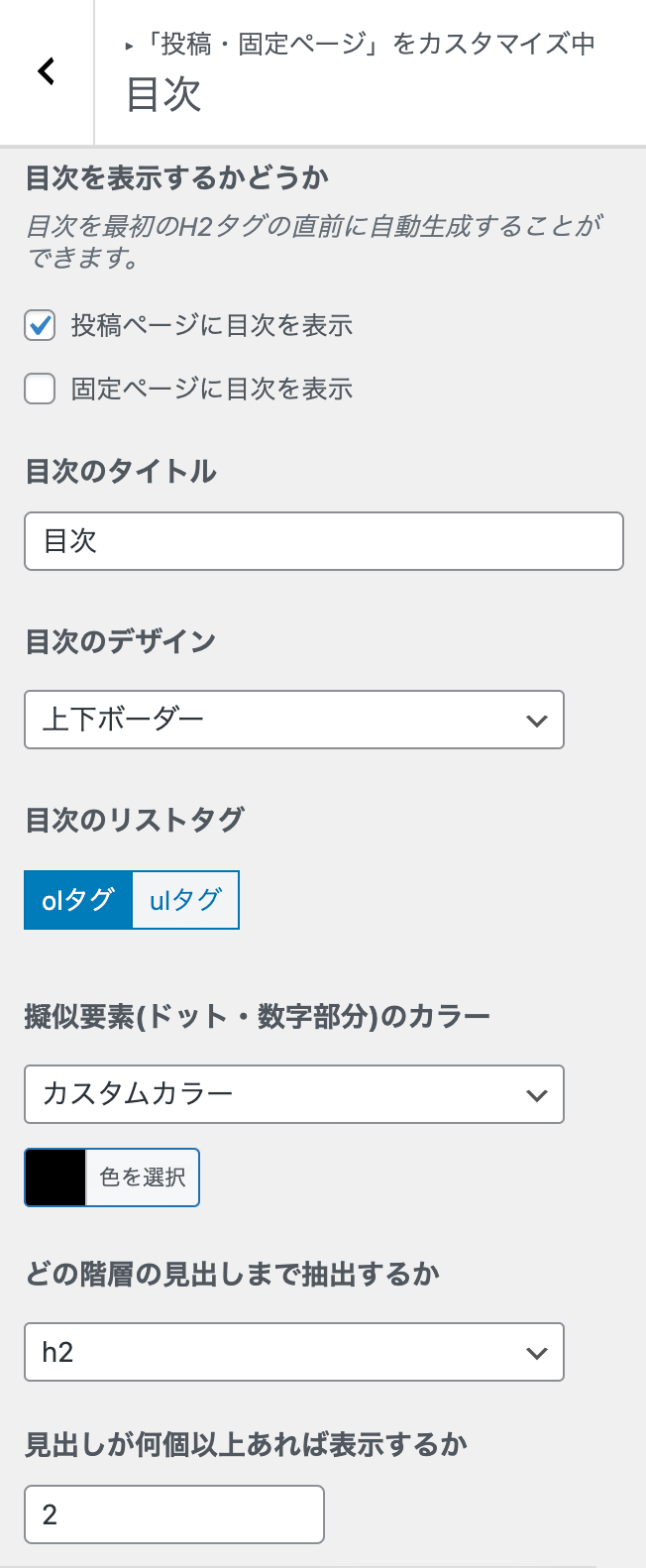
管理画面から「外観」>「カスタマイズ」>「投稿・固定ページ」>「目次」へと進むと、以下のような設定項目があります。

これらについて、順に説明していきます。
目次の表示設定
上2つのチェックボックスにて、「投稿ページ」・「固定ページ」のそれぞれで目次の自動生成機能を使うかどうかを設定できます。
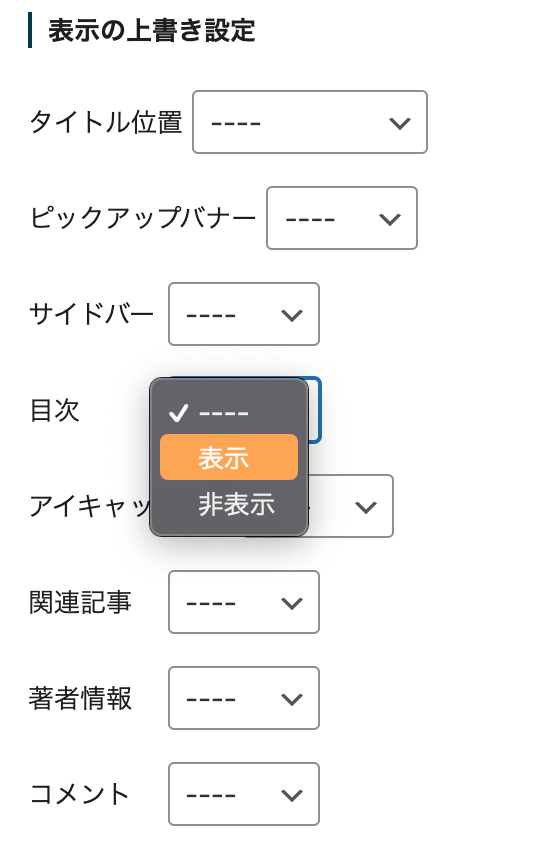
ページごとに表示・非表示の上書き指定も可
例えば、カスタマイザーからは固定ページでの目次を非表示に設定していても特定のページだけ表示させたい、ということもあるかと思います。
そこで、記事ごと・ページごとに表示・非表示の設定を上書き指定ができます。
エディターの右側に設定パネルをあるので、ぜひ使ってみてください。

目次のデザイン設定
カスタマイザーにて、「目次のデザイン」という項目と、「目次のリストタグ」という項目があります。
これらの設定の組み合わせによって、数種類のデザインパターンから好きな目次デザインを選ぶことが可能です。
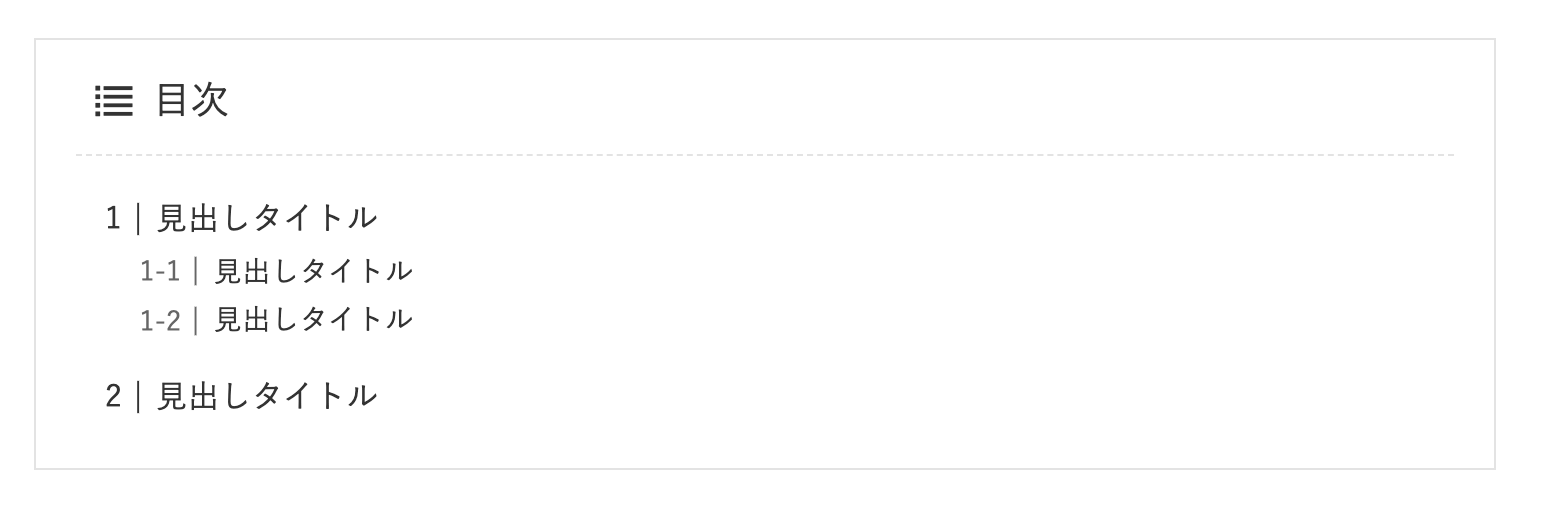
目次の設定例
「シンプル」& 「olタグ」

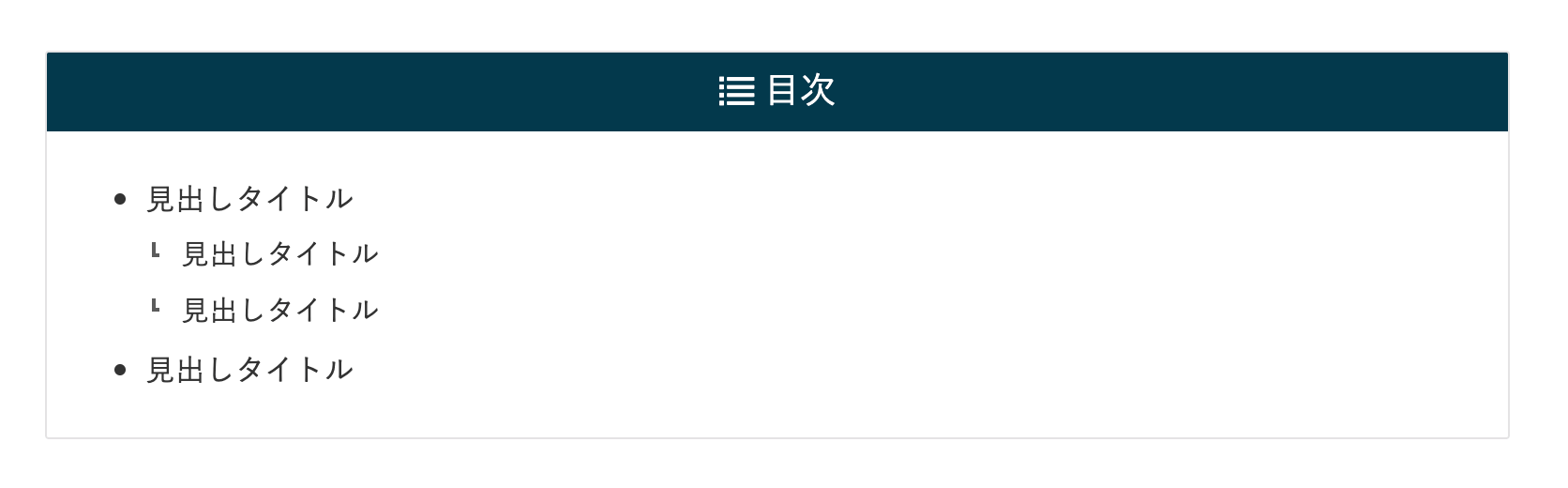
「ボックス」&「ulタグ」

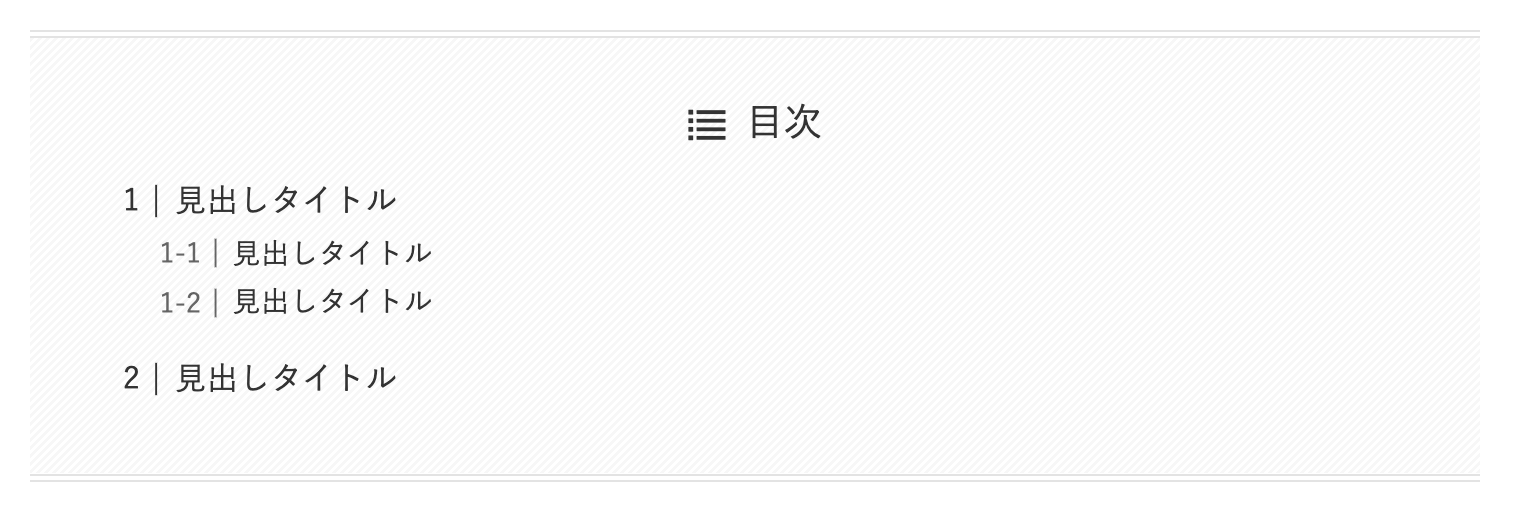
「ストライプ背景」&「olタグ」

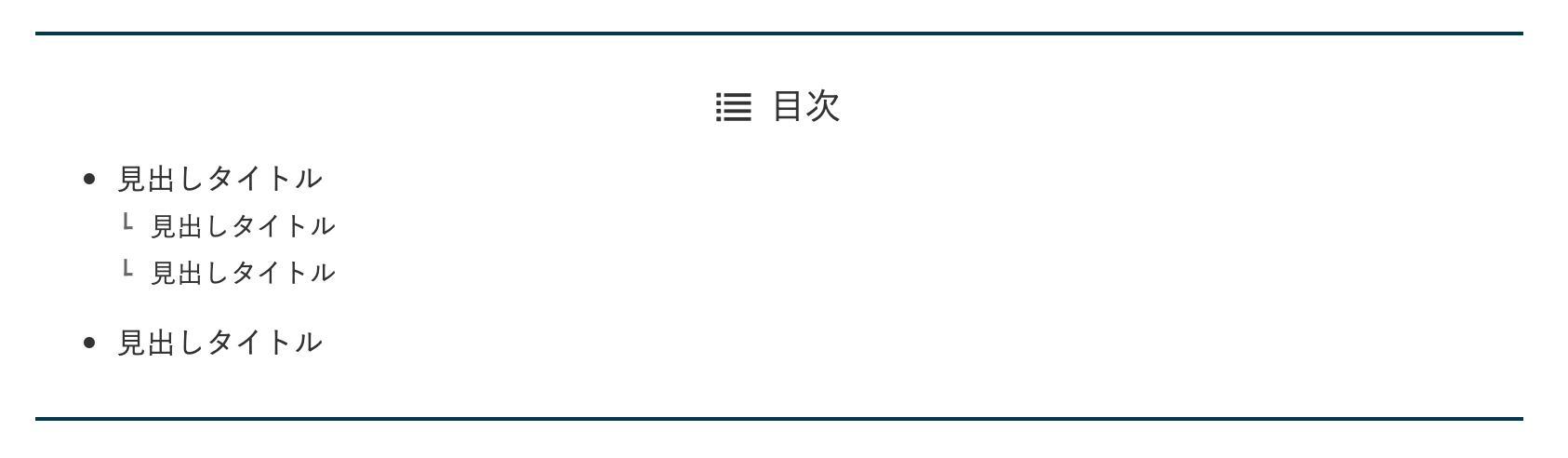
「上下ボーダー」&「ulタグ」

擬似要素(ドット・数字部分)のカラー
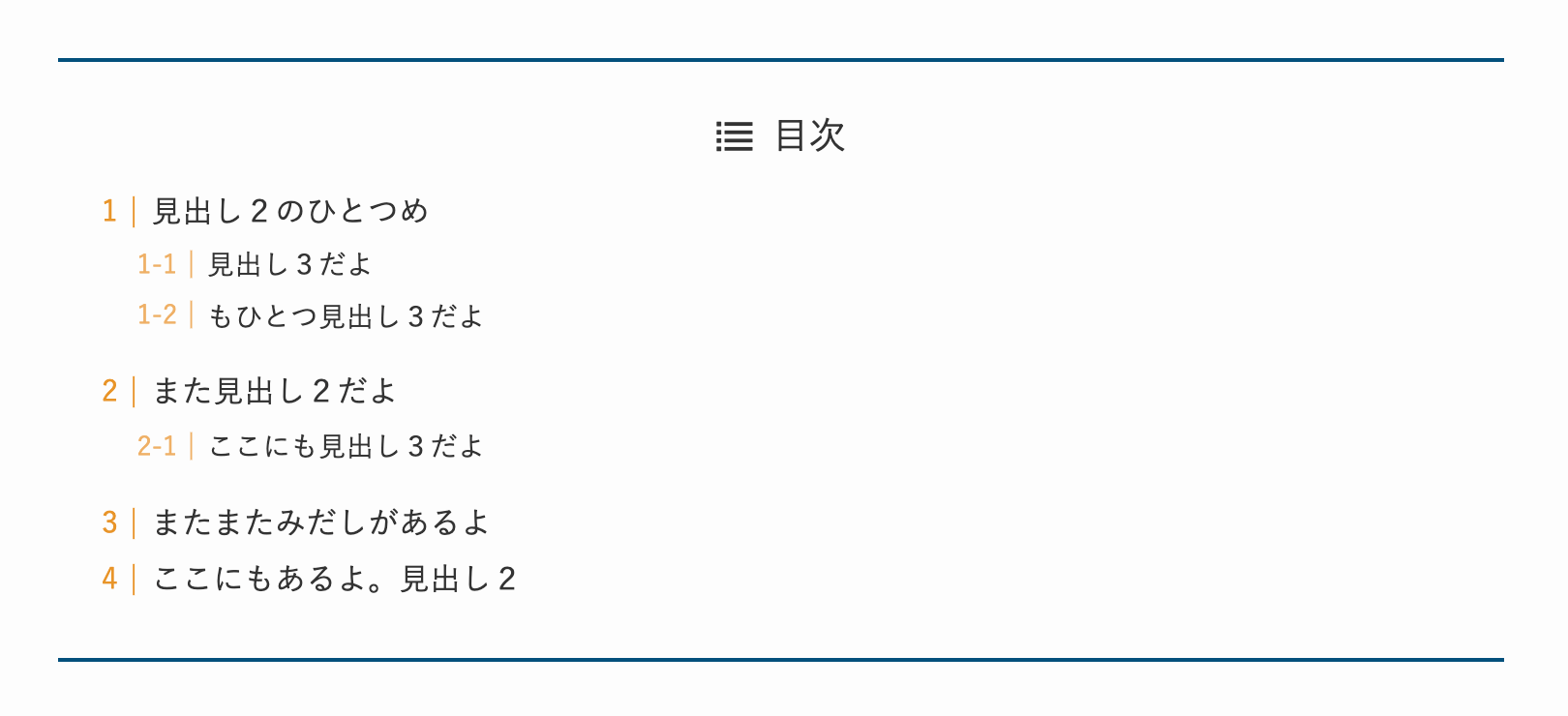
目次リストの擬似要素部分(ulであればドット、olであれば数字)のカラーを「テキストカラー」「メインカラー」「カスタムカラー」から選べるようになりました。

表示する見出しの設定
「どの階層の見出しまで抽出するか」では、目次として抽出する見出しの対象を「h2だけにするか」、「h3まで含めるか」を選べるようになりました。
その下の項目「見出しが何個以上あれば表示するか」では、抽出対象の見出しがいくつ以上あれば目次を設置するかをせってできるように。
目次の直前に広告を表示させる方法
目次の直前に、広告を表示することも可能です。(広告でなくても、HTMLなども表示できます)
詳しくは以下のページで確認してください。

SWELL公式マニュアル:目次に関する設定





